この記事では、サイトのデザイン、レイアウトについて考えてみます。
「Above the fold(アバブ・ザ・フォールド)」という言葉を聞いたことがありますか?
Above the foldとは、スクロールしないで見ることができる画面の領域です。

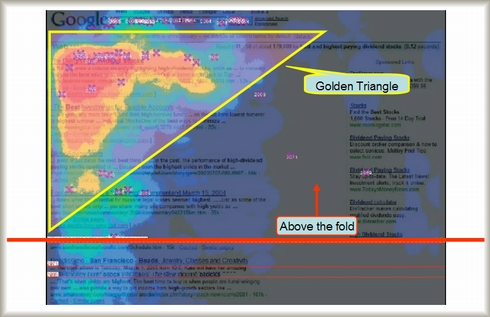
上の図はGoogleの検索結果です。
太い赤線の上の領域がスクロールしなくても見える範囲、太い赤線の下の領域がスクロールしないと見ることができない範囲だとすると、上側の領域が「Above the fold」になります。
このAbove the foldの何が重要かというと、大切なコンテンツ、つまり訪問者に見てほしい・読んでほしいコンテンツはAbove the foldの中に収めるべきなのです。
訪問者は、訪れたページが自分にとって必要か不必要かを「3秒で決める」なんていうのはよく言われることです。
(誰が計ったんでしょう?(笑))
訪問者を逃さず引きつけるには、Above the foldに何を配置するかが、ものすごく大事なのです。
Above the foldの中でも、特に鍵を握る領域は「Golden Triangle(ゴールデン・トライアングル)」と呼ばれるゾーンです。
図の黄色い逆三角形の領域が、Golden Triangleを表します。
人間の視線は、左上を起点に動き始めます。
そして、Golden Triangleの中を中心に移動するのです。
図は、Heat map(ヒート・マップ)といって視線が集まる場所ほど暖色で表されます。
ですから、いちばん注目してほしい情報をGolden Triangleに配置するようにしましょう。
文字で言えば大きな太文字がいいでしょう。
ページのコンテンツに関連した画像を配置するのも、ユーザーの意識を捉えるのに役立ちます。
ページを見てすぐに戻ってしまう「直帰率」を低下させるために、Above the foldとGolden Triangleを賢く利用することをおススメします。
