[レベル: 上級]
東京の六本木で 4 月 17 〜 18 日に開催されている AMP Conf 2019 に参加しています。
1 日目の基調講演から検索に関係する部分をピックアップします。
<amp-script> コンポーネント
[05:34]
AMP ドキュメントで、独自の JavaScript を実行可能になりました。
現状では、AMP が定義した JavaScript しか AMP では利用できません。
サイズが 150KB以内(圧縮前)などの制限はありますが、AMP JS 以外の JavaScript が使えるようになるのは大きな変革です。
詳細は公式ドキュメントを参照してください。
Next.js
[06:33]
Next.js が AMP を正式にサポートしました。
React の SSR が AMP で利用可能になります。
詳細は Next.js の公式アナウンスを参照してください。
Signed HTTP Exchange
[07:17]
Signed HTTP Exchange (SXG) を実装するとAMPキャッシュの URL を配信元のドメイン名で表示できます。
Google 検索が、SXG のサポートを正式に開始しました。
現状では Chrome 安定版が SXG に対応しています。
英語版ウェブマスター向けブログがアナウンスしています。
CloudFlare
[8:14]
SXG の実装は決して簡単ではありません。
CDN サービスの CloudFlare を利用すると、自前で構成しなくても SXG 対応できます。
詳しくは、CloudFlare の公式アナウンスを参照してください。
AMP ストーリー
Discover
[24:28]
AMP ストーリーが Discover でも表示されるようになりました。
今は米国だけですが、ほかの国にも今後数か月で展開していきます。
Search Console
[24:53]
Search Console の検索パフォーマンスに AMP ストーリーがレポートされるようになりました。
「検索の見え方」でフィルタできます。
Google ウェブマスターの Twitter 公式アカウントが先週アナウンスしていました。
Google 検索
[25:03]
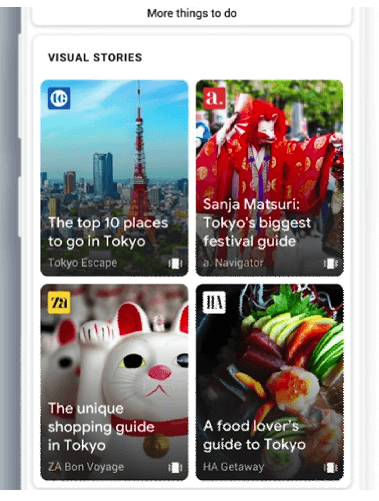
検索結果でAMP ストーリーを、専用のセクションに表示する予定です。

AMP ストーリーだけをテーマにしたセッションもありました。
AMP ストーリーが専用枠で表示されるというのは、検索に関わる身として、1日目のなかでは個人的にいちばんインパクトがあった発表です。
AMP Stories now appears in a dedicated section in search results for general queries such as "things to do in Tokyo". It's a new opportunity to attract users in SEO. #ampconf pic.twitter.com/3oFHflL8FW
— Kenichi Suzuki💫鈴木謙一 (@suzukik) 2019年4月17日
AMP Stories チームの人に聞いてきた!😃 https://t.co/rVqDHASuXz
— Kenichi Suzuki💫鈴木謙一 (@suzukik) 2019年4月17日
AMP ストーリチームの人に疑問点を質問してきました(ランキングシグナルも!)。
別の記事で後日改めて解説します
以上です。
2 日目のセッションでも良い情報があれば、このブログと Twitter で共有します。
