新たに追加されたGoogle Analyticsの「ページ解析」機能は好意的に受け入れらているようです。
でも何となく眺めて「ほぉ~、なるほど」と関心しただけでは宝の持ち腐れです。
そこで今日は「ページ解析」レポートを使ったTIPSを紹介します。
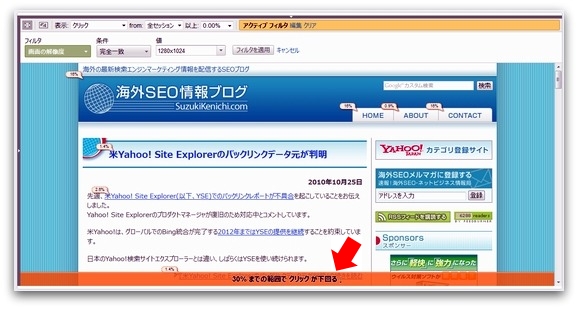
ページ解析でフレーム内に表示されているページの下部に“オレンジ色の帯”があることに気づいているでしょうか?
「○%までの範囲でクリックが下回る↓」という、日本語だけれど日本語として意味がよく分からない説明が書かれています(GAの日本語訳は意味不明が多すぎ。英語の”~○% Clicks Below ↓”(ここより下は○%のクリック)を明らかに間違って訳してます。統一されていない用語も目立ちますね。無料なので文句は言えませんがチェック不足。)。
これは、このオレンジ色のラインより下のエリアで何%のクリックが発生しているかを示しています。
上のキャプチャの場合なら、オレンジ色のラインより下で全体の30%のクリックが発生しているということになります。
ページを下にスクロールしていくと数値は減っていきます。
下に進むにつれて残りのリンクの数が少なくなっていくので当然ですね。
ユーザーにクリックしてほしいパーツ、たとえばテキストリンクやバナーがあなたのサイトには設置してありますか?
基本的に”Call To Action”(購入や申し込み、登録などのアクションをユーザーに起こさせること。以下、CTA)の要素はスクロールしなくても見える範囲、いわゆるAbove the Foldに配置すべきです。
最近はユーザーのページの閲覧行動にも変化があり、Below the Foldも見るようになっているようですが、Above the FoldにCTAを配置するという原則は変わりません。
ページ解析を利用すると、Above the Fold内でどのリンクがどのくらいクリックされているかや全体として何%クリックされているかを容易に知ることができます。
フレーム内に表示された対象ページをAbove the Foldぎりぎりのラインまでスクロールして、クリックデータを観察してみるといいでしょう。
想定したとおりにCTAがクリックされているでしょうか。
Above the Foldの範囲はユーザーが使っているディスプレイの解像度で変わってきます。
ページ解析にはフィルタ機能があるので、解像度で絞り込むとその解像度のディスプレイを使ったユーザーのクリックのデータだけを知ることができます。
上で見せたキャプチャは「画面の解像度」を「1280×1024」でフィルタした結果です。
自分のサイトのユーザーがどの解像度のディスプレイを使っているかは、[ユーザー] > [PC環境] > [画面の解像度] で調べられます。
もっとも使用率の高い解像度に合わせて、Above the FoldのCTAがクリックされているかチェックしてみてください。
※複数の解像度のユーザーに分かれている場合は、その中でいちばん小さい解像度に合わせてレイアウトを設計したほうがいいかもしれません。
また、CTAがAbove the Foldより下、Below the Foldにあったとしても納得のいくクリックを稼いでいるなら問題ないと言えるでしょう。
それは、下にもまだコンテンツがあることをユーザーに上手に伝えることができている証拠です。
「ページ解析」のレポートを Above the Fold & Below the Fold の最適化に役立ててみてください。
P.S.
ページ解析は、同じページへのリンクがページ内に複数存在する場合は合算されてしまいます。
%が表示される赤枠の吹き出しが実線のときはリンクが1つだけ、点線のときはリンクが複数あることを示しています(違っているのも多少あるような感じもします)。
個々のリンクを分けたい時は、page1.html?top のようにダミーパラメータを付けるという手があります。
ただこうすると重複URLが発生する可能性があるので、rel=”canonical”タグと併用したほうがいいでしょう。
でもクリックを正確に測りたいなら、イベントトラッキングを使うのが適切です。
イベントトラッキングなら個々のリンクはもちろんのこと、外部リンクのクリックも計測できます。
ページ解析は追加設定が不要な標準機能なので、だいたいの傾向をつかむのに便利と言えそうです。