[レベル: 中級]
Search Console のスピードレポート が Core Web Vitals(コア ウェブ バイタル)の指標に基づいた状態をレポートするようになりました。
Update to Search Console 👉 the Speed report is now the Core Web Vitals report! Read more about it at https://t.co/fz0FD2uCH3 or open the report and roll your sleeves up! 💪 https://t.co/uKvId7dI7o pic.twitter.com/gldPivTuVG
— Google Webmasters (@googlewmc) May 27, 2020
スピード レポートが Core Web Vitals をレポート
Web Vitals は、ウェブサイトのパフォーマンスや UX の健全性を実現するために Google が提唱した新しいコンセプトです。
重視する指標として次の 3 つの指標を Core Web Vitals として定義しています。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
新しいスピードレポートは、Core Web Vitals であるこれら 3 つの指標をもとにして判定されます。
実際の Chrome ユーザーのデータ(Chrome ユーザーエクスペリエンス レポート)に基づいたフィールドデータです。
テスト環境で測定したラボデータではありません。
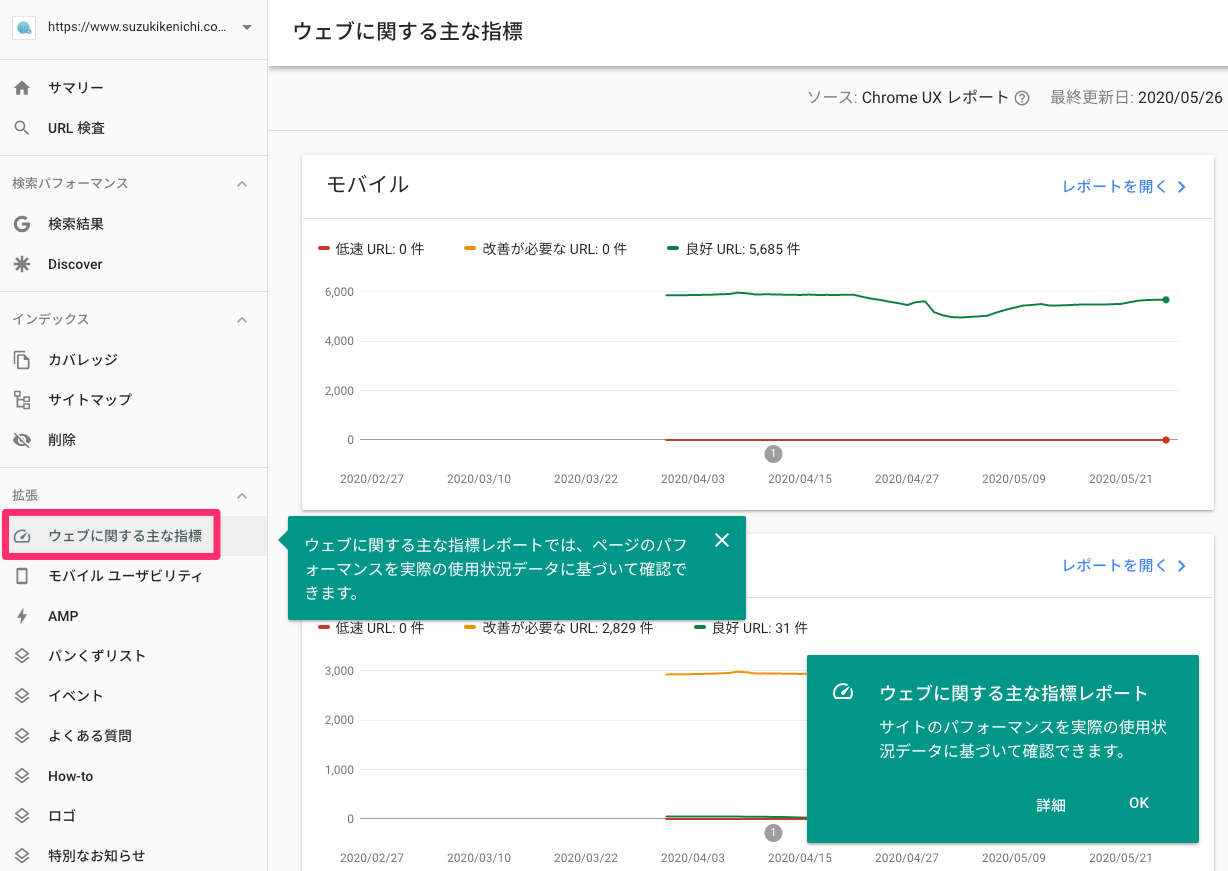
レポートの名称は「ウェブに関する主な指標」に変わりました。
[拡張] レポートの中にあります。

レポートのステータスは、次の基準に照らして判定されます。
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5 秒未満 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒未満 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 未満 | 0.25 以下 | 0.25 を超える |
75 パーセンタイルが対象です。
たとえば、そのページへのアクセスの 75 % の LCP が 2.5 秒未満であれば「良好」として判定されます。
そのページへのアクセスの 75 % の LCP が 4 秒を超えていれば「低速」として判定されます。
こうしたしきい値が決定された理由に関してはこちらの解説記事が詳しく説明しています。
理想値は次のようになります。
- LCP: 2.5 秒未満
- FID: 100 ミリ秒未満
- CLS: 0.1 未満
調査によれば、Core Web Vitals の理想値をサイトが満たしていると離脱が 24 % 減少するそうです。
レポートをもとに改善
レポートの使い方は今までと同じです。
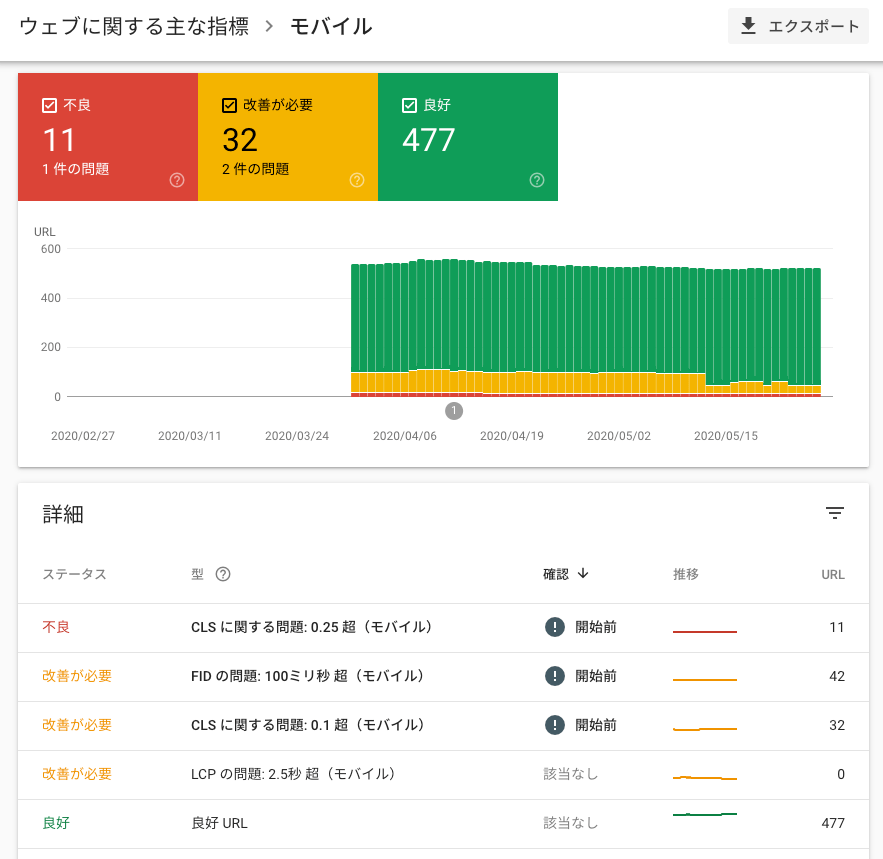
良好・改善が必要・低速(レポートでは「不良」)の 3 つに分けて、レポートデータが提供されます。
