[対象: 全員]
ユーザーが何らかのアクションを明示的に実行しないと、そのページのコンテンツを閲覧できない“インタースティシャル”要素はGoogleのインデックスを妨げることがあり、利用が推奨されません。
Google+のSEO系コミュニティで挙がった質問とそれに対するGoogleのJohn Mueller(ジョン・ミューラー)氏のアドバイスを紹介します。
ニュースレター購読を促すライトボックス
次のような質問が、そのコミュニティに投稿されました。
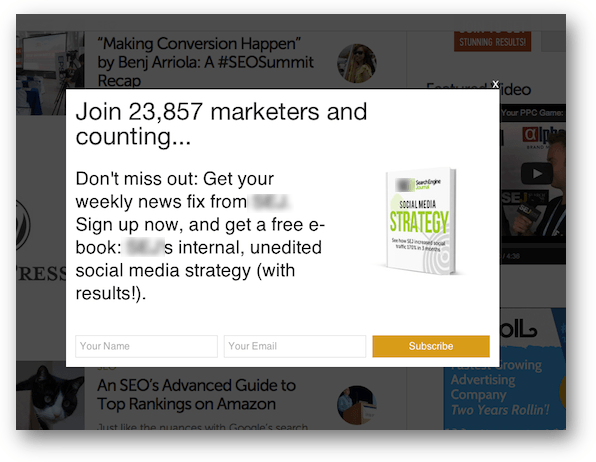
初回訪問時に、ニュースレターの購読をユーザーに勧めるライトボックスのポップアップを表示させている。
Fetch as Googleでレンダリングを実行すると、どのURLを見てもポップアップが開いた状態でページはグレーアウトされている。
これは問題になるだろうか?
下のようなパターンのサイトですね。

ページがグレーアウトされていて、ニュースレターを申し込むか右上の×印をクリックしないと、次に進めません。
Fetch as Googleのレンダリング診断でも同じ状況になっているということです。
Google非推奨のインタースティシャルに相当
ミューラー氏は次のようにコメントを返します。
この手の「インタースティシャル」は自分だったら使わない。こういうタイプのものをGoogleは識別しようと試みはするが、そんなふうに(Fetch as Googleのレンダリングのテストで表示されるように)インデックスすることがあり得る。そして主要なコンテンツを見過ごしてしまう。
ともすれば、リピートユーザーにだけポップアップを見せたほうがいいかもしれない。
ウェブサイトに意図的に時間を奪われるのは好きになれないから、個人的な好みとしては、やっぱり取り払ったほうがいいんじゃないだろうか?
ミューラー氏はずっと以前に、スマホ向けサイトでアプリダウンロードを促すインタースティシャル広告はGooglebotのクロールやインデックスを妨げることがあるとして利用には注意するように言っていました。
公式ドキュメントの「スマートフォンサイトでよくあるミス」にもアプリダウンロードのインタースティシャル広告は含まれています。
ここで重要なのは、スマホサイトに限らずPCサイトでもインタースティシャル要素はインデックスに問題を生じさせることがある点です。
アプリダウンロードだけでなくニュースレター購読や会員登録なども含めて、そのポップアップをどうにかしないとページの閲覧を始められないすべての「インタースティシャル」が問題の種になりえます。(問題になるのは、ページを開いた瞬間に表示されるインタースティシャルです。ページの中ほどや最後までスクロールすると出てくるインタースティシャルはたいてい大丈夫でしょう。Fetch as Googleのレンダリングでチェックしてください。)
対処策
対処策は次の2つになるでしょうか。
- インタースティシャルを使わない
- JavaScriptファイルをブロックする
1つは、ミューラー氏が言うようにインタースティシャルを撤去することです。
インタースティシャルによる中断は、Googlebotのクロールとインデックスを妨害するだけでなく、ユーザー体験を損ねることもあります。
僕も好きではありません。
通常のバナー画像などで置き換えるといいでしょう。
とはいえ、インタースティシャルがアプリダウンロードやニュースレター購読に貢献しているサイトがあるかもしれません。
外したくはないでしょう。
こんなケースでは、そのインタースティシャルをJavaScriptで実行しているなら、そのJavaScriptファイルをrobots.txtでブロックするという手段を取れそうです。
基本的に、JavaScriptをブロックするべきではありません。
しかしここではメインコンテンツの表示には関係がないし、Googlebotに正常にクロール・インデックスしてもらうための処置なので例外的に使えるはずです。
Googleのマイリーさんも、SMX Advanced 2014で、インタースティシャルが望ましくないレンダリングをさせるならrobots.txtでブロックしていいと話していました。

ただし、そのインタースティシャルがユーザー体験を損ねていないことが前提です。
ということで、「ユーザー体験」と「Googlebotのクロール・インデックス」の2つの側面から、インタースティシャルの利用は慎重に検討しましょう。
