[レベル: 中〜上級]
この記事では、SMX Milan 2015のレポートとして、GoogleのMaile Ohye(マイリー・オイェ)氏のキーノートスピーチを紹介します。
マイリーさんは、マーケティングからGoogle検索の発展、ウェブの高速化など多岐に渡るテーマについて基調講演しました。
そのなかから、僕たちが特に今注目すべき「モバイル」に密接に関係する部分をまとめました。
知らなかったことや、知っていたけれど再確認することがたくさんあるはずです。
では行ってみましょう!

1歳になったばかりの長男のKenobi(ケノービ)くんを紹介するマイリーさん
イントロダクション
猿から人へと進化してきたようにコンピュータの世界も進化してきました −− デスクトップ、ラップトップ、スマートフォン、タブレット。
そして、マイリーさんは次のような最新のデバイスに触れます。
- Internet of Things(インターネット オブ シングス)
- Smart Car(スマート カー)
- Smart Watch(スマート ウォッチ)
- Smart Device(スマート デバイス)
初めて触れたコンピュータがモバイルで、PCを知らない世代が増えてきたことにも言及します。
ここからモバイルにフォーカスしたトピックに入っていきます。
モバイル最新事情
マイリーさんによれば、米国でのスマートフォンの利用時間は次のようになっているそうです。
- ネイティブアプリ: 88%
- ブラウザ: 12%
アプリの利用時間のほうが圧倒的に多くなっています。
ところがブラウザが終わったのかというとそんなことは決してなく、ウェブサイト(ブラウザ)がアプリに等しくなってきています。
具体例をマイリーさんは紹介します。
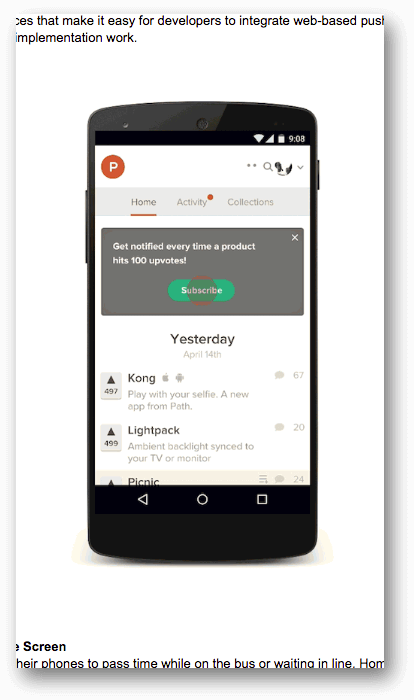
ウェブサイトからのプッシュ通知
サイトがスマートフォンに対して通知できる機能です。
たとえば、ブログの記事更新やECサイトの新商品のお知らせをウェブサイトからプッシュ通知できます。

アプリでもプッシュ通知できますが、アプリはインストールしてもらわなければいけません。
一方これはウェブサイトにブラウザ(Chrome)でアクセスしてもらうだけで、その後のプッシュ通知が可能になります。
専用のアプリをインストールさせる必要はありません。
詳細はChromium Blogの記事に書かれています。
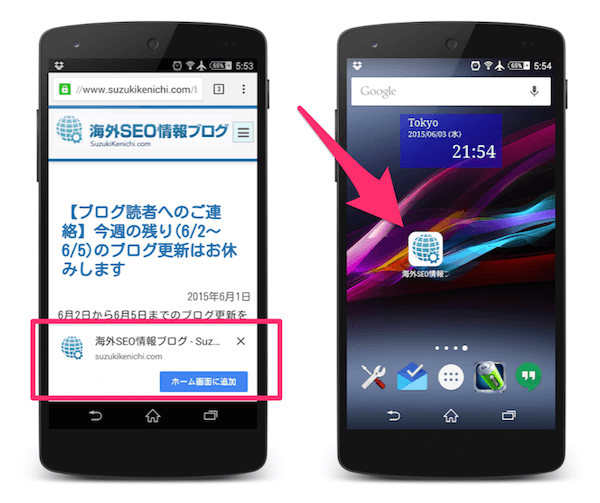
ウェブページのホームスクリーンアイコンとオフライン機能
アプリのように、スマホのホームスクリーンにウェブサイトへのショートカットアイコンを追加できます。
