[レベル: 上級]
PWA (Progressive Web Apps: プログレッシブ ウェブ アプリ) に対応したサイトをアプリと同等に扱えるようになったことを、先日記事にしました。
この最新の試験的機能は、Android版Chromeの Canary と Dev で利用可能でした。
つづいて、Chrome Beta でも利用可能になりました。
正式版への導入も近づいているように思われます。
Chromeのチャンネル
まず、予備知識としてChromeの”チャンネル”について簡単に説明します。
Android版Chromeには、その開発の進み具体に応じて4つのバージョンが存在します。
バージョンは”チャンネル”とも呼ばれます。
- Canary ―― Canaryは最も先に進んでいるチャンネルです。テストされていない機能が即座に実装されます。毎日バージョンアップします。
- Dev ―― Devには、ある程度Canaryで検証された機能が実装されます。とはいえ、試験的な機能ではあるので開発者向けのチャンネルになります。
- Beta ―― Betaでは、最新の機能を利用できます。正式版の一歩手前の位置付けで、新しい機能をいち早く試したい上級ユーザー向けのチャンネルです。ちなみに僕はBetaを使っています。
- Stable ―― Stableは安定版、つまり正式版のチャンネルです。十分にテストされた機能が実装されます。一般的なユーザーはこのChromeを使っているでしょう。
今回、PWAサイトのアプリ化をサポートしたのは Beta です。
Chrome Beta でのウェブ アプリ インストール
2月2日に投稿されたChromium Blogでの公式アナウンスでは、間もなく Beta がPWAサイトのアプリ化をサポートするとのことでしたが、最新のバージョンではすでにサポートしています。
Chrome Beta でのウェブアプリのインストールの流れを見てみましょう。
Canary/Devとほぼ同じです。
まず、機能を有効にします。
まだ試験機能なので、デフォルトでは無効になっています。
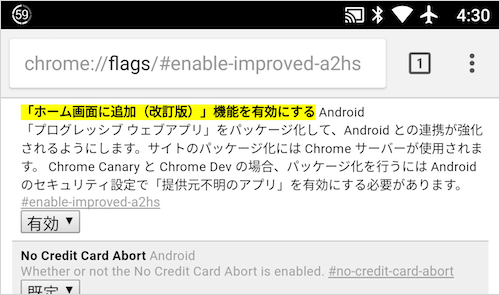