どの指標に関して改善が求められるのかがわかります。

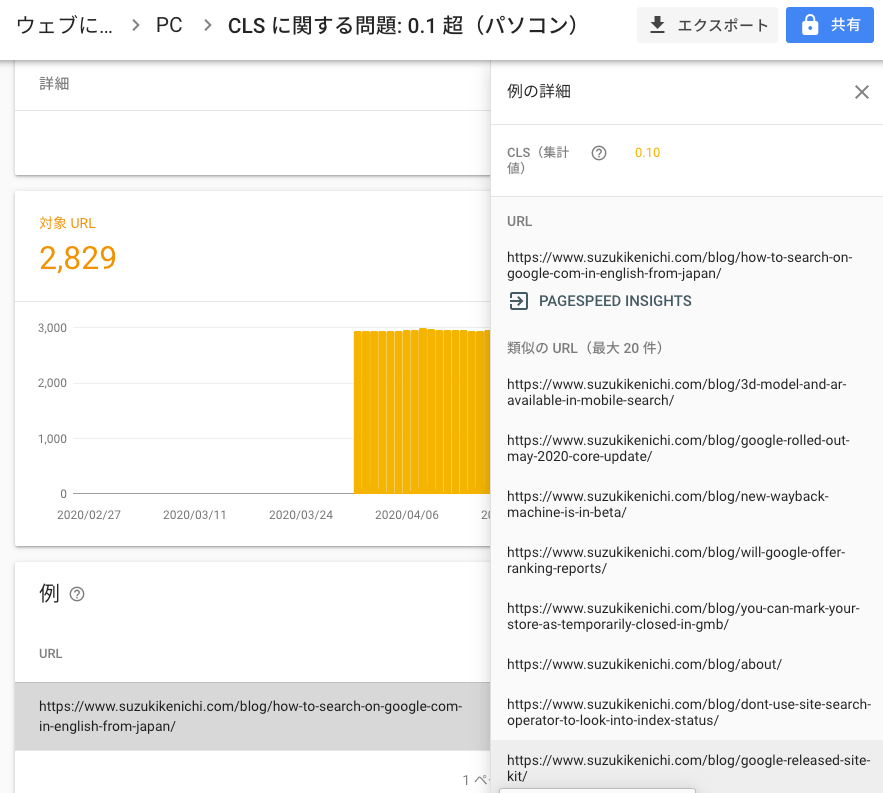
ドリルダウンしていくと、その問題を抱えている代表的な URL を知ることができます。
同じ問題が検出されたそのほかのページを知ることもできます。

具体的に何が問題になっているかまではレポートは教えてくれません。
問題が検出されたページを調査して共通点を発見し、改善に取り組みます。
Core Web Vitals の各指標の最適化については web.dev サイトが記事を先日公開しました(技術的に高度な内容が含まれているのでデベロッパーさんの協力が必要)。
Search Console のほかのレポートと同様に、改善できたあとは修正の検証をリクエストできます。
「ウェブに関する主な指標レポート」に生まれかわった新しいスピードレポートの詳しい使い方はヘルプ記事で学べます。
なお、Core Web Vitals の最適化のために利用できるツールとして、Lighthouse と PageSpeed Insights も今後アップデート予定です。
Canary の Lighthouse 6.0 では、LCP と CLS を計測できるようになってる。
FID はラボテストできないので、代わりに関連性がある TBT を指標にする。 https://t.co/2BfbD22Rmh pic.twitter.com/2ehj5jWhKZ— Kenichi Suzuki💫鈴木謙一 (@suzukik) May 25, 2020