またアプリのように、オフラインでもウェブサイトを閲覧できるようにできます。
僕のブログにはこっそりとホームスクリーンアイコンを仕込んであります。
気付いている人はいたでしょうか(ほとんどいないと思う)。
これらの機能もプッシュ通知と同じ記事で紹介されています。
App Indexing
App Indexingはもうおなじみですね。
アプリのコンテンツをインデックスし、検索結果に表示する機能です。
検索結果からアプリで直接コンテンツを開けます。
もし万が一App Indexingのことをいまだに知らなければ、僕がスライドで丁寧に解説したので参照してください。
App Indexingは登場以来Androidだけで機能していましたが、iOS9がサポートするUniversal Links(ユニバーサルリンク)を利用することで、iOSデバイスでのApp Indexingにも対応を始めました。
App Indexingの現状をマイリーさんは数字で紹介しました。
- 1,000億のディープリンクを現在インデックス
- Androidでの検索の40%がApp Indexingによるディープリンクを返す
ここまでをマイリーさんは次のようにまとめます。
GoogleはPCからモバイルへシフトしている
モバイルのエコシステムはウェブとアプリ
Googleの進化
その次に、モバイルからは少し離れてGoogle検索の進化についてマイリーさんは講演を続けます。
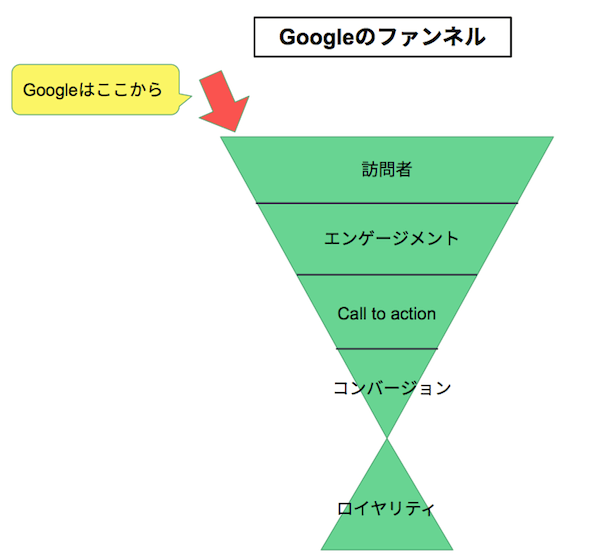
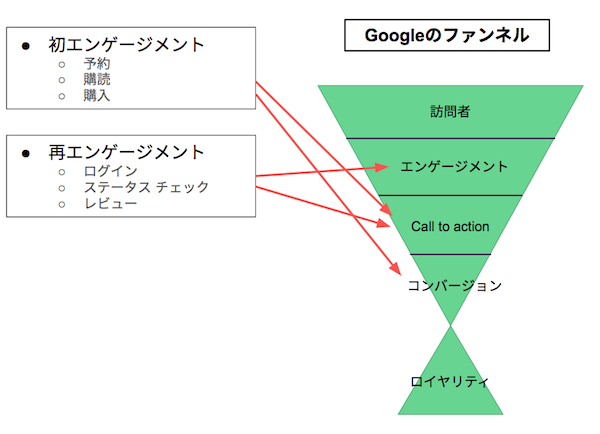
Googleのファンネルをマイリーさんは次のように図で表しました。
- サイトへの訪問
- サイトと関わるエンゲージメント
- 購入や会員登録といったアクションを実行するCall to Action
- Call to Actionが完了するコンバージョン
- その後もエンゲージメントやコンバージョンを繰り返しやがてファンになっていくロイヤリティ
このような流れでユーザーとサイト(あなた)は関係を持ちます。
4番目のCall to Actionまでは逆三角形になっています。
通常は、プロセスを経るごとに次第にユーザーの数が減っていくことを意味しています。
対して、5番目のロイヤリティは通常の上向きの三角形です。
関係が継続していくにつれてロイヤリティも上がっていくからです。
このファンネルのなかでGoogleが関与しているのは、検索結果からユーザーをサイトに誘導する、最初の「サイトへの訪問」の段階です(ここを覚えておいてください。最後に大切になります)。