次のURLにアクセスし、「ホーム画面に追加(改訂版)」機能を有効にします。
chrome://flags/#enable-improved-a2hs

変更を反映させるために設定後はChromeを再起動します。
あわせて、セキュリティ設定で「提供元不明のアプリ」の有効化も必要です。
「Chrome Canary と Chrome Dev の場合……」と説明には書いてありますが、Betaにも当てはまります。
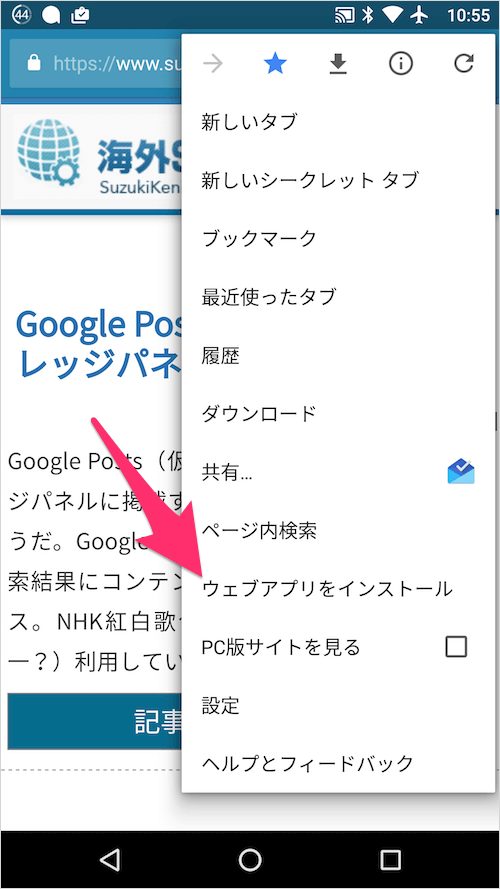
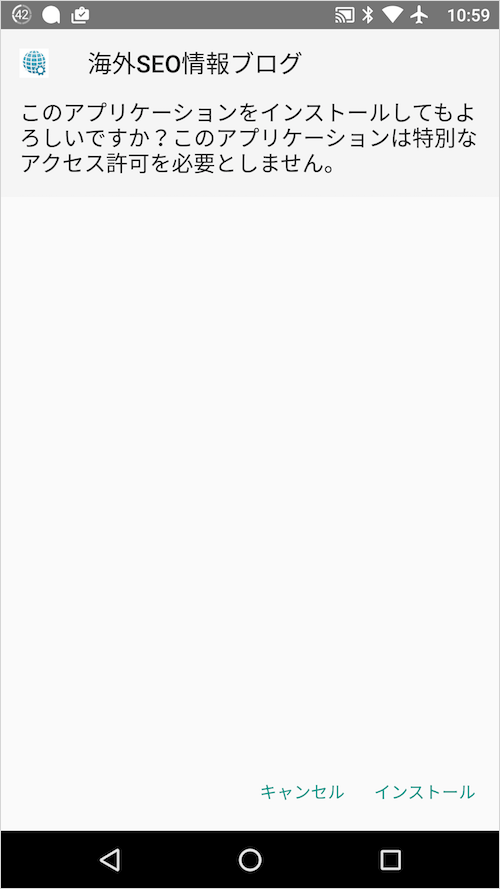
設定を有効にしたら、PWAに対応したサイトにアクセスし、メニューから「ウェブアプリをインストール」を選択します。
CanaryやDevでは以前からの「ホーム画面に追加」でしたが、「ウェブアプリをインストール」にメニュー名が変わっています。
単なるホームスクリーンへのアイコン追加ではなくなったからです。

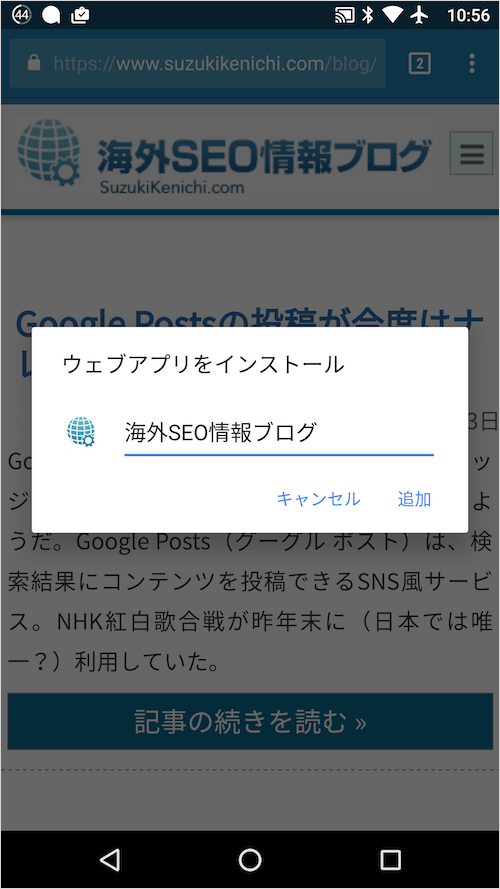
名前を付けます。

