[対象: 全員]
スマートフォン端末での表示に最適化されたページがモバイル検索結果に表示されるときに、「スマホ対応」というラベルをGoogleはスニペットに追加するようにしました。
また将来的には、”モバイルフレンドリー”の条件をランキング要因として利用する可能性があります。
「スマホ対応」のラベル
スマートフォンで適切に表示できるように最適化してある状態をGoogleは「モバイル フレンドリー (mobile-friendly)」 と呼んでいます。
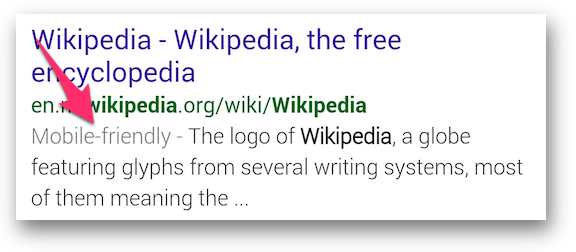
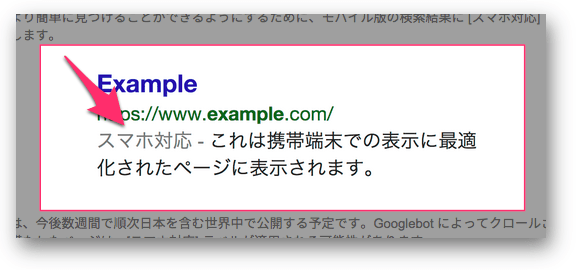
モバイルフレンドリーなページには、英語の場合は「Mobile-friendly」、日本語の場合は「スマホ対応」というラベルがスニペットの先頭に付きます。


この新しい仕様は、今後数週間かけて世界中で展開してきます。
もちろん日本も含まれます。
僕の環境では、米Googleでは確認できますが日本のGoogleではまだ適用されていません(そんなわけで、日本の表示例は公式アナウンスに出ていたものをキャプチャしています)。
モバイルフレンドリーであることをアイコンで示すテストとテキストで示すテスト、モバイルフレンドリーではないことを示すテストをGoogleはこれまでにスマホの検索結果で行ってきました。
結局、テキストでの表示に決めたことになります。
アイコンが何を意味するのかを認識できないユーザーが多そうなので妥当な決定ではないでしょうか。
モバイルユーザーの立場に立てば、そのページがスマホ対応しているのかどうかを伝えてくれることは”フレンドリー”な仕様になりそうです。
僕たちサイト管理者の立場からすると、「スマホ対応」のラベルがどのくらいクリック率に影響するかが気になるところです。
「スマホ対応」のラベル獲得を目指したくなります。
スマホ対応のラベル適用の条件
「スマホ対応」のラベルが適用される条件をGoogleは次のように説明しています。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
ただしこれらの項目を満たせば必ず適用されるわけではなさそうです。
「適用される可能性があります」とのことです。
モバイルフレンドリーを達成するためのリソース
ページがモバイルフレンドリーの条件を満たしているかどうかを確認したり条件を満たすためにすべきことを学んだりするドキュメントとツールをGoogleは用意しました。
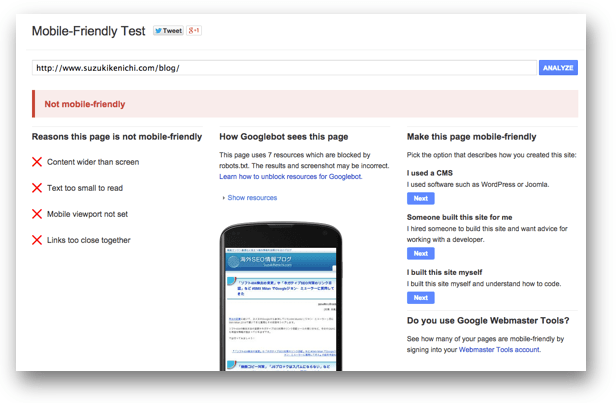
Mobile-Friendly Test
Mobile-Friendly Test(モバイル フレンドリー テスト)はモバイルフレンドリーの条件を満たしているかどうかをチェックするツールです。
このように問題点があれば指摘してくれます。(汗
Webmaster’ Mobile Guide
Webmaster’ Mobile Guide(ウェブマスター向けモバイル ガイド)は、モバイル サイトの作成方法と改善方法を学べるドキュメントです。
新たに作成公開されたもので最新の情報が書かれています。
どちらも英語ですが、日本語版も「がんばります!」とのことです。
このほか、WordPressやJoomlaなどのCMSを利用しているサイトのためのガイド(これも英語)も公開しています。
モバイルフレンドリー条件がランキング要因に
モバイルフレンドリーの条件を満たしているかどうかは、検索結果のラベル表示だけに影響します。
ランキングには影響しません。
Googleの人に確認済みです。
しかしそれは現時点の話です。
公式アナウンスには次の一文があります。
また、このモバイル フレンドリーの条件をランキング要素として使用することも実験中です。
将来的には、モバイルフレンドリーの条件がランキングシグナルとして組み込まれる可能性があります。
モバイルのユーザー体験をGoogleがアルゴリズムに組み込むかもしれないと以前から言っていました。
個人的には、実験で終わらず本採用されるだろうと考えています。
ただ「モバイル フレンドリー」なページの評価を上げるのか、それとも「モバイル アンフレンドリー」なページの評価を下げるのか、あるいはその両方なのかは不明です。
いずれにしても、ユーザー体験の良し悪しは主観的な要因も絡んでくるので、ページスピードやHTTPSのように微々たる影響になるのではないかとも予想します。
注意したいのは、間違ったリダイレクトやFlash使用のようにモバイルユーザー体験を明らかに損ねている不適切な構成のページは今でも評価が下がることです。
つまり検索順位が下がります。
これはすでにアルゴリズムに組み込まれています。
検索結果では、ユーザーに対して警告が出ます。(間違ったリダイレクトの警告は今のところ米Googleのみ)。
スマートフォンにありがちな構成ミスを今一度確認しておくことを推奨します。
またモバイル向けサイト(のレンダリング)に必要なJavaScriptやCSS、画像などのアセットに対するクロールをrobots.txtでブロックしないようにすることも忘れてはいけません。
正しい評価の妨げになり、検索結果に適切に表示してもらえないかもしれません。
Googleがアルゴリズムにユーザーエクスペリエンスの要素を組み込もうとするのは、優れたユーザーエクスペリエンスをモバイルユーザーが求めているからです。
「Googleがランキングシグナルとして使うから」という思考ではなく、「すばらしい体験をユーザーにサイトで手にしてもらうために」という姿勢でモバイルフレンドリーなサイトを作っていきたいですね。
Googleがランキングシグナルの条件として使用しないことであっても、ユーザー体験を高めることには積極的に取り組んでいきましょう。
ユーザーの支持を得られれば、間接的に検索エンジンの評価にもつながります。
Googleが提供してくれたリソースも有効に活用しましょう。
[公式アナウンス]