[レベル: 中〜上級]
構造化データはすべてのページ(PC向け・モバイル向け・AMP)に設定すべきなのでしょうか?
それとも、AMPページだけに設定すればいいのでしょうか?
こんな質問が、英語版のGoogleウェブマスター向け公式ヘルプフォーラムに投稿されました。
Google社員のコメントも参照しながら、一緒に考えてみましょう。
AMPカルーセル用はAMPページに。それ以外は、現在はPC向けページに、今後はモバイル向けページに
基本的には、どんなタイプの構造化データを実装するかによって変わってきます。
AMPカルーセル用はAMPページに
モバイル検索では、AMPページがカルーセルに掲載されることがあります。
代表的なのはトップニュースのカルーセルです。

※カルーセルではなくリスト形式で掲載されることもあります(キャプチャのカルーセルの上)
米Google (google.com) では、ニュース系コンテンツのほかにもレシピやレストラン、ホテルのAMPカルーセルが導入されています。
AMPカルーセルに掲載されるようにするには、専用の構造化データをAMPページに設置する必要があります。
AMPカルーセルに表示させる必要がないのであれば、AMPページには構造化データを設置しなくても構いません(設置してももちろん悪いことはありません)。
通常の構造化データはPC向けページに
一方で、ずっと以前から使われているリッチスニペットや、それよりは新しい組織のロゴ、サイトリンク検索ボックスなどの一般的な構造化データはPC向けページに設定します。
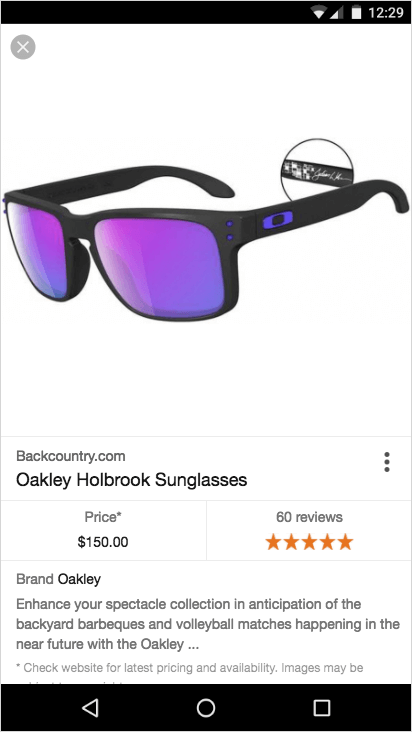
昨日紹介した、画像検索の商品リッチスニペットもPC向けページにある構造化データの情報が利用されます。

MFI導入後はモバイル向けページに
注意すべき点は、モバイルファーストインデックス(以下、MFI)の導入です。
現在はPC向けページがインデックスの対象になっています。
したがって、構造化データはPC向けページに設定してさえあればよく、モバイル向けページには必ずしも必要ではありません。
しかし、近い将来に導入されるMFIではモバイル向けページがインデックスの対象になります。
よってモバイル向けページに構造化データを設定しなければなりません。
リッチスニペットをはじめとした一般的な構造化データ(AMPカルーセル以外の構造化データ)は、MFI導入後は必ずモバイル向けページに設定する必要があります。
AMPとMFIが絡んでくると、構造化データの設定が以前よりもややこしくなってきますね。
レスポンシブウェブデザインならモバイル向けとPC向けは同じHTMLなので、区別する必要はありません。
それでもAMPページは別URLつまり異なるHTMLでの提供になります。
レスポンシブウェブデザインであっても、AMPカルーセルの対象になるコンテンツならAMPページへの構造化データを忘れずに設定しましょう。
