[レベル: 初〜中級]
この記事では、今月の14〜15日に米ダラスで参加した State of Search 2016 カンファレンスでのモバイル ファースト インデックスをテーマにしたセッションをレポートします。
セッションスピーカーは、The SEM Post の Jenifer Slegg(ジェニファー・スレッグ)氏です。

モバイルファーストインデックスに関しては、僕のブログでも発表直後に解説し、導入に先立って出てきた疑問に対するGoogle社員からのも回答も掲載しました。
ジェニファーさんのセッションはこれらの記事で書いた内容とかぶる部分も多くあります。
しかし、特に重要なところを包括的にまとめていたので一緒に再確認してみましょう。
MFIの影響を受けるかどうか
モバイルファーストインデックスの影響を受けるサイトと受けないサイトがある。
レスポンシブ ウェブ デザインのサイト
レスポンシブウェブデザインでは、スクリーンサイズに応じて自動的にページのレイアウトが調整されるだけ。
したがって、モバイルユーザーにもPCユーザーにも同じメインコンテンツを配信するので影響は受けない。
別々のURL構成のサイト
PC向けサイトを example.com、モバイル向けサイトを m.example.com のように別々のURLで提供していて、PC向けページとモバイル向けページのメインコンテンツに差異があるなら、問題が起こる。
キーワードや情報がPC向けページだけにあったとしたら、そのコンテンツに対するクエリではもはや検索結果に出てこなくなるだろう。
よって修正しないと、検索トラフィックを失う可能性がある。
PC向けサイトのみ
PC向けサイトだけでモバイル向けサイトを提供していないとしたら、ランキング上昇のための重要な要因を手にできない。
PC向けだけのサイトでもGoogleはインデックスしてくれるが、モバイル用Googlebotのようにクロールするだろう(モバイルサイトとしてみなす)。
ただし、PC向けだけだったとしてもペナルティをGoogleが与えることはない。
構造化データ
モバイル向けページでは構造化データを省略しているか?(表示速度を上げるためによく利用されている手法)
もし省略しているとしたら、モバイル向けページに戻す必要がある。
モバイル向けページに構造化データがないと、検索結果でのリッチスニペットを失うことになるだろう。
何をすべきか?
コンテンツに関してすべきこと
必ず、PC向けページとモバイル向けページで同じコンテンツを提供する。
これがベストなユーザー体験であり、Googleの推奨でもある。
技術的な詳細
titleタグ
実は、モバイル検索の方が検索結果に表示されるタイトルが長い。
titleタグを、78文字くらいまで長くすることも検討する。
【鈴木補足】
モバイル検索の方が表示されるタイトルが長いのは本当です。
PC検索の場合は全角で36文字前後まで、一方、モバイル検索の場合は全角で50文字前後が表示されます。
ただモバイル検索に合わせて長くすると、PC検索では結局切れてしまうはずなので、タイトルを長くするにしても慎重に実行すべきかなとも思います。
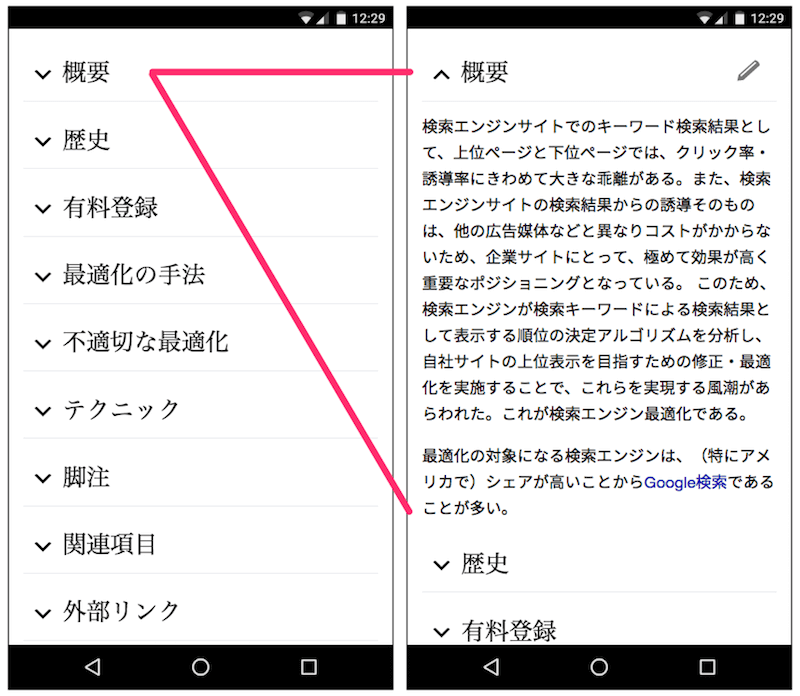
タブやアコーディオンで隠れているコンテンツ
タブやアコーディオンなどのUIによって初期状態で隠れているコンテンツでも、Googleは評価を下げない(PCページでは下げられることがある)。
たとえば、Wikipediaはモバイル向けページではアコーディオンUIを採用しているが、これは問題にならない。

