今日は、Google Chromeでnofollow属性の付いたリンクをいつも認識できるようにする方法を紹介します。
nofollowリンクをハイライトするブックマークレットをこのブログで紹介したことがあるし、nofollowリンクを判別する機能を持つエクステンションも多数公開されています。
しかしこれらは自分でクリックするなどアクションを起こさないとnofollowの存在を知ることができません。
何もしなくても、ウェブページを開いた瞬間にそのページにnofollowリンクがあることが分かるようになっていたほうが(僕的には)都合がいいです。
FirefoxではカスタムCSSで設定することができました。
Google ChromeもカスタムCSSを作れるようですが、「コマンドラインオプションで–enable-user-stylesheetを追加する」とかちょっと面倒そうなのでパスしたいところです。
そこで見つけたのが Chrome Stylist というエクステンションです。
このエクステンションを使えば好みのスタイルシートを設定できます。

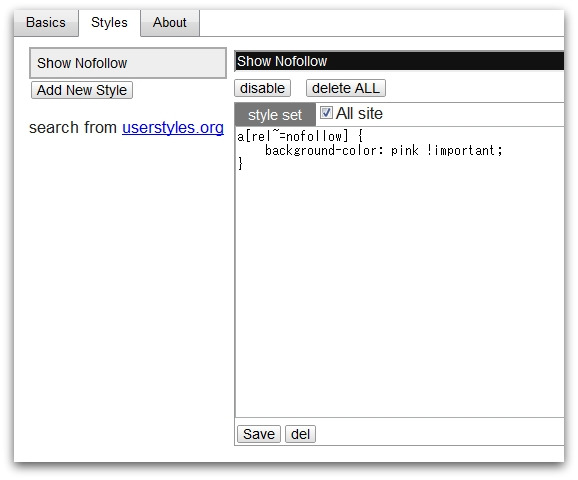
僕の場合は次のように設定しました。
- Add Style Sheetボタンで新しいスタイルシートを追加
- 名前を付ける(僕は「Show Nofollow」)
- “All Site”にチェック
- 次のコードを記述
a[rel~=nofollow] { background-color: pink !important; } - Saveボタンをクリックして保存
するとnofollowの付いたリンクが常時ピンクでハイライト表示されます。

TwitterのプロフィールページのPageRankが高いので、そこから自分のサイトへリンクを張ればSEOに効果があると言っているSEOコンサルタントをどこかで見かけましたが、常にnofollowリンクが分るようにしてけばそんな勘違いをしてしまうこともありません。
Yahoo!が検索エンジンにGoogleを採用することが発表されました。
Googleとnofollowリンクは切っても切れない関係です(nofollow属性を導入したのはGoogle)。
リンクが張られたとしてもnofollow属性が付いていたら、PageRankやアンカーテキストといったSEOの価値はありません。
いつでもnofollowリンクが分かる状態にしておくと都合がいいでしょう。
