[レベル: 上級]
AMP キャッシュへのアクセスとオリジナルのページ(AMP含む)へのアクセスを同一認識できない問題を解決する手段を Google アナリティクスが提供しました。
AMP アクセス解析が抱えていた問題
Cookie を引き継ぐことができないため、同じユーザーであっても AMP ページに訪問したユーザーと通常のページ(非 AMPページ)に訪問したユーザーを異なるユーザーとして認識してしまう問題を、Google アナリティクスを含む AMP 対応しているすべてのアクセス解析ツールは抱えていました。
Google アナリティクスは、AMP ページ本体へのアクセスと通常ページ向けページのアクセスを同一視できるように5月に改善を加えました。
しかしながら、AMP キャッシュのアクセスは依然として異なるユーザーとして認識されたままでした。
ですが、AMP キャッシュへのアクセスであっても同じユーザーとして認識することがようやく可能になったのです。
AMP Client ID API を設定
キャッシュへのアクセス認識を可能にするには、AMP Client ID API にオプトインする必要があります。
前回の改善とは違って、自動的には対応しません。
サイト側での設定が必要です。
AMP ページのオプトイン
AMP ページの head セクションに次の meta タグを追加します。
<meta name="amp-google-client-id-api" content="googleanalytics">
非 AMP ページのオプトイン
非 AMP ページ、つまり通常ページにも設定が必要です。
analytics.js
analytics.js を使っている場合は、トラッキングコードを修正します。
ga('create', 'UA-XXXXX-Y', 'auto', {'useAmpClientId': true});
ga('create', 'UA-XXXXX-Y', 'auto') はすでにあるので、{'useAmpClientId': true} を追加します(区切りの ,(カンマ)を忘れずに)。
タグマネージャ
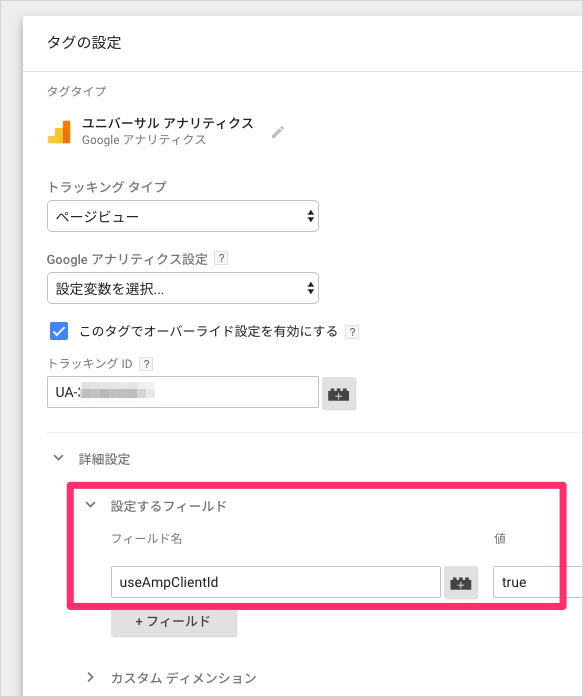
Google タグマネージャを使っている場合は、フィールドを追加します。
タグの設定から「設定するフィールド」へ進んで以下を設定します。
- フィールド名: useAmpClientId
- 値: true

AMP Client ID API の設定に関してはヘルプページも参照してください。
注意点
解析レポートの一時的な大きな変化
これまでは、1人のユーザーが異なる2人のユーザーとして扱われていました。
しかし、AMP Client ID API にオプトインすると1人のユーザーとして扱われます。
この変更により、セッション継続時間や直帰率、1セッションあたりの滞在時間などの指標に著しい変化が発生する可能性があります。
また新規ユーザーが一時的に増加するかもしれません。
とはいえ、以前が不正確なデータを計測していたのであって、オプトイン後はより正確なレポートということになります。
google.com のみ
これは、嬉しさ半減の注意点です。
キャッシュのアクセスを同一視できるのは現状では、google.com の AMP キャッシュにアクセスしたケースだけです。
google.co.jp など各国版の Google にはまだ対応していません。
“coming soon”(間もなく)とのことですが、具体的にいつになるのかは不明です。
はてブアプリのように AMP CDN の URL を直接開くプラットフォームも、きっとこれまでと同様に別ユーザー扱いになってしまうでしょう。
いずれにしても、AMP キャッシュと通常ページのアクセスが分離しなくなったのは非常に喜ばしいことです。
日本でのサポートが早いこと実現することを期待して、今のうちに準備しておいてもいいのではないでしょうか。