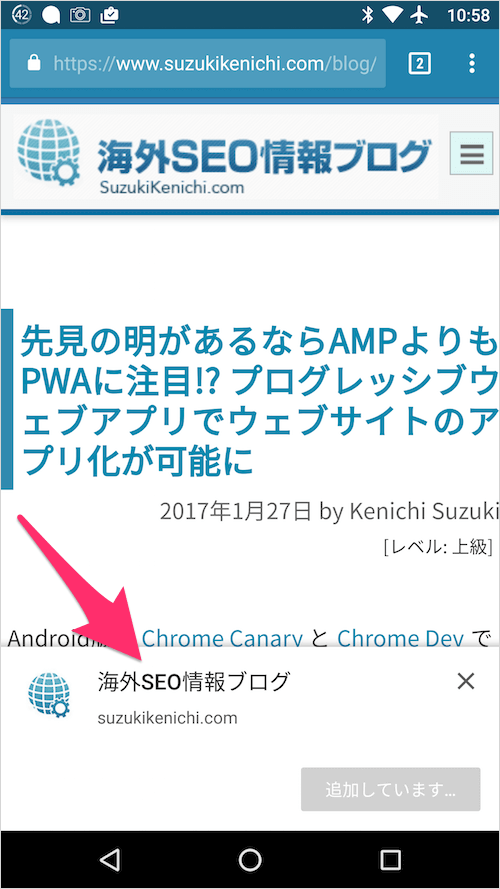
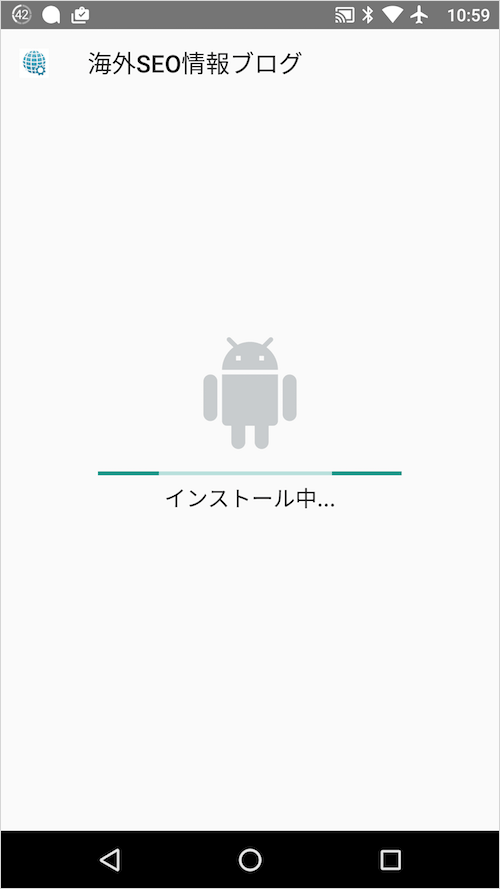
インストールが進みます。




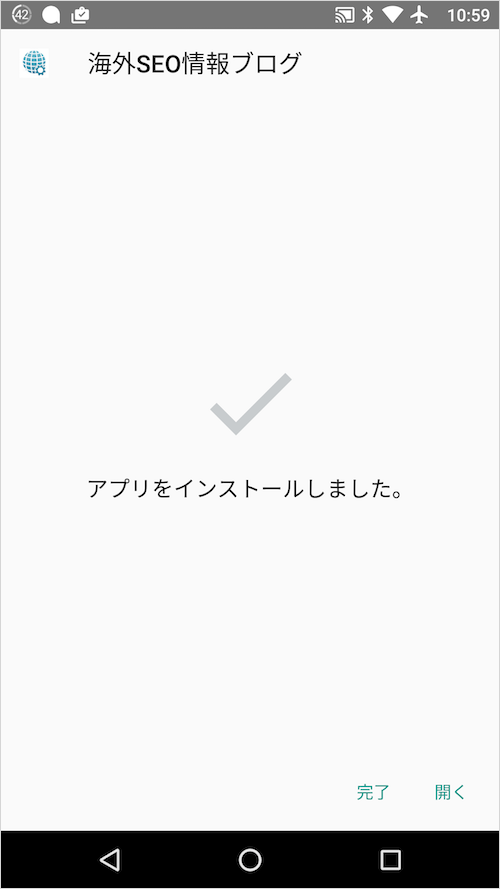
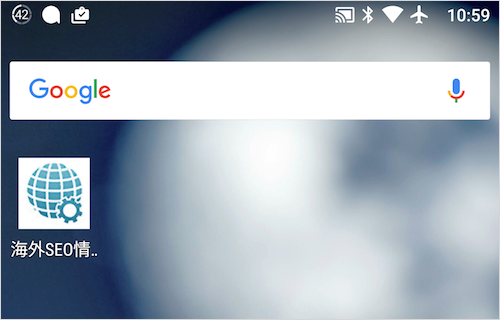
インストールが完了すると、ホームスクリーンにアイコンが自動的に追加されます。

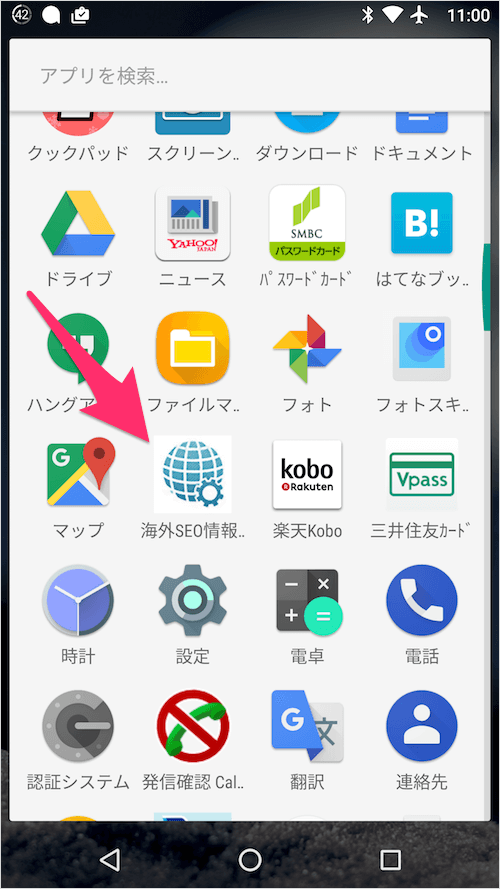
アプリとして登録されたので、アプリドロワーに出てきました。

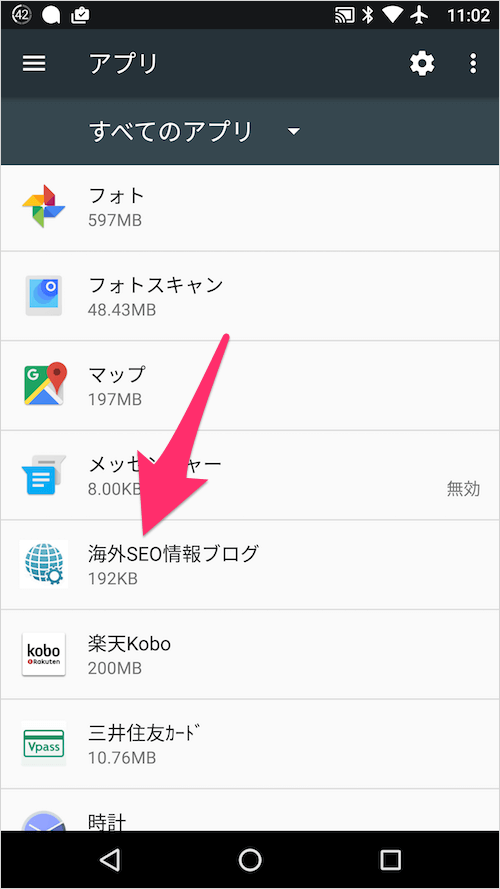
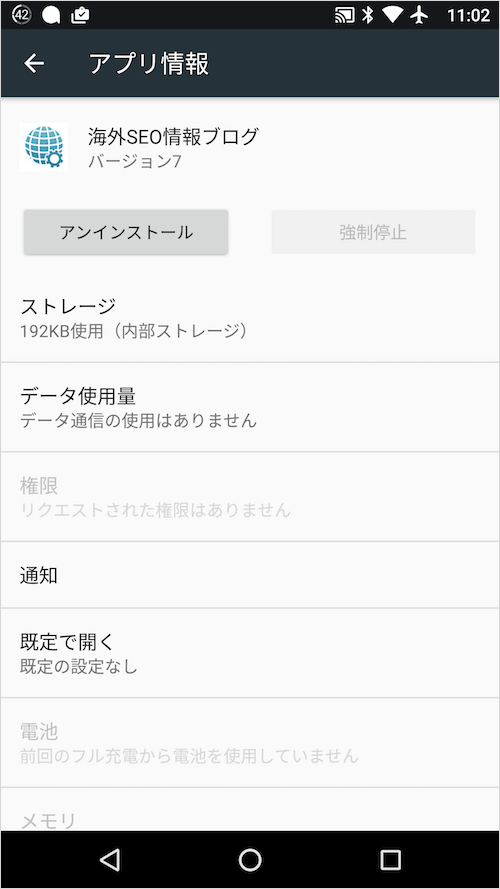
アプリとしての設定も可能です。


プッシュ通知やストレージ管理、バージョンアップなどアプリと同等のことをPWAサイトで実行可能になります。
もやはウェブサイトではなくアプリなので、Chromeには依存しません。
