[対象: 中級]
※フォローアップ記事も必ず読んでください。
URLが同じ1つのページだけれど「タブ」によって表示コンテンツを切り替えるデザインのページでは、初めの状態で画面に見えていないコンテンツは無視されるかもしれません。
GoogleのJohn Mueller(John Mueller)氏がGoogle+のハングアウトでそのように発言したとDejan SEOブログがレポートしています。
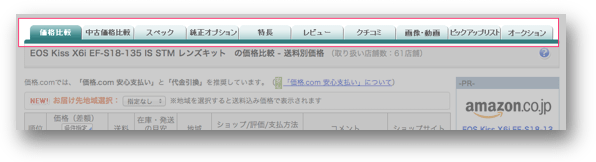
タブ切り替え式のデザインとは下のようなタイプのページです。
これは価格.comさんからのキャプチャですが、価格.comさんはタブごとにURLが変わるので今回のケースには該当しません。
デザインのサンプルとして利用させてもらいました。
問題となるのはタブで切り替えてもURLが変わらない方式です。
ブラウザが(検索エンジンのロボットも)取得するHTMLソースにはすべてのコンテンツが含まれていますが、選択したタブに応じてどの部分のコンテンツを見せるかを指定します。
CSSなどで表示範囲を制御できますね。
こうした場合、検索ユーザーがそのページに着地したときに検索キーワードが初期状態で表示されているコンテンツに入っていないことがありえます。
選択されていないタブに求めていたコンテンツがあったとしたらそのコンテンツをユーザーはすぐには見つけることができません。
これはユーザーエクスペリエンスを低下させる恐れがあります。
したがってそれぞれのタブには個別のURLを(価格.comさんのように)割り当てたほうがいいとMueller氏はアドバイスしたとのことです。
う〜ん、どうなんでしょう。
URLが同じ1つのページでタブによって表示コンテンツを切り替えるサイトはたくさんありますよね。
タブごとにURLを変えると今度は1つのページのコンテンツ量が少なくなってしまい、品質が低いとしてパンダアップデートに引っかかってしまう危険がありそうです。
事実、タブ切り替えタイプのサイトが影響を受けているっぽいとするパンダ分析もあったほどです(ちなみにこの記事を書いたJill Whalenさんのパンダ導入直後の即席の分析)。
Dejan SEOブログは、隠れたコンテンツが依然としてきちんとインデックスされていることをテストして確認しています。
ただし隠れているコンテンツの評価が見えるコンテンツと比べて同じなのかどうかは定かではないとも付け足しています。
John Mueller氏が今回の発言をしたハングアウトはこれかこれのどちらかです。
どういったコンテキストで言ったのか見てみたいと思います。
可能ならもう少し詳しく本人から説明を聞けるといいんですけどね。
挑戦はしてみます。
結論を出せなくて申し訳ないのですが、あなたは1URLのタブ切り替えデザインについてどう思いますか?