[対象: 全員]
SMX Advanced 2013のレポートとして、米GoogleサーチクオリティチームのMatt Cutts(マット・カッツ)氏の重要な発言を2つの記事で紹介しました。
- Googleのマット・カッツが明かした21個の最新SEO情報 from #SMX Advanced 2013
- 著者情報の正しい使い方、Googleの検索結果は広告ばかり? などマット・カッツからの重要発言×5+1 from #SMX Advanced 2013
この記事では、セッションではなく僕がMatt Cutts氏に直接ぶつけてきたGoogle検索に対しての疑問への回答をシェアします。
Matt Cutts氏に僕が聞いたのは次の3つのトピックに関する質問です。
- 感情分析
- 重複コンテンツ
- CSSポジショニング
Googleマット・カッツに直接ぶつけた質問×3
Q1: 感情分析を使っているか
使っていない。
DecorMyEyesというサイトはわざと悪評を買うことでリンクを集めて上位表示していた。こういった事件もあったが使っていない。
評判の悪いECサイトの評価を下げるアルゴリズムの導入を予定している。
使っていない。
DecorMyEyesというサイトはわざと悪評を買うことでリンクを集めて上位表示していた。こういった事件もあったが使っていない。
評判の悪いECサイトの評価を下げるアルゴリズムの導入を予定している。
「感情分析」または「センチメント分析」 (Sentiment Analysis) は、書き手の感情を理解することです。
ものすごく大雑把に言えば、好きか嫌いか、肯定的か否定的かです。
僕の質問の意図は、「肯定的なことを書いた記事から張られたリンクのほうが、否定的なことを書いた記事から張られたリンクよりも高く評価されるか?」でした。
たとえば下のような対比です。
「この記事はとても役に立ちます」と言って張るおすすめリンク
vs.
「これはヒドイ」と言って張る批判リンク
肯定的な感情で張った前者のリンクを、否定的な感情で張った後者のリンクよりも、価値があるとGoogleは判断するかどうかを僕は知りたかったのです。
果たして、Matt Cutts氏からの回答は「NO」でした。
ウェブ検索のランキングアルゴリズムには感情分析をGoogleはまだ取り入れていないようです。
もっとも、感情分析の仕組みをGoogleは研究していると思われます。
Matt Cutts氏が言及したDecorMyEyes事件では感情分析の採用を見送ったと言われています。
詳しくはこちらの記事を参照してください。
また、評判の悪いネットショップの評価を下げるアルゴリズムの導入を予定していることにもMatt Cutts氏は触れました。
これは、今年3月のSXSWで明らかにしたことですね。
感情分析を利用したアルゴリズムかとも僕は疑ったのですが、どうやら別の仕組みを用いるようです。
なお、ローカル検索(Googleマップ)では感情分析はすでに組み込まれています。
評価の高いお店が上位表示の1つの要因になっています。
こちらもGoogleの人に確認した事実です(今年は、SMXのあとにLocal Universityというローカル検索をテーマにしたワークショップに参加し、そこでGoogleから来た社員さんとも話ができました。Local Uのレポートもこのブログで書くつもりです)。
Googleマップでは、良い評価なのか悪い評価なのかをスキーマ(構造化データ)によって判断できます(レビューのなかの言葉も併せて見ている)。
ウェブ検索では、スキーマがないコンテンツの感情を分析しなければならないので簡単ではないのでしょうね、きっと。
Q2: ECサイトを運営していて、自社サイトのほかに楽天やアマゾンでも出店し、同じコンテンツを公開したら重複コンテンツになるか
重複コンテンツになる。ペナルティではないが、どれかは検索結果に出なくなるだろう。
rel=”canonical”で優先するサイトを指定することができる。
重複コンテンツになる。ペナルティではないが、どれかは検索結果に出なくなるだろう。
rel=”canonical”で優先するサイトを指定することができる。
自社で独自のECサイトを運営していて、かつ楽天市場やYahoo!ショッピング、Amazonなどのショッピングモールにも出店していた場合、同じコンテンツを掲載すると重複コンテンツ扱いされるかを質問しました。
回答は、予想どおり「重複コンテンツになる」でした。
これは多くのネットショップ運営者が抱えている悩ましい問題です。
でも自信があるオリジナルのコンテンツを作ったら、自社サイトだけでなく出店先のサイトにも掲載したくなりますよね。
ところが、それでは重複コンテンツになってしまいます。
自社サイトに加えて、楽天市場やYahoo!ショッピング、Amazon、.etc、 それぞれのサイトに価値のあるユニークなオリジナルコンテンツを作成することはかなり困難です。
