[レベル: 上級]
ウェブ バイタルを記録するオプションが、安定版 Chrome 88 のデベロッパー ツールの [Performance] レコーディング機能に追加されました。
安定版の Chrome 88 は 1 月 19 日にリリースされました。
現在更新できます。
Web Vital オプションで CLS を調査する
大きな CLS (Cumulative Layout Shift) が発生しているページをデベロッパー ツールの [Performance] で計測してみます。
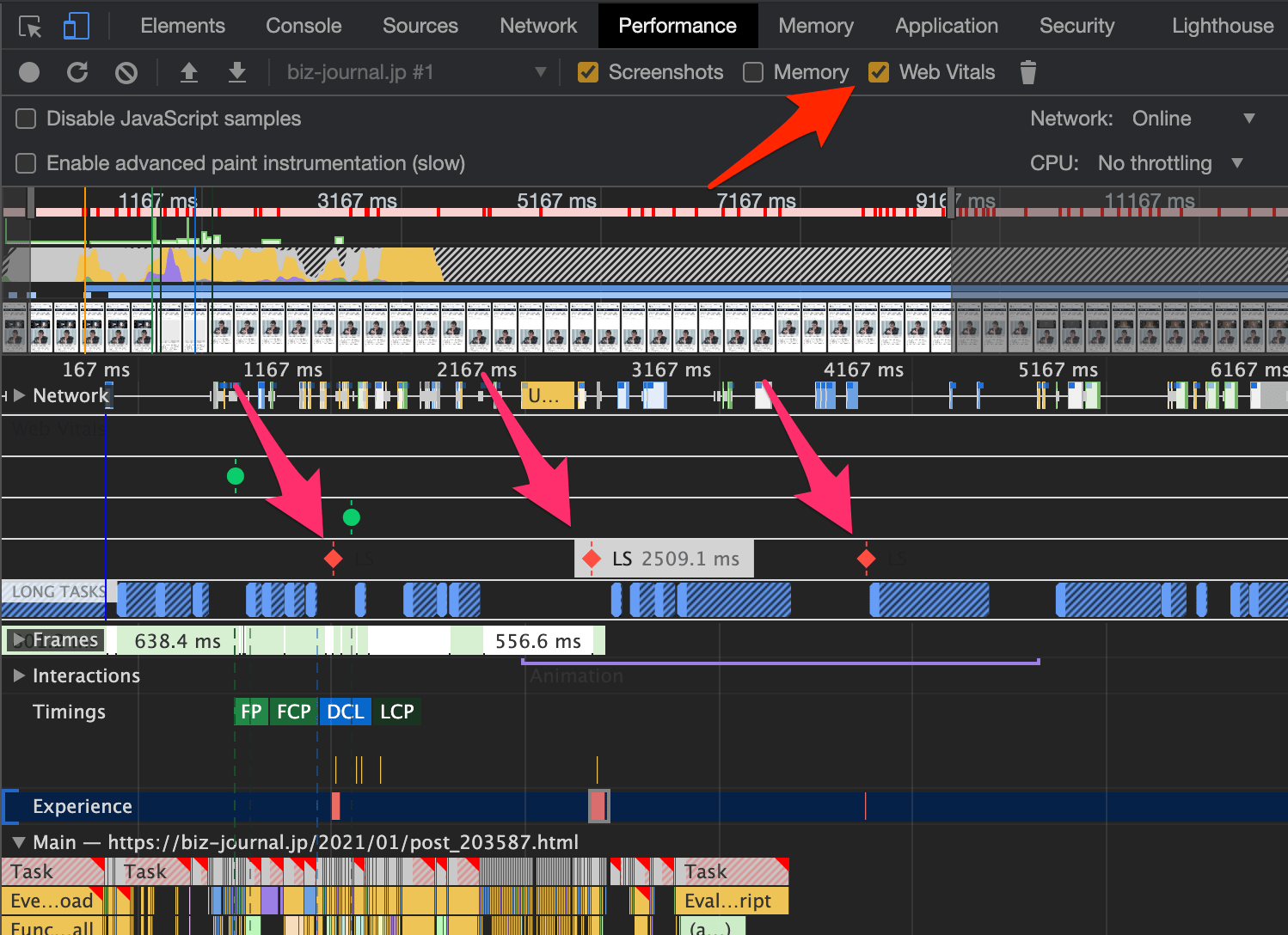
デベロッパー ツールで [Performance] を開くと [Web Vitals] というオプションが上部にあるので、チェックを入れてレコーディングを開始します。
レコーディング結果の赤色のひし形♦️が、発生した CLS です(Layout Shift の略で LS と表記さている)。

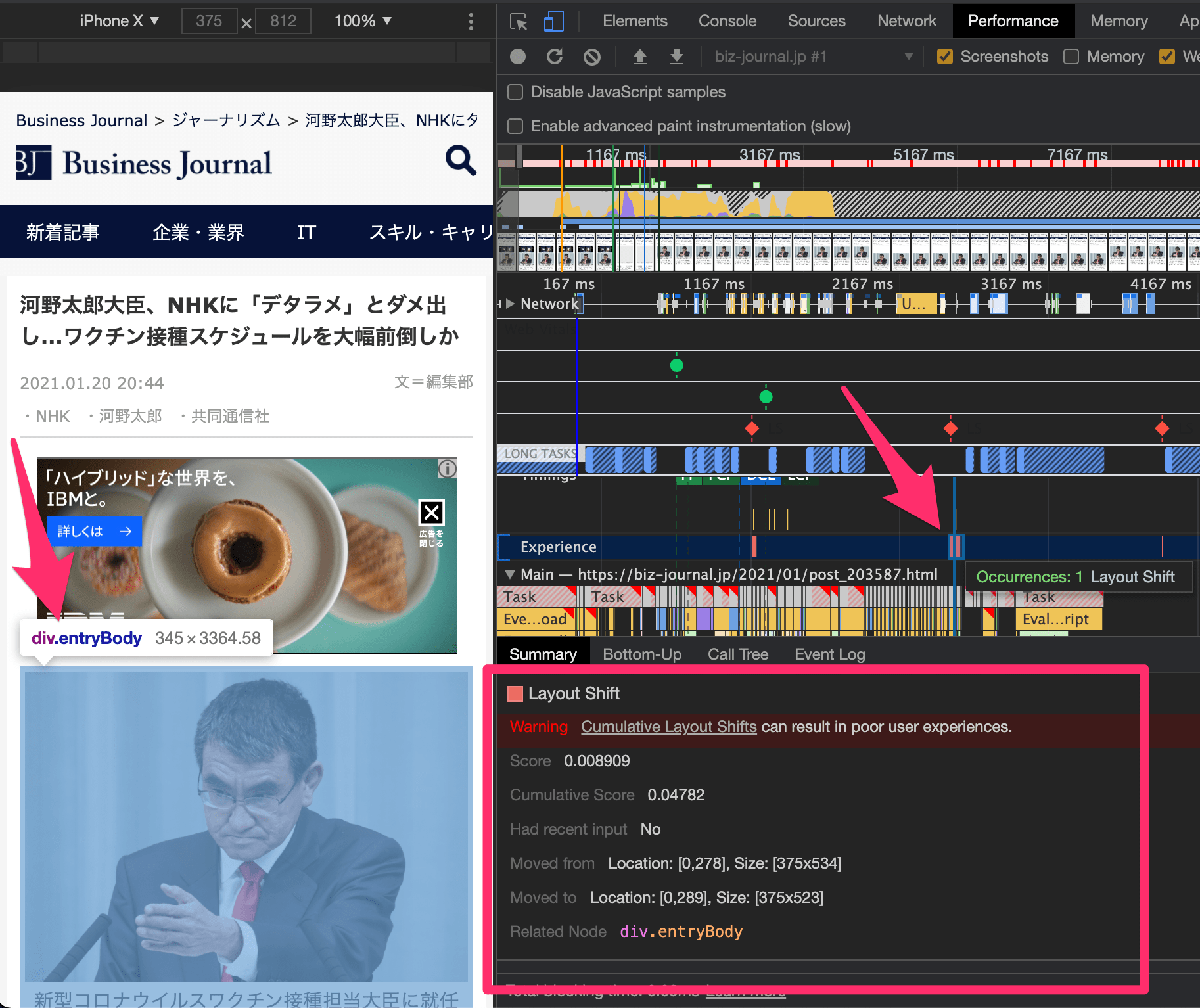
結果を下に少しスクロールすると見えてくる [Experience] に CLS に相当するエリアがあります。
そのエリアを選択すると CLS の次のような詳細がわかります。
- CLS のスコア
- 移動の開始地点
- 移動の完了地点
- CLS に関連する要素

左ペインに表示しているページでは、CLS の原因になっている要素がハイライトされるので特定に役立ちます。
今まででもデベロッパー ツールを使うえば CLS の詳細を [Performance] で測定できました。
ですが、Chrome 88 の [Performance] の [Web Vitals] オプションでより使いやすくなりました。
CLS のほかにも、FCP (First Contentful Paint) と LCP (Largest Contentful Paint) も [Web Vitals] オプションで計測できます。
コア ウェブ バイタルに関連する要素は PageSpeed Insights でも調査可能です。
でもデベロッパー ツールのほうが詳細なデータが手に入ります。
[Performance] は、もともとは開発者向けのツールなので使い方に慣れるのがちょっと大変かもしれません。
それでも、今年 5 月からのランキング要因化にそなえてコア ウェブ バイタルの改善に取り組むのであれば、デベロッパー ツールはぜひとも使いこなしたいツールです。
何が CLS を発生させているのかを特定できなければ改善のしようがありません。
デベロッパー ツールの [Performance] はとても役立ちます。