続けて、Google検索の歴史のなかでの大きな変革についてマイリーさんはいくつか触れます。
Googleの大きな変革のいくつか
ウェブページの文字列をインデックス
かつては、ウェブページの文字列をGoogleはインデックスしていました。
10本の青いリンクを検索結果で表示します。
サイトマップの導入
2006年にサイトマップをGoogleは導入しました。
サイトマップはGoogleがウェブマスターとパートナーシップを作る新しい試みでした。
ウェブマスターから検索エンジンに情報提供できるからです。
それまでにはなかったことです。
schema.org
2011年にschema.orgをGoogle(とYahoo!、Microsoft)が策定しました。
モノゴトが持つ意味をschema.orgによって検索エンジンに提供することができます。
たとえば、ラザニアについて書いた「記事」なのか、それともラザニアの「レシピ」なのかを伝えらます。
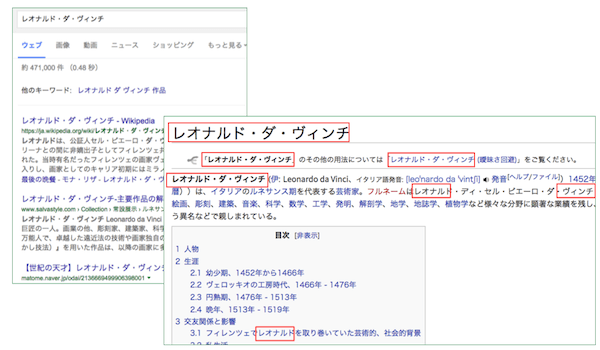
かつての「文字列」のインデックスから「モノゴト/エンティティ」の理解へと大きな変革が訪れました。
schema.orgによって、人物・場所・映画・商品・企業・音楽などがわかるようになったのです。
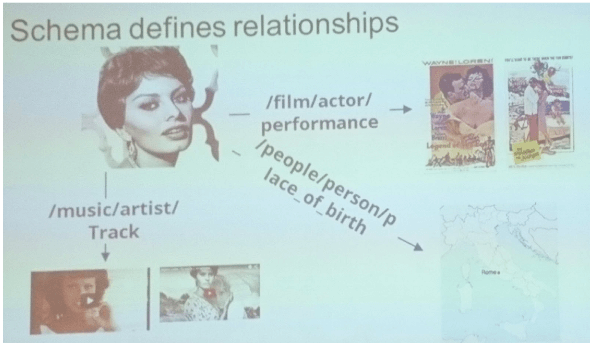
関係を定義できるスキーマ
さらにスキーマ(構造化データ)では関係も定義できます。
イタリアを代表する女優のソフィア・ローレン (Sophia Loren) を例に出して、マイリーさんは説明しました。
ソフィア・ローレンというエンティティと彼女に関係するエンティティの繋がりを構造化データで表現することが可能です。
- ソフィア・ローレンが出演した映画
- ソフィア・ローレンが歌った曲
- ソフィア・ローレンの出生地

アクションの定義も可能
さらにさらに、エンティティだけではなく、エンティティのアクションもschema.orgは定義が可能です。
「予約する」や「映画を見る」、「記事にコメントする」など、エンティティが起こすアクションも定義できます。
【参照】schema.org、「行動」を表現する「Action」のボキャブラリーを追加
エンティティと音声認識
エンティティが起こすアクションと、それを理解する音声認識技術についてマイリーさんは具体例で説明します。
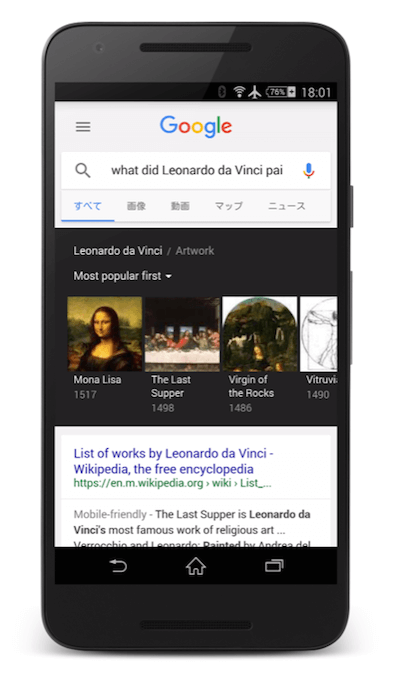
“what did Lenardo da Vinci paint?”(レオナルド・ダ・ヴィンチは何を描いた?)と音声検索するとダ・ヴィンチが描いた作品がナレッジグラフのカルーセルで表示されます。
