[対象: 上級]

この記事では、JSON-LDをシンタックスに用いたschema.orgの記述方法について詳しく解説します。
CSS Niteで講演
2014年9月20日(土)に、CSS Nite LP36 powered by In-house SEO Meetup 「ビジネスに活用できる2014年SEOトレンド」がベルサール神田 イベントホールで開催されました。
僕は出演者として登壇し、セマンティック検索と構造化データ、schema.orgをテーマに公演しました。
このなかで、JSON-LDの使い方についても説明しました。

[撮影:飯田昌之]
参加者には録画した動画とスライドが提供されています。
年内には(無償で)一般公開される予定です。
ですが、JSON-LDを使ったschema.orgをもっともっと多くのサイト管理者に使ってもらうことが僕の希望です。
3か月近くも待たせたくありません。
そこでこのブログで詳細に説明することにしました。
JSON-LDのすべてを完璧に理解することはできないにしても、この記事を読めば、schema.orgに必要なJSON-LDの使い方をきっと身に付けてもらえるだろうと期待しています。
JSON-LDとは
まず最初にJSON-LDとは何かについて、簡単に説明します。
知らなくも記述はできるので流し読みでかまいません。
JSON-LDの「JSON」は「JavaScript Object Notation」(ジャバスクリプト・オブジェクト・ノーテーション)の略です。
LDは「Linked Data」(リンクト・データ)の略です。
JSONはアプリケーション間でデータをやりとりするためのフォーマットです。
古くはXMLもデータを交換するためのフォーマットですね。
JavaScriptという名前を含んでいますが、JavaScriptとは直接の関係はありません。
JavaScriptの記述の一部を利用しているのです。
JSON-LDは、Linked DataをやりとりするためにJSONフォーマットを利用するシンタックスとして策定されました。
Linked Dataというのは、その名が示すとおりデータをリンクさせることです。
ハイパーリンクはウェブページとウェブページを結びつけます。
同じようにLinked Dataはウェブ上のデータとデータを結びつけます。
たとえば、鈴木謙一と山田太郎というデータがウェブ上に存在したとします。
鈴木謙一は山田太郎の知人だという結びつき(=リンク)を示すことがLinked Dataの目的です。
また、JFKという文字列が出てきたとき、それはWikipediaに載っているジョン・F・ケネディのことだと結びつけることもできます。
JSON自体は、記述した文字列に意味を持たせる機能を持っていません。
JSON-LDでは、文字列に意味を持たせることが可能です。
僕たちの場合、schema.orgで定義されているボキャブラリとリンクさせて文字列に意味を持たせることができるのです。
JSON-LDはまだ新しい仕様です。
W3C勧告になったのは2014年(今年)の1月です。
schema.orgはもともとmicrodataをシンタックスとして採用していました。
JSON-LDは、利用できるシンタックスとして2013年6月にサポートされるようになりました。
2014年4月にはJSON-LDの記述例がschema.orgの公式サイトに記載されるようになりました。
昨今のセマンティック業界やGoogleのschema.orgに対する動向を見るに、JSON-LDが主流になるように僕は感じています。
あらゆる状況において、JSON-LDがmicrodata(とRDFa)に優っているわけでは決してないのですが、JSON-LDはさまざまな用途に使われるシンタックスなので覚えておいて絶対に損はありません。
schema.orgのためにJSON-LDが生まれたのではなく、JSON-LDをschema.orgが利用させてもらっているに過ぎません。
構造化データの利用用途以外でもJSON-LDが役立つときがあるかもしれません。
そしてJSON-LDは非常にシンプルです。
とても使いやすいシンタックスです。
これもJSON-LDを僕が推奨する理由の1つです。
これからJSON-LDを用いたschema.orgの記述方法を解説します。
schema.orgの基本的な使い方に関しては理解していることを前提として書いていきます。
schema.orgに関する知識が十分になければ、次に紹介する記事をまず参照してから戻ってきてください。
- [構造化データ初級者向け] schema.orgとMicrodata、RDFaって何が違うの?
- schema.org 日本語訳 – 始めましょう!
- 「構造化データ」がよく分かる!初心者向け徹底解説
- Googleリッチスニペット対策!初心者向けSchema.org解説!