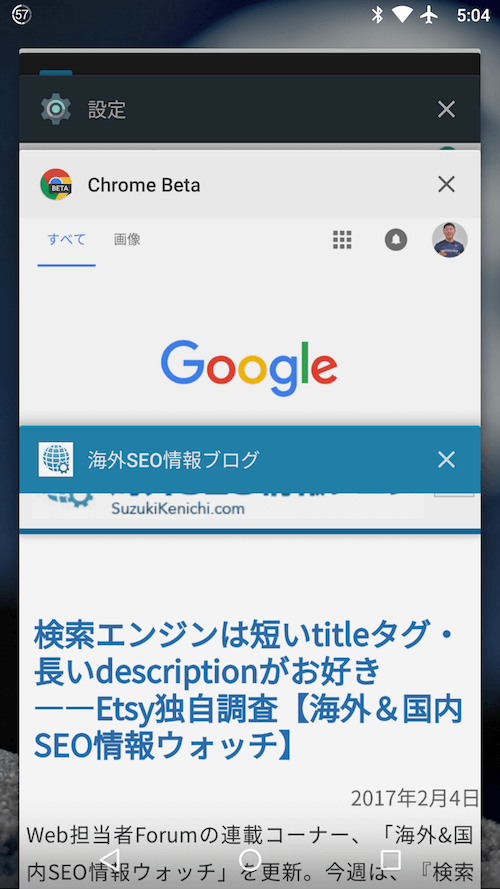
起動中アプリの一覧でも、Chromeとは別に表示されます。

PWAサイトのアプリ化は、Betaチャンネルでもデフォルトでは無効になっている試験機能です。
今後デフォルトで有効になり、正式版であるStableチャンネルにも移植されるのではないでしょうか。
Googleはかなり本気でPWAに力を入れているように僕は感じています。
小さなサイトではPWAは恩恵を感じづらい仕組みですが、一定規模以上であれば今後の動きにぜひ注目してほしいと思います。
もしあなたが、僕のブログの更新記事を毎日スマホで見ているなら、Chrome Betaをインストールしてアプリとして僕のブログを利用してみてはいかがでしょうか?(Betaでも、不安定なことを僕は経験したことが一度もないので安心して使えるはずです)。
PWAといっても、Serice Workerが動いているだけでホームスクリーンアイコン追加くらいしか実装できていないのですが、プッシュ通知あたりは(ウザくならないようにw)実装したいと考えています。