Googleは、ダ・ヴィンチが誰だかわかっているし、どんな絵画を描いた(=アクション)のかも知っている証拠です。
そして、その質問を音声で認識し理解できるのです。
“what did Lenardo da Vinci paint”というテキストが書かれたページを返したりはしていません。
音声 ⇒ エンティティ ⇒ 検索結果でのアクション
話はここで終わりではありません。
いっそうインパクトがあるGoogleの進歩をマイリーさんは紹介します。
音声検索によってエンティティを理解し、検索結果からアクションを実行する技術です。
マイリーさんの話をもとにして僕が実行してみました。
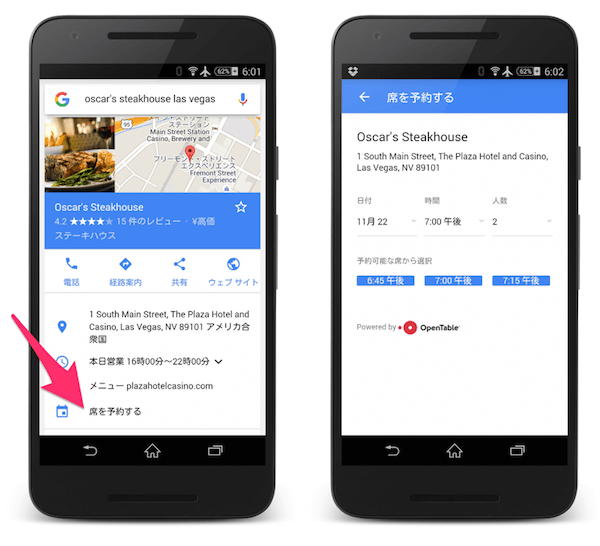
ステーキレストランを音声検索の結果から予約できます。
- “Oscar’s Steakhouse”と音声検索する
- Oscar’s Steakhouse のナレッジパネルが表示される
- 検索結果から予約できる
音声 ⇒ エンティティ ⇒ アプリ
アクションはまだ続きます。
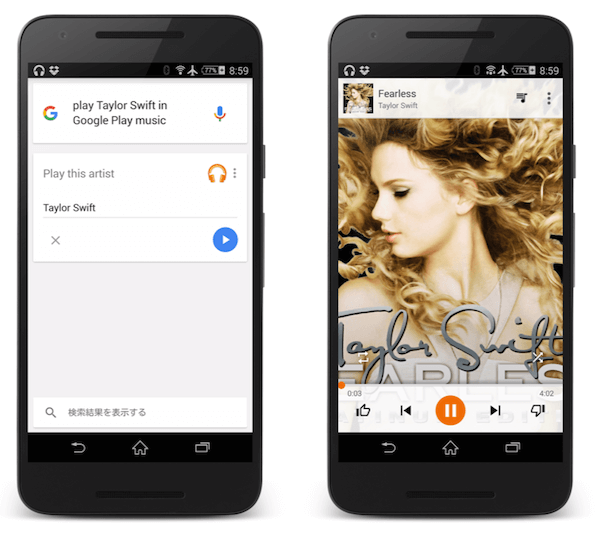
音声検索による検索結果からアプリでのアクションを実行できます。
マイリーさんのデモを再現します。
- “Play Tayler Swift in Google Play music” と音声検索する
- (“OK”や“All right”と音声で返答があって)Google Playが起動する
- テイラー・スウィフトの歌の再生が始まる
音声で検索(命令)したあとはいっさい操作しません。
自動で歌が流れ始めます。
なおマイリーさんが実際に音声検索したのは “Play Shake it off in Google Play Music” でした(日本からだとテイラー・スウィフトの特定の曲を指定しての再生はできない)。
Googleは、音声を認識して意味を解釈し、「Shake it off」が歌で、それを歌っているのがテイラー・スウィフトだと理解し、曲の再生というアクション(Google MusicでのPlay)に最終的に繋げたのです。
ちなみに、ステージの上でマイリーさんは一緒に歌ってました(笑)。
アプリでのschema.orgのAction
次にマイリーさんは、schema.orgのActionを使ったアプリの機能を紹介します。
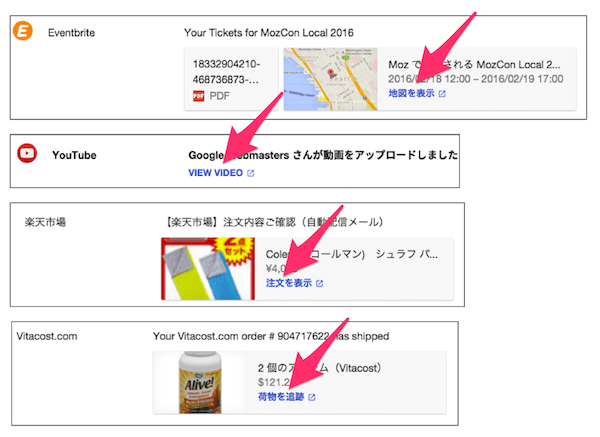
例に出したのは、GmailのActionです。