もう1つお断りしておきます。
この記事で扱うJSON-LDはその全体像の3分の1もカバーしていません。
しかし、schema.orgのシンタックスとしてJSON-LDを利用するのであれば、90%以上のケースにおいてこの記事の解説で対応できるはずです。
JSON-LDを完全に知りたければドキュメントを読んでください。
それでは schema.org + JSON-LD の使い方の具体的な説明に入ります。
JSON-LDを用いたschema.orgの記述方法
簡単な例として、次の人物情報をschema.orgとJSON-LDを用いて表現してみます。
- 名前: 鈴木謙一
- ウェブサイト: http://www.suzukikenichi.com/blog/
人物のボキャブラリは http://schema.org/Person で定義されています。
名前には name プロパティを、ウェブサイトには url プロパティをそれぞれ割り当てます。
次のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
}
</script>
上の例をもとに、JSON-LDの構成要素と記述ルールを見ていきましょう。
scriptタグ
JSON-LDの1つのまとまりは、
<script type="application/ld+json"></script>
で囲みます。
scriptタグですが、何かしらのスクリプトが実行されるわけではありません。
これは決まりなので、そういうものだと思ってください。
置く場所はHTMLドキュメント内のどこでも構いません。
好きな場所に記述できます。
ブラウザのレンダリングにはまったく影響しません。
つまりユーザーには見えません。
これもJSON-LDの利点の1つです。
そのほかのコードと独立しているので、見やすいしあとからの修正も楽です。
{} 波カッコ
schema.orgで表現する1つのモノは 「{」で始まり「}」で閉じます(「モノ」とは、人物やイベント、場所、評価などschema.orgでのアイテムです)。
{} で囲んだ1つのまとまりを JSONオブジェクト と呼びます。
JSONオブジェクトという用語を、この後の説明で使用するので覚えておいてください。
Key: Value
JSONオブジェクトは、1つまたは複数のKey(キー) とValue(バリュー) のペアで構成されます。
キーとバリューは「:」(コロン)で区切ります。
そして、「"」(ダブルクォーテーション)でともに囲みます。
最初に例に挙げた記述の1行目と2行目を見てください。
"@context": "http://schema.org",
"@type": "Person",
どちらも、キーの始まりに「@」(アットマーク)が付いています。
@ が付いたキーは特殊なキーで、「キーワード」(keyword) と呼ばれます。
キーワードは10数種類ありますが、僕たちが必ず覚えておくのは、上に出ている「@context」と「@type」の2つだけです。
JSON-LDでは多くの場合、@id も使われます。
しかし schema.orgで @id が使われているのは Periodical くらいではないでしょうか。
ほかには、 @graph や @language、@reverse あたりも知っておくと便利なときがありますが、schema.orgを使うぶんには知らなくてもまず困らないでしょう。
まず、@context から見ていきます。
僕たちの場合、@context のバリューには http://schema.org を指定します。
「http://schema.orgでの定義に従って記述しますよ」という宣言のようなものです。
context(コンテキスト)には、「その場の状況」とか「文脈」という意味があります。
日本語と(つたない)英語を僕は話せます。
日本にいて日本人と話すときは日本語をもちろん使います。
ですが、米国に行けば英語を使います。
状況に合わせて変えます。
つまり、@context で、「schema.orgで話をしようね」と検索エンジン(コンピュータ)に初めに伝えていると考えてください。
@context のバリューには、当然 http://schema.org 以外も指定できます。
でも、僕たちは常に http://schema.org です。
次に出てくる大切なキーワードは、 @type です。
@type で何について表現するのかを指定します。
schema.orgで定義されているモノ(アイテム)がバリューになります。
たとえば、人物は Person で定義されています。
イベントは、 Event で定義されています。
製品やサービスは Product で定義されています。
Person や Event、Product を @type のバリューとして指定します。
ちなみに、http://schema.org/Person のように完全なURL(JSON-LDではIRIと呼ぶ)を@type のバリューに指定することもできます。
でも@context で http://schema.org にもとづいて表現することを伝えているので http://schema.org の部分は不要なんですね。
