[レベル: 上級]
安定版 Chrome の最新バージョン 76 で PWA に関係するいくつかの新機能が実装されました。
また、URL スキームと www サブドメインが非表示になりました。
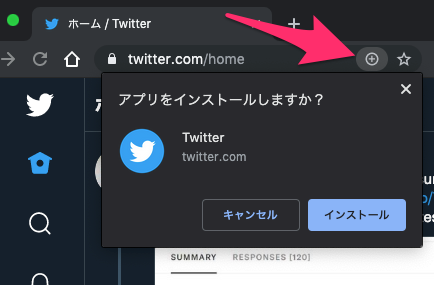
Omnibox からの PWA インストール
デスクトップ版 Chrome で、Omnibox(オムニボックス)とも呼ばれる URL バーから PWA をインストールできるようになりました。
開発版 Chrome の Canary 75 で一足早く試験的に実装されていた機能です。
Omnibox の右端にみえる + ボタンからインストール可能です。

初回だけは + ボタンのところに「インストール」というメッセージが表示されます。
これを見逃してしまうと、+ ボタンに気付かないユーザーもいそうです。
それでも、メニューからたどるよりは PWA インストールしやすくなったのは事実でしょう。
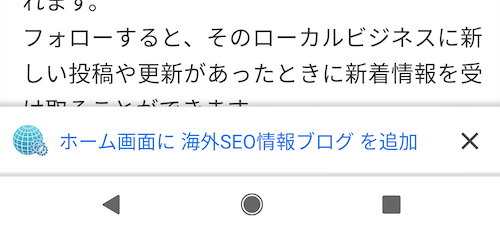
mini-infobar の制御
mini-infobar(ミニ インフォバー)は、PWA をインストールするように促してくるバーです。
初期設定では、一定の条件がそろうとスクリーンの下部に出現します。

モバイル版 Chrome 76 では、mini-infobar の出現を制御できるようになりました。
具体的には、出現させないようにできます。
自動で出現させないときには、インストールボタンを常駐させたり、ナビゲーションメニューに組み込んだり、購入完了ページで出現させたりといったカスタマイズをするといいでしょう。
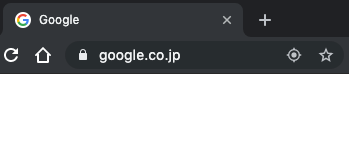
www や https を再び非表示に
PWA とは関係がないのですが、URL の表示形式にも変更が加わりました。
www や m のサブドメイン、および https:// の URL スキーム表示がなくなりました。

https://www.google.co.jp ではなく、google.co.jp と Omnibox に表示されています。
1 年近くまえにリリースされた Chrome 69 でこの仕様が採用されたのですが、マイナーアップデートで元に戻されました(不評だったため?)。
Chrome 76 では、www(と m)ドメインおよび https:// が再び非表示になっています。
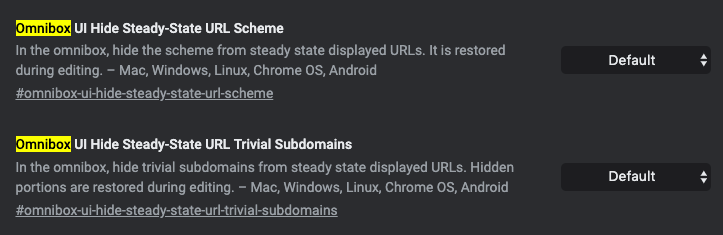
試していませんが、flag 設定で強制的に表示させることができるはずです。chrome://flags から次の設定を無効 (Disabled) に変更します。
#omnibox-ui-hide-steady-state-url-scheme#omnibox-ui-hide-steady-state-url-trivial-subdomains
上が URL スキームの設定で、下がサブドメインの設定です。

URL スキームとサブドメインを表示させたいという人は設定変更してみてください。
さて、URL 表示の変更はともかくとして、デスクトップでの PWA インストールボタンとモバイルでのインストール制御によって、PWA が抱えている問題点の 1 つだったインストールのわかりづらさが多少なりとも解消されることを期待しましょう。
