[レベル: 初級]
タブや展開式メニューによって初期状態で見えていないコンテンツであっても、モバイル ファースト インデックスでは評価が下がることなくインデックスされます。
PC ページがインデックス対象になっているときは、初期状態で見えていないコンテンツは重要度が下がることがありました。
MFI では問題にならない
モバイル ファースト インデックス(以下、MFI)に切り替わったあとは、初期状態で隠れていても通常どおりインデックスされ評価の対象になります。
と言っても、これは新しい情報ではありません。
それでも、今年の 9 月(2020 年 9 月)からすべてのサイト MFI に移行します。
あらためて確認しておくもの悪くないでしょう。
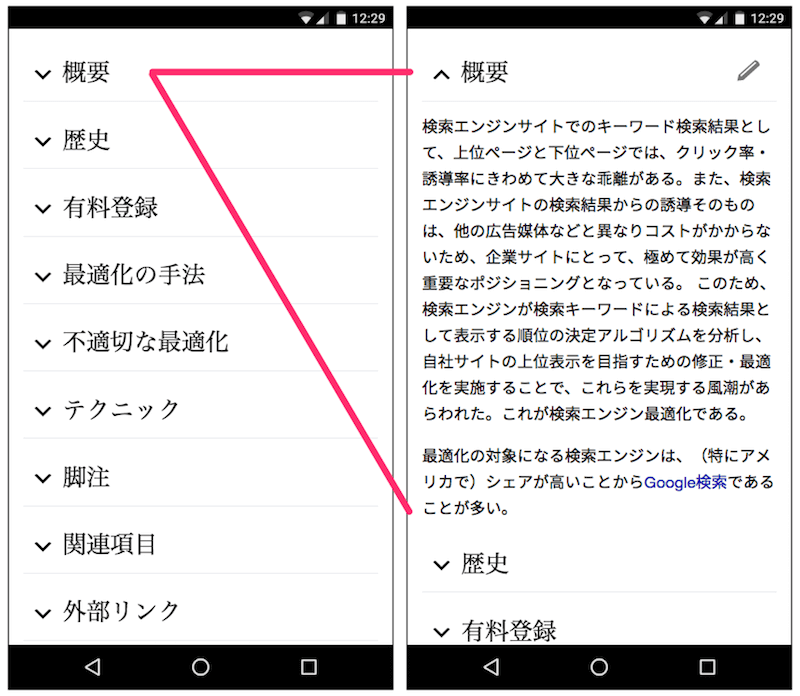
たとえば、Wikipedia は各項目の見出しだけを初めは見せています。
タップすると展開して、説明が出現します。

HTML の中に存在していれば、Google はきちんと認識します。
隠れていることが理由で評価を下げることはありません。
非表示コンテンツの注意点
初期状態で見えていなくても問題にはなりませんが、次の点には注意する必要があります。
ユーザーにわかるようにする
タブであろうが展開式であろうがどんな UI であろうが、コンテンツが非表示になっていることがユーザーにとって明白でなければなりません。
そして、ユーザーが簡単に表示できなければなりません。
ユーザーには見えず検索エンジンだけに見えるようにしているとしたら、それはガイドラインが禁止している隠しコンテンツです。
HTML コードに存在していること
ブラウザでは見えていなかったとしても、HTML コードとしては最初から存在している必要があります。
“タップ” などのユーザーアクションによって動的に生成されるとしたら、そのコンテンツは Google には認識されません。
Googlebot はタップしないからです。
CSS を使って初期状態で見えないようにしておくのが一般的です。
アクションを検出する JavaScript は使いません。
これら 2 つを守りさえすれば、初期状態で表示しない UI を使った隠しコンテンツは問題ありません。
[H/T] John Mueller