僕たち人間にしても、短いほうが認識しやすいし書くのも簡単です。
それでは、残りの2行を見ていきましょう。
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
@type で指定したタイプで利用できるプロパティがキーに来ます。
キーに使用できるプロパティは、ボキャブラリとしてそのタイプのschema.orgで定義されています。
キー(プロパティ)に対応するバリューは、あなたのサイトが持つ固有の値です。
上の例では、@type のバリューにPerson(人物)を指定しました。
その人物の名前を表現するために、name プロパティをキーとして指定し、値には「鈴木謙一」を入れます。
その人物のウェブサイトを表現するために url プロパティをschema.orgでは使います。
したがって、キーには url を指定して、値には僕のブログのURLを入れます。
そのほか、生年月日を表す birthDate や 写真を表す image、勤務先を表す worksFor など schema.org/Person で定義されたボキャブラリは何でも使えます。
1行ずつ記述していきます。
順番は問いません。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/",
"birthDate": "1973-04-02",
"image": "http://www.suzukikenichi.com/images/suzuki.jpg",
"worksFor": "株式会社Faber Company"
}
</script>※worksFor のバリューは Organization で通常エンベッディングします(「エンベッディング」はこのあと説明)
, カンマ
もう1つ大事な記述の決まりがあります。
「,」(カンマ)です。
「キー: バリュー」のペアがあり、その次にキーが続くときに、バリューのあとにカンマを打ちます。
改行するときに打つのではないことに注意してください。
間違えやすいので繰り返します。
次にキーが続くときにカンマを打ちます。
このあと出てくるエンベッティングするときには特にこれを意識していないと、読み取りエラーが出てしまいます(なかなか気付けなくて途方に暮れる)。
ここまでがJSON-LDの基本です。
理解できているかを確認するために、もう1つ具体例を見てみましょう。
CSS Nite LP36の次の項目をイベントとして、schema.org+JSON-LD で表現します。
- イベント名: CSS Nite LP36
- 開催日: 2014年9月20日
- 場所: ベルサール神田
- 出演者: 鈴木謙一
イベントは、http://schema.org/Event で定義されています。
イベント名は name で、開催日は startDate で、開催場所は Location で、出演者は Performer で指定します。
次のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "CSS Nite LP36",
"startDate": "2014-09-20",
"Location": "ベルサール神田",
"Performer": "鈴木謙一"
}
</script>
すでに説明したことを簡潔にまとめます。
上の例を見ながら確認してください。
<script type="application/ld+json">で始まり</script>で閉じる{}で囲んだなかで、「キー: バリュー」のペアによって1つのJSONオブジェクトを構成する- キーとバリューは
"で囲む - バリューのあとにキーが続くときは、
,で区切る @contextキーワードのバリューには http://schema.org が来る@typeキーワードのバリューには そこで使うschema.orgのアイテムのタイプ(ここでは、Event)が来る@type以降は、そのタイプで利用できるプロパティを好きなだけ記述できる
Embedding
基本を押さえたなら次に進みます。
バリューにJSONオブジェクトを埋め込む Embedding(エンベッディング)を説明します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "CSS Nite LP36",
"startDate": "2014-09-20",
"Location": "ベルサール神田",
"Performer": "鈴木謙一"
}
</script>
上の Performer のバリューとして指定している「鈴木謙一」は、http://schema.org/Person で人物として表現できました。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
}
</script>
このJSONオブジェクトを鈴木謙一の代わりに Performer のバリューとして埋め込みます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "CSS Nite LP36",
"startDate": "2014-09-20",
"Location": "ベルサール神田",
"Performer": {
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
}
}
</script>
「鈴木謙一」だけでは単純な文字列です。
しかし http://schema.org/Person によって定義したJSONオブジェクトとしてエンベッディングすることで、出演者 (Performer) が人物であること、そしてその人物がどのようなプロパティを所有するのかを検索エンジンに伝えることができます。
エンベッディングは、多くの場面で用いられます。
下は、location(場所)のバリューとして、http://schema.org/Place で定義したJSONオブジェクトをエンベッディングしています。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "CSS Nite LP36",
"startDate": "2014-09-20",
"location": {
"@type": "Place",
"name": "ベルサール神田",
"address": "千代田区神田美土代町7"
}
}
</script>
下は、aggregateRating(平均評価)のバリューとして、http://schema.org/AggregateRating で定義したJSONオブジェクトをエンベッディングしています。
また Offers(販売情報)のバリューとして、http://schema.org/Offer で定義したJSONオブジェクトをエンベッディングしています。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "LEGOムービー ブルーレイ&DVDセット",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"ratingCount": "21"
},
"Offers": {
"@type": "Offer",
"price": "4093"
"priceCurrency": "JPY"
}
}
</script>
Array
もう1つ覚えておきたい記述ルールとして Array(アレイ)を最後に説明します。
バリューに複数の値を指定するときにアレイを使います。
アレイは [](角カッコ)でくくります。
バリューと次のバリューは「,」(カンマ)で区切ります。
具体例で見てみましょう。
CSS Niteには、僕以外にもたとえば同僚の山田明裕さんと、Webライダーの松尾茂起さん、キーワードマーケティング研究所の滝井秀典さんたちが出演しました。
Performer のバリューとして僕を含めた4人を指定するときは、アレイを使います。
"Performer": ["鈴木謙一", "山田明裕", "松尾茂起", "滝井秀典"]
4つを[]でくくり、,で区切っています。
それぞれのバリューを、”(ダブルクォーテーション)で囲っていることにも気付いてください。
レストランやショップで、平日と週末の営業時間が異なるのはよくあることです。
そんなときにもアレイを使って複数パターンの営業時間を指定できます。
月〜金曜日までの営業時間が11:00〜20:00、土日曜日の営業時間が10:00〜22:00だとしたら次のようになります。
"openingHours": ["Mo-Fr 11:00-20:00", "Sa-Su 10:00-22:00"]
アレイでまとめずに、同じプロパティを別個に複数記述すると検証ツール(後述)ではエラーが出なかったとしても、通常は最初しか認識されません。
複数のバリューを同じプロパティで指定したいときはアレイで1つにまとめます。
アレイはエンベッディングでも使います。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "CSS Nite LP36",
"startDate": "2014-09-20",
"Location": "ベルサール神田",
"Performer": [{
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
},
{
"@type": "Person",
"name": "山田明裕",
"url": "http://www.fabercompany.co.jp/service/member/yamada.html"
},
{
"@type": "Person",
"name": "松尾茂起",
"sameAs": "http://ja.wikipedia.org/wiki/%E6%9D%BE%E5%B0%BE%E3%82%B7%E3%82%B2%E3%82%AA%E3%82%AD"
},
{
"@type": "Person",
"name": "滝井秀典",
"url": "http://www.h-takii.com/"