Googleマップで地図を表示したり、YouTubeで動画を再生したり、通販での注文の詳細を確認したり、通販での荷物の配達状況を追跡したりするアクションをメールボックスから実行できます(キャプチャはGmailではなくInboxのものですが、デザインが異なるだけでGmailでも同じことができます)。
さらに多くのアプリでのschema.orgのAction
schema.orgのActionはほかにも多くのアプリで利用されています。
マイリーさんが見せたのは出発時間を通知するNowカードです。
Gmailのフライト予約メールから内容を読み取って、出発時間を通知してくれます。
タップすればGoogleマップで経路検索までやってくれます。
キャプチャは出発時間になったときのものですが、フライトに間に合うように前もって通知もしてくれます。
事実、マイリーさんがスライドで見せたのは事前の通知でした(僕も何度も体験しているけれどキャプチャを撮ってなかった)。
すべてに関与する現在のGoogleのファンネル
ここまで見てきたさまざまな例が物語っているように、現在のGoogleはファンネルのすべてを担っているとマイリーさんはGoogleの進化を説明しました。
「覚えておいてください」とお願いして、先に見せたGoogleのファンネルを思い出してください。
Googleが関与していたのは、最初の「訪問」の段階だけでしたよね。
検索結果からユーザーをサイトに誘導するだけでした。
ところが今のGoogleは、訪問だけにとどまらずエンゲージメントとCall to Action、コンバージョンに至るまで深く関与するようになっているのです。
エンティティやschema.org、音声検索、アクションなどがこうした進化をもたらしたわけです。
以上が、GoogleのMaile Ohye氏によるSMX Milan 2015でのキーノートスピーチのレポートです。
「検索ボックスに文字を入力させて、青い下線の10個の検索結果を見せる」、これをGoogle検索のイメージとして持っていたら大きな間違いになってしまいます。
まさに時代錯誤といっていいかもしれません。
それが何なのか? それは何をするのか? ここまでを今のGoogleは理解しています。
スマートフォンの普及がGoogleの進化の方向性の重要な要因になっていることもわかったはずです。
音声検索からのアクションは僕にとっては特に印象深いものでした。
僕たちが予想もつかないほどに、Googleはこれからも進化していくのでしょうね。
あなたが知らなかった仕組みや技術にはどんなものがあったでしょうか?
何がもっともインパクトがあったでしょうか?
ぜひ感想を聞かせてください。