検索結果で優先したいサイトにrel=”canonical”を向けるといいとMatt Cutts氏はアドバイスしてくれました。
しかし、日本の一般的なショッピングモールではheadセクションを自由に編集できません。
この対処策は使えないですね。
自社サイトのほかに、ショッピングモールにも出店している場合の重複コンテンツの発生にはいくつか対処策が考えられます。
ですが、誰にでもおすすめできるベストな回避方法を僕は思い付きません。
機会をあらためて、このブログで取り上げたいと思います。
Q3: CSSポジショニングは効果があるか
ない。今は関係ない。
今のGoogleは、ページのレイアウト(どこがヘッダーで、どこがサイドバーで、どこがメインコンテンツかなど)を理解できる。
やってもやらなくてもどちらでも構わない。
ない。今は関係ない。
今のGoogleは、ページのレイアウト(どこがヘッダーで、どこがサイドバーで、どこがメインコンテンツかなど)を理解できる。
やってもやらなくてもどちらでも構わない。
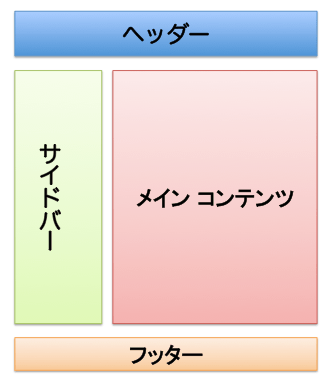
「CSSポジショニング」がふさわしい用語かどうかはさておき、CSSを使って、メインコンテンツ部分のコードをHTMLの上部に配置することができます。
下は、ウェブページをブラウザで表示した時の典型的なレイアウトです。

HTMLのソースコードを見ると、たいていのサイトでは各エリアの順番は次のようになっているはずです。
- ヘッダー
- サイドバー
- メインコンテンツ
- フッター
ブラウザでの見た目を一切変えることなく、CSSを使ってこの順番を次のように入れ替えることが可能です。
- メインコンテンツ
- ヘッダー
- サイドバー
- フッター
HTMLのコードでは3番目に位置していた「メインコンテンツ」部を1番目に持ってきました。
このように細工する目的は主に次の2つです。
- 大切なメインコンテンツをクローラに先にクロールさせる
- 上部に配置していたほうが検索エンジンに重要視される
確かに、昔は一定の効果があったようです。
しかし今となっては過去のテクニックになったと言ってよさそうです。
ページ内の各パーツをGoogleは今は認識できるようになっているとMatt Cutts氏は言っていました。
これは事実です。
ページレイアウトアルゴリズムは、Above the foldの広告の占有率を見ています。
ページレイアウトアルゴリズムの導入以前の、2012年のPubConではMatt Cutts氏は次のように発言しています。
ページの中に何があって何が重要か分かるようになってきた。Above the foldにどのくらいコンテンツがあるかも分かる。Above the foldにコンテンツをぼやかしてしまうほどの広告があるなら考えたほうがいい。
ソースコードレベルで順番をゴニョゴニョいじっても、そんなことは関係なくなってきていると解釈して正しいのではないでしょうか。
「メインコンテンツをHTMLの上部に配置したらランキングが上がった」という話を過去に何度か聞いたことがあります。
でも本当に配置変更が効果があったのか僕は常々疑問でした。
何か施策するときは復数を同時に実行することも多いはずで、配置変更が順位上昇の要因だったのかを確信するのは難しいはずです。
アルゴリズム更新があった可能性だってあります。
HTMLソースをついでに整理したことが、読み取りやすさ・理解のしやすさを向上させてプラスに働いたということだってあるかもしれません。
CSSポジショニングだけで明らかに順位が上がったという、最近の事例を、1回だけではなく復数回経験した人がいたらぜひ教えてください。
もちろんCSSポジショニングを、やって悪いということではありません。
新規サイトを構築する際には、コーディングにおける手間はさほど違わないので選択することを否定しません。
しかしながら簡単にできるならいいのですが、既存のサイトを苦労して修正するのはどうなんでしょう?
そこまで手間ひまをかける価値はないと、僕は個人的には考えています。
僕のCSSポジショニングに対する考え方には異論反論がありそうです。
何か意見があればコメントしてください。
少なくとも言えることは、GoogleのMatt Cutts氏は「今は関係ない」と回答したということです。
(マットは本当のことをぼかすことはあるかもしれないけれど、ウソをつくことはないです。今回僕が聞いたのはYES/NOで答えられる質問です。「ないない、そんなことはもうないよ」というふうなリアクションに僕は感じたことも付け加えておきます。)
以上が、僕がMatt Cutts氏にアタックして直接聞いた質問とその回答(と僕の意見)です。
他のどこでも手に入らない、ここだけのとっておきの情報でした。
参考になったらソーシャルでシェアしてください。w
もっとたくさん質問したいことはあったけれど、3つ聞くだけでも大変なことなのですよ。
マットがいるところには常に人だかりができるのです。
マイリーさんなんかは比較的捕まりやすいんですけどね。