canonicalタグ
モバイル向けページのURLをプライマリにするために、rel=”canonical”を修正する必要はない。
Google側できちんと処理することが正式に発表されている。
ただしモバイル向けサイトを別URLで構成しているなら、rel=”canonical”を設定すること絶対に忘れていはいけない。
【鈴木補足】
PCページからモバイルページに向けていた rel="alternate" とモバイル向けページからPCページに向けていた rel="canonical" のアノテーション設定はどちらもそのままで大丈夫です。
MFIでは正規ページがモバイルページになるので、逆向きになってしまうのですが、Google側でうまくやってくれます。
モバイルフレンドリーによる評価上昇
モバイルフレンドリーなページは、MFI導入後でも評価が上がる。
【鈴木補足】
逆の見方をすると、モバイルフレンドリーじゃないページは引き続き評価が下がるということですね。
モバイルフレンドリーアルゴリズムに関しては、MFIには関係なく今までどおりに機能します。
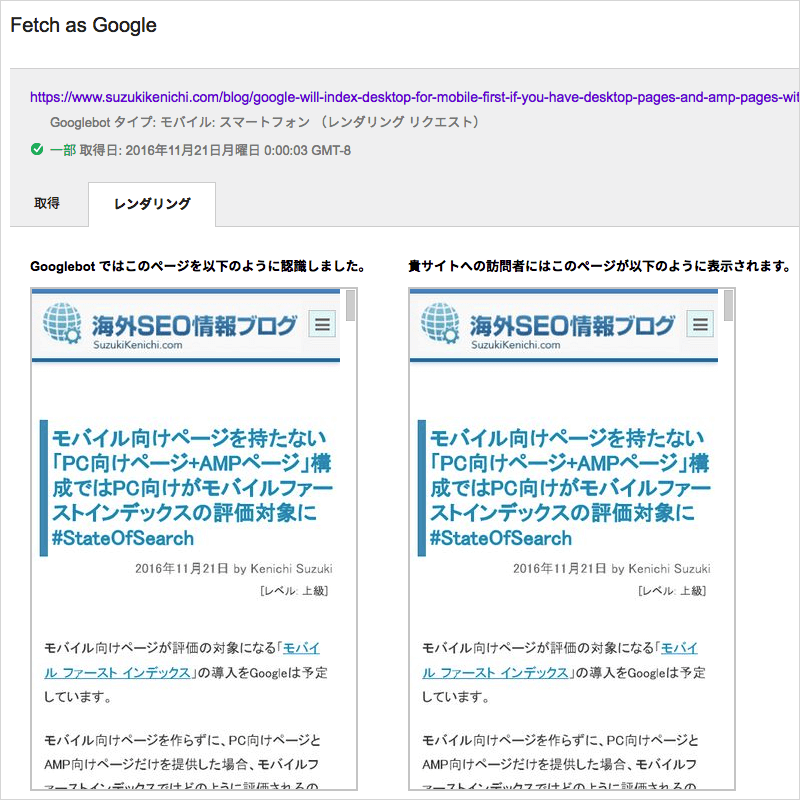
モバイル版Googlebotはどのようにページを見ているのか?
モバイル版Googlebotがページをどのように見ているかを知るには、Search ConsoleのFetch as Googleでレンダリング検証する。
「モバイル: スマートフォン」を選択すること。


Fetch as Googleしたあとに、インデックス登録をリクエストする必要はない。
robots.txt
Search Consoleで、モバイル向けページがrobots.txtでブロックされていないかチェックする。
モバイル向けページは必ずクロールできるようにしておく。
モバイル向けページをブロックしているサイトが実際にあるので注意。
MFIはテスト中
モバイルファーストインデックスの検索結果を限られた環境でGoogleはテストしている。
グローバルでの展開になる。
変化は気付かれなさそう。
実施が近づくときにもっと具体的な実施日をGoogleは案内するだろう。
以上です。
ジェニファーさんが取り上げた以外の、モバイルファーストインデックスに関する疑問や対応(の有無)については僕の過去記事も参照してください。
State of Searchカンファレンスからは、この記事と1つ前・2つ前の記事でモバイルファーストインデックスに関係する情報だけをレポートしました。
でも、有益なセッションが他にもたくさんありました。
社内向けに現在レポートを作成中です。
完成したら、一部はこのブログでも公開します。
お楽しみに。
