[レベル: 中級]
昨日リリースされた Chrome 70 には、僕たちサイト管理者にとって大きな変更が2つ含まれています。
- Windows がデスクトップ版 PWA をサポート
- セキュリティインジケーターの仕様変更
Windows がデスクトップ版 PWA をサポート
デスクトップ (PC) 版 Windows の Chrome 70 が PWA をサポートしました。
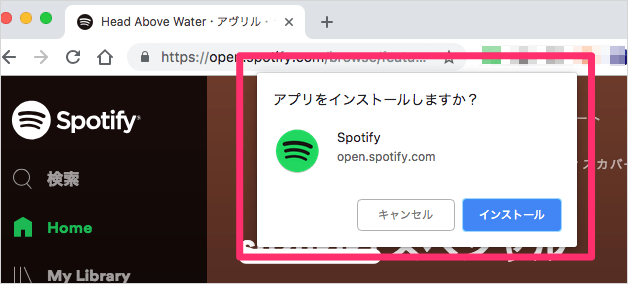
PWA を実装しているウェブサイトをアプリのようにインストールすることが可能です。
ブラウザのタブでウェブページを開くのではなく、あたかも単体のアプリであるかのように扱え、PWA の機能を利用できます。
次のようなイメージでインストールプロンプトが出現します(キャプチャは Mac のデスクトップ版 PWA。僕は Windows ユーザーではないので実際のキャプチャは撮れないが、Windows でも外観は違わない)。

Chrome OS では、6 月にリリースされた 67 からデスクトップで PWA が使えていました。
Windows ユーザーの数は Chrome OS ユーザーとは比較にならないでしょうから、対処範囲がいっきに広がります。
デスクトップ版 PWA を、Google の北村さんは絶賛していました。
Windows ユーザーの反応はどうでしょうか?
なお Mac と Linux の Chrome もデスクトップ版 PWA を今後サポートする予定です(Mac では chrome://flags/#enable-desktop-pwas を enabled にすると現バージョンでも有効にできる)。
デスクトップ版 PWA の技術的な詳細はデベロッパーサイトで確認できます。
セキュリティインジケーターの仕様変更
Chrome 70 では、セキュリティ インジケーターの仕様が変わりました。
具体的には、非 HTTPS ページでフォームを入力すると「保護されていない通信」ラベルが赤色に反転します。
Chrome 68 からは、すべての非 HTTPS ページに「保護されていない通信」ラベルが付くようになっています。
セキュリティ/プライバシーが確保されていないページに対する警告の度合いが Chrome 70 ではさらに一歩厳しくなりました。
最終的には、フォームが設置されているページだけではなくすべての非 HTTPS ページが最初から赤色の警告ラベルになります。
