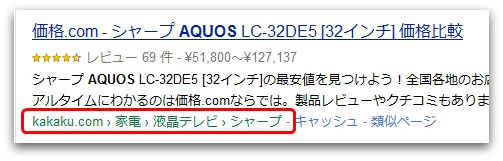
Googleは、検索結果に出たウェブページのURLの代わりにパンくずリストを表示する機能を昨年の11月に導入しました。
今ではSERPでのパンくずリスト表示を目にする機会が増えてきました。

URLの代わりにパンくずリストを表示するかどうかや表示する場合の階層はGoogleのアルゴリズムで自動化されていて、サイト管理者は設定できません。
そんななか、リッチスニペットのためのマークアップでパンくずリストの情報を適切にGoogleに知らせることができるようになりました。
microdataかRDFaのいずれかのマークアップで記述されたパンくずリスト情報をGoogleは認識できます。
詳しいことがヘルプで説明されています。
すでにパンくずリストが表示されているサイトは何もする必要はありません。
またパンくずリスト情報をマークアップしたからといって、リッチスニペットの一部としてパンくずリストが必ず表示されるというわけでもありません。
でもパンくずリストを表示してもらいたいけれど表示されていないとか表示はされているけれども適切じゃない、のように感じているサイト管理者はパンくずリスト情報をマークアップしてみるといいのではないでしょうか。
うまくいけば何らかの改善が期待できるかもしれません。
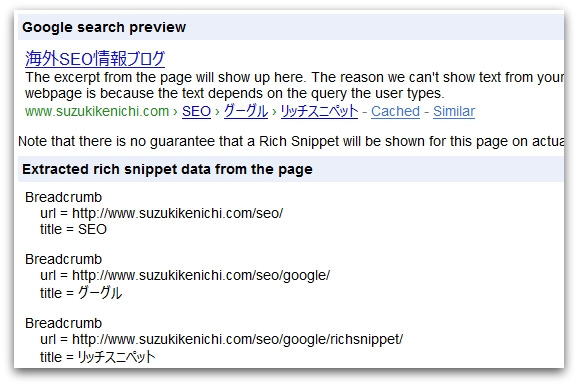
パンくずリスト向けマークアップのサポート開始と合わせてGoogleはリッチスニペットテストツールを改良しました。
マークアップの記述に間違いがあった場合、これまでよりも細かなエラー情報を教えてくれるようになったとのことです。
リッチスニペットテストツールは、パンくずリストの表示テストにも利用可能です。
パンくずリストをマークアップして検索結果に正しく表示されるか確認することができます。

リッチスニペットが拡大しています。
ランキングアップには直接影響しませんが、今後のSEOには構造化マークアップをマスターすることも大切になってきた気がします。
