[対象: 全員]
Googleは、誤った設定を行なっているスマートフォン向けサイトの評価を下げるアルゴリズム変更を実施することを発表しました。
日米のウェブマスター向け公式ブログでアナウンスが出ています。
- Official Google Webmaster Central Blog: Changes in rankings of smartphone search results
- Google ウェブマスター向け公式ブログ: スマートフォン向け検索でのランキングの変更について
先週参加したSMX Advancedでも、米GoogleのMatt Cutts(マット・カッツ)氏とMaile Ohye(マイリー・オーイェ)氏から説明がありました。
この記事では、公式アナウンスとカンファレンスで僕が聞いた話を交えて、スマートフォン向けサイトを対象にしたランキングアルゴリズム変更の概要を解説します。
設定ミスのあるスマホサイトの評価を下げる
対象となるのは、スマートフォン向けサイトを構築していてるにもかかわらず、不適切な設定によりユーザエクスペリエンスを著しく低下させているサイトです。
こうしたサイトは評価を下げられる、もっと端的に言うと、検索順位を低く抑えられます。
公式アナウンスが具体例として挙げている設定ミスは次の2つです。
- 間違ったリダイレクト
- スマートフォンでのみエラーが発生する
間違ったリダイレクト
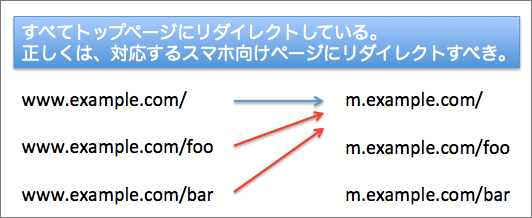
スマートフォンに異なるURLでコンテンツを提供している場合に、スマートフォンユーザーをすべてトップページにリダイレクトしてしまう構成ミスがあります。
本来ならば、対応するスマホ向けページにリダイレクトしなければなりません。

たとえば、「夏休みの家族ハワイ旅行の特集ページ」にスマホからアクセスしたときに、その旅行サイトのトップページにリダイレクトされたとしたらどうでしょう?
間違いなく困惑しますよね。
Matt Cutts氏がSMXで言うには、こういったトップページへ不適切にリダイレクトする構成のサイトが非常に多いのだそうです。
トップページではないにしても、関連性の乏しいページヘリダイレクトすることもユーザエクスペリエンスの低下につながります。
スマートフォンでのみエラーが発生する
デスクトップからアクセスしたときには何も問題がないのに、スマートフォンからアクセスしたときにエラーが起きることがあります。
たとえば以下のようなエラーです。
- モバイル端末からデスクトップ向けページにアクセスすると404エラー(ソフト404含む)を返す
- スマホ向けページ自体が存在せずエラーページを返す
- デスクトップ向けページにアクセスしたスマートフォン向けGooglebot-Mobileをフィーチャーフォン向けページにリダイレクトし、さらにそこからデスクトップ向けサイトへリダイレクトし、無限ループが発生してしまう
- スマートフォン端末では再生できない動画を提供する
スマートフォンからであっても、原則として、デスクトップからと同じコンテンツやサービス、機能を利用できなければなりません(ユーザビリティを考慮して、見せ方や操作方法を変えるのはもちろん“あり”です)。
僕がここに書いたのは要約です。
詳しい内容を公式アナウンスで必ず確認してください。
またGoogleが以前に公開した「スマートフォン サイトによく見られる構成ミス」も併せて再確認してください。
ページの表示速度が遅いスマホサイトも対象
公式アナウンスで挙がっている2つの設定ミスのほかに、ページの表示速度が遅いサイトもアルゴリズム変更の影響を受けます。
すなわち遅いスマホサイトは評価が下がり、順位が下る可能性があります。
SMXで、米GoogleのMatt Cutts氏とMaile Ohye氏がともに明らかにしました。
モバイルサイトの高速化の重要性について、米マイリーさんがSMXでプレゼンテーションしています。
SMXセッションレポートとして後日(たぶん明日)紹介します。
【UPDATE】
『スマートフォン向けサイトの高速化を目指す、モバイルはサーバー接続だけで0.6秒もかかる』
影響範囲
このアルゴリズムは、ウェブ検索だけではなく画像検索や動画検索など他の検索にも影響が及びます。
ただし、「スマートフォン端末から検索」した場合に限ります。
デスクトップから検索した場合には、影響を与えません。
Googleは現状、デスクトップのインデックスとスマートフォンのインデックスを分けていません。
共通したインデックスを利用しています。
それなのに、スマートフォンとデスクトップでは検索結果が異なるというのは不思議な印象を持ちます(検索ユーザーのいる場所や端末によって検索結果の調整は今でもあり得る)。
ですが、これは間違なく事実です。
Googleのマイリーさんに直接確認してきました。
モバイルユーザーのユーザエクスペリエンスに対してのアルゴリズムなので、デスクトップユーザーには関係しないとの回答でした。
スマートフォンのランキングはスマートフォンからチェックしないといけないでしょうね。
PCでのエミュレータでは正しい順位を計測できないかもしれません。
導入時期
実際の導入時期はまだはっきりしていません。
公式ブログでは「近日中に」と書かれています。
Matt Cutts氏は、まだしばらく時間がかかりそうだと言っていました。
でも、すぐの導入ではなくて良かったのではないでしょうか。
準備期間を与えられたと好意的に受け取れます。
自分が関与するスマートフォン向けサイトの構成を直ちに見直して、設定ミスがないかユーザエクスペリエンスに支障を与えている箇所がないかをチェックしましょう。
そして問題点を発見したらすみやかに改善しましょう。
