[対象: 中〜上級]
Googleは、ウェブマスターツールの Fetch as Google にレンダリングを確認する機能を実装しました。
Googlebotが、どのようにそのページを実際に表示しているかを調べることができます。
[公式アナウンス] Rendering pages with Fetch as Google
ページの表示とJSやCSS、画像などのブロックをレンダリングリクエストでチェック
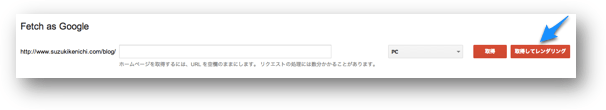
Fetch as Googleに「取得して レンダリング」というボタンが追加されています。
このボタンをクリックしてレンダリング リクエストを実行すると、Googlebotが見るウェブページの姿が画像として表示されます。
そして、JavaScriptやCSS、画像などのリソースがたとえばrobots.txtでブロックされていたりアクセスエラーを起こしていたりして、Googlebotが取得できないときはその状況をレポートします。
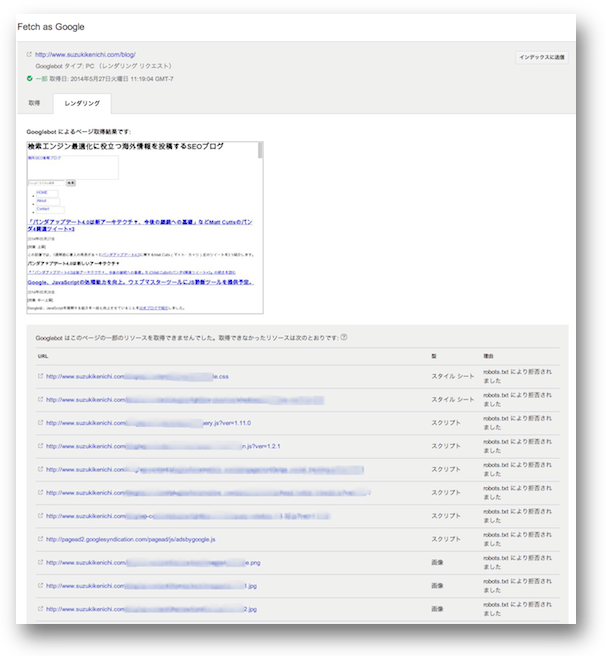
正常なレンダリングに失敗
下のキャプチャでは、Googlebotがリソースにアクセスできないため僕たちがブラウザで見るようにはレンダリングできていないことがわかります。
robots.txtでブロックされているので、CSSを読み込めずレイアウトが崩れているし画像を表示できていません。
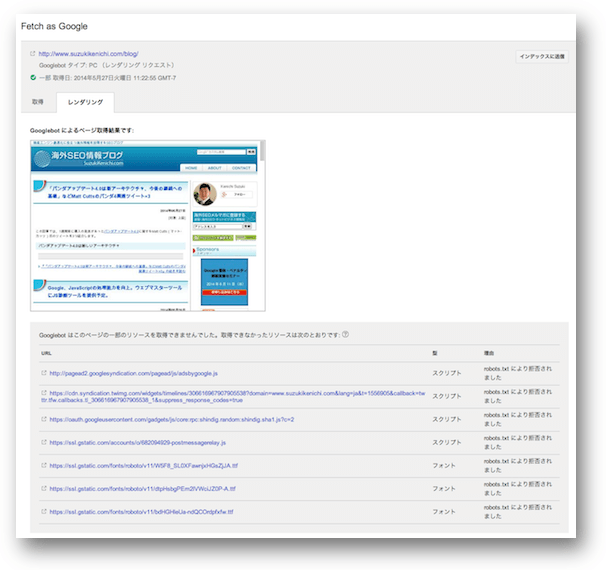
正常なレンダリングに成功
ブロックを解除すると、Googlebotも僕たちのように正しくレンダリングできました。
取得できなかったリソースが依然として残っていますが、Adsenseやソーシャルボタンなどの外部サイトのリソースです。
外部サイトであってもGooglebotがアクセスできなかったものはレポートに出てきます。
正常なレンダリングに関係がなければ、基本的には無視してかまいません。
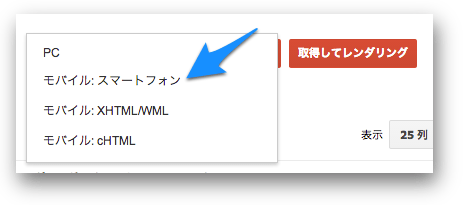
スマートフォンからのレンダリングもチェック可能
スマートフォン版Googlebotによるレンダリングもチェックできます。
モバイル向けサイトを運用しているなら、そちらもGooglebotが正しくレンダリングできているかを必ず確認しておきましょう。
JavaScript診断ツール
JavaScriptの理解力を向上させていることに伴い、JavaScript診断ツールを提供予定であることをGoogleは通知していました。
Fetch as Googleのレンダリングリクエストがこの診断ツールに相当します。
僕が予想していたのとはちょっと違っていました。
「JavaScriptを正しく実行できるかどうか」、「エラーがあればどこに原因がありそうなのか」を検証してくれるのかと思っていたのですが、単純にJavaScriptを取得できているかどうかだけのチェックですね。
レンダリングに関係しないJavaScriptがうまく機能しているかいないかを知ることはできません。
それでも、有用なツールとして利用できそうです。
今のGooglebotは、HTMLのコードを読むだけではありません。
そのページがどのように表示されるかまで理解できています。
ページレイアウトアルゴリズムもレンダリング状態がわかっていないと機能しないでしょう。
レンダリング取得機能が加わったFetch as Googleは、SEOに一層重宝するツールになりました。