[レベル:中〜上級]
ウェブサイトのデザインやユーザビリティなどを改善するためのユーザーテストが欠かせません。
ユーザーテストを行うときのコツやアドバイスを米国版Googleウェブマスター向け公式ブログが公開しました。
彼らの専門チームのこれまでの経験に基づくものです。
とても役に立つ内容なので、日本版公式ブログで翻訳記事が近いうちに公開されることを期待しつつ知っておきたいポイントを僕のブログで紹介します。
テストはシンプルに
- 試験者の人数: レイアウトやナビゲーションの一般的な問題を調べるのであれば、テストに参加してもらう人の人数は5人で間に合う(ヤコブ・ニールセンの記事を参照)。
- 試験者の選び方: 技術的なスキルの異なった人を集める。ただし個々が出くわした問題よりも全体的な流れに焦点を当てる。たとえば、50%以上の試験者が経験したユーザビリティの問題は本当に問題になっている可能性が高い。
- テスト場所: 可能なら試験者のお宅におじゃましてサイトをどのように使っているかを観察する。普段の環境で落ち着いた状態のときに、普通はどうやってサイトを利用しているか観察する。直接会うことができないなら、離れた場所からのテストも選択肢の1つ(Google+のハングアウトが使えるかもしれない)。
- テスト方法: サイトの目的に基づいて、サイトでやるべきシンプルなタスクを4、5個定義し、そのタスクをユーザーに完了してもらう。体験しいてることや思考プロセスをより十分に理解するために試験者に声を出して話してもらうように頼む。
- テストすること: サイト全体のテストを行わなくても、クリック可能な画像、PDFなどのドキュメントのフォーマットにするかHTMLにするかといった最小限の試作デザインが基本的な相互作用をテストするのに利用できる。こうすればナビゲーションやレイアウトのいろいろな選択肢を試すことができ、どんなふうに機能しているかを導入する前に確かめられる。
- テストしてはいけないこと: 見方というものは主観的な場合が多いため、グラフィックデザイン要素よりも機能性に注視する。デザインに関して価値のあるフィードバックを得ようと思ったら、大人数(200人以上)の定量テストが必要になる。デザインについて価値のあるフィードバックをもらうのにいい形式の1つは、それを説明する言葉を5、6個ユーザーに与えてどれがいちばん当てはまるかを選んでもらうことだ。
テストから明らかになったこと
続けて、Googleがユーザーテストして初めて分かった例も紹介しています。
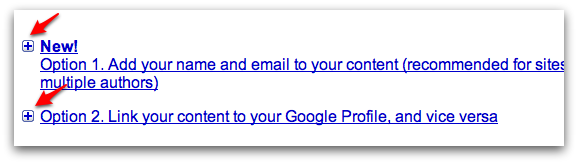
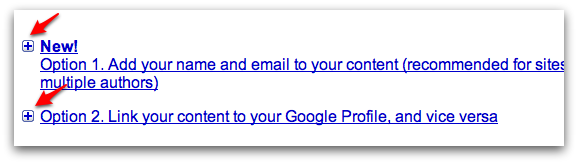
- 「隠す・表示する」のレイアウト
長い段落を展開したり折りたたんだりして表示・非表示を切り替える機能はユーザーが気付かないことが多い。

※鈴木補足: Googleのヘルプにも以前は「+」で展開するメニューが多かったように思うのですが今は少なくなっているように感じました。上のスクリーンショットもやっと見つけてキャプチャしました。 - 使う言葉
“Learn more…”のリンクは何かを学ぶことを想起させるのでユーザーは非常に嫌っているようだった。リンク先ページに何があるかが分かる文字どおりの記述にする。ザッ見されることも多いのでリンクのテキストは意味をなしていて前後の文脈から理解しやすいようにしておく。言葉には注意して、ボタンのテキストは、内容を表していてリンク先に誘うような興味が持てるようなものにしておく。
※鈴木補足: “Learn more…”は英語ですが、該当するような日本語ってありますかね?「詳細を見る」や「続きを読む」は問題なさそうな気がしますがテストしてみたいですね。 少なくとも日本語のサイトで“Learn more…”は使わないほうがいいでしょう。 - 遅い回線でのテスト
異なるインターネット回線を利用してテストしてみる。ターゲットにしているユーザーが自宅からアクセスすることが多いなら特に注意する。スクリプト化したアニメーションをかなり簡素化・高速化したらCTRと滞在時間が大幅に改善したケースがあった。
※鈴木補足: 米国の田舎にいったりすると今だにダイアルアップ回線を使っていそうなのでなおさらかもしれませんね。日本はネット回線のブロードバンド化が進んでいますが、それでも自分の環境でのスピードが標準とは思わないほうがいいでしょう。
ウェブサイトのデザインやユーザビリティは自分の感覚で構成してしまいそうです。
その人の美的感覚やこだわりでサイトを作るWebデザイナーさんも多いですよね。
綺麗なサイトが悪いわけではありませんが、コンバージョンを達成するという観点ではマイナスになることが多いのも事実です(フルFlashとかフルFlashとかフルFlashとかw)。
ユーザーにとって、見やすい・使いやすいサイトかどうかはユーザーに尋ねるのがいちばん確実です。
5人くらいで結果を判断できるシンプルテストなら知り合いに協力してもらってチャレンジしてみましょう。