[対象: 中〜上級]

この記事では、僕が先月参加したIA Summit 2014のセッションからサイト運営に役立ちそうな情報をえりすぐって紹介します。
少々長めなので時間があるときにゆっくり読んでください。
では行きましょう!
レスポンシブ・インフォメーション アーキテクチャ