}]
}
</script>
エンベッディングとアレイが組み合わさると難しく感じるかもしれません。
でもそれは見た目だけです。
エンベッディングしたJSONオブジェクトを1つの“塊”としてみなせば、決して難しいことはありません。
アレイに限りませんが、エンベッディングを繰り返すときは、{} で囲む範囲と,(カンマ)の位置に特に注意してください。
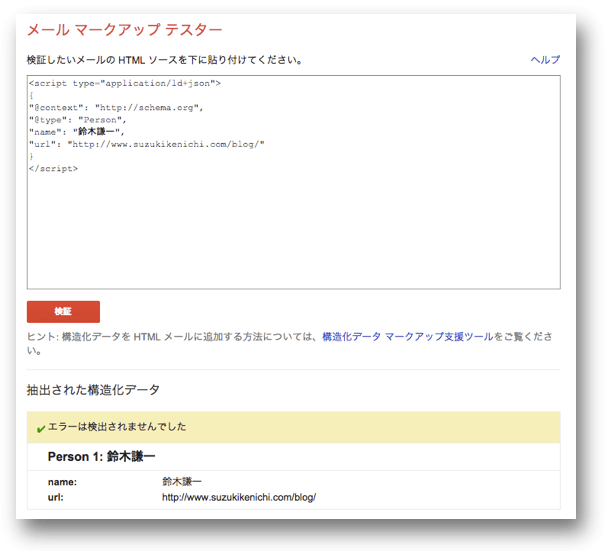
JSON-LDテストツール
JSON-LDのバリデーションをチェックするツールを紹介します。
Googleは3種類のテストツールを提供しています。
どれもやれることは基本的に同じですが、ツールによってサポートしきれていないボキャブラリがあったりエラーの検出に若干の違いがあったりエラーの検出に若干の違いがあったりします。
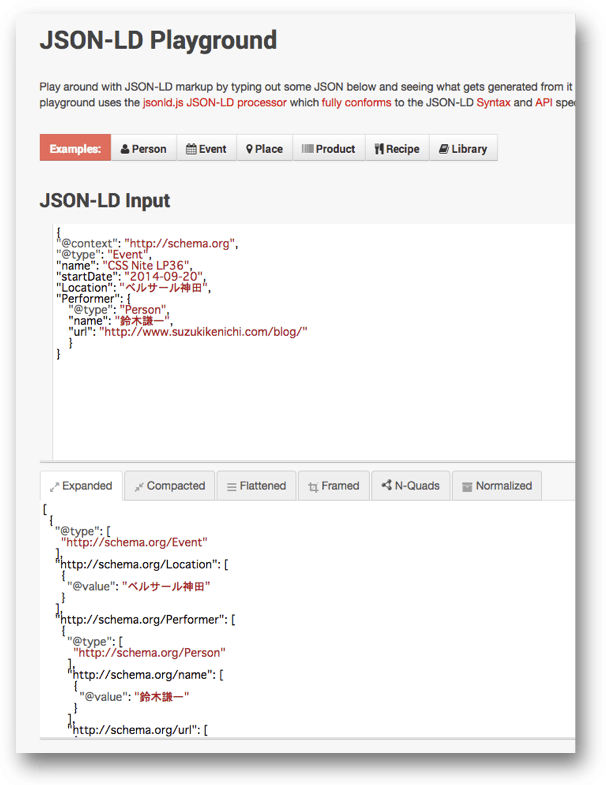
JSON-LD公式サイトが提供しているツールもあります。
Googleの新しい構造化データテストツールでは、JSON-LDの検証もできるようになりました。
JSON-LDの理解度確認を兼ねた応用
最後に、CSS Nite LP36の公式ページに掲載されていたより多くの情報を schema.org と JSON-LD で記述したコードを応用例として記述します。(さらに多くの情報を記述することももちろん可能)。
ここまでのJSON-LDの説明の復習を兼ねて理解度をチェックしてみましょう。
使ったschema.orgは次のとおりです。
- ビジネスイベント – http://schema.org/BusinessEvent
- 場所 – http://schema.org/Place
- 住所 – http://schema.org/PostalAddress
- 組織 – http://schema.org/Organization
- 人物 – http://schema.org/Person
- 販売情報 – http://schema.org/Offer
エンベッディングとアレイも使用しています。
これを理解できれば、あなたもJSON-LDマスターです!
schema.orgとJSON-LDで表現したCSS Nite LP36 詳細版
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BusinessEvent",
"name": "CSS Nite LP36 「ビジネスに活用できる2014年SEOトレンド」",
"description": "「SEO=キーワード+タグ+テキスト+リンク」で集客のためという段階を越えて、事業成果に結びつけるために行うべきことを、最近のトレンドと合わせて把握できるようになる。",
"startDate": "2014-09-20T11:00",
"endDate": "2014-09-20T19:40",
"location": {
"@type": "Place",
"name": "ベルサール神田イベントホール",
"address": {
"@type": "PostalAddress",
"addressRegion": "東京都",
"addressLocality": "千代田区",
"streetAddress": "神田美土代町7 住友不動産神田ビル2"
}
},
"organizer":{
"@type": "Organization",
"name": "CSS Nite実行委員会",
"telephone": "03-5845-6950"
},
"offers": [{
"@type": "Offer",
"name": "事前決済",
"price": "15000",
"priceCurrency": "JPY",
"availability" : "SoldOut",
"url": "http://cssnite.jp/lp/lp36/"},
{
"@type": "Offer",
"name": "当日枠",
"price": "16000",
"priceCurrency": "JPY",
"url": "http://cssnite.jp/lp/lp36/"}],
"subEvent": {
"@type": "BusinessEvent",
"name": "ゼロから始めるセマンティックSEO&構造化データ",
"performer": {
"@type": "Person",
"name": "鈴木謙一",
"url": "http://www.suzukikenichi.com/blog/"
}
}
}
</script>
フォローアップ
1週間をめどにフォローアップ記事を投稿する予定です。
この記事ではあえて触れなかったことや、JSON-LDを使うときの注意点とよくある質問について書きます。
この記事を読んでよくわからなかったところや抱いた疑問があればお伝えください。
あわせて回答します。
質問は次のいずれかの方法でお気軽にお寄せください。
お待ちしています。:)
【UPDATE】
フォローアップ記事を書きました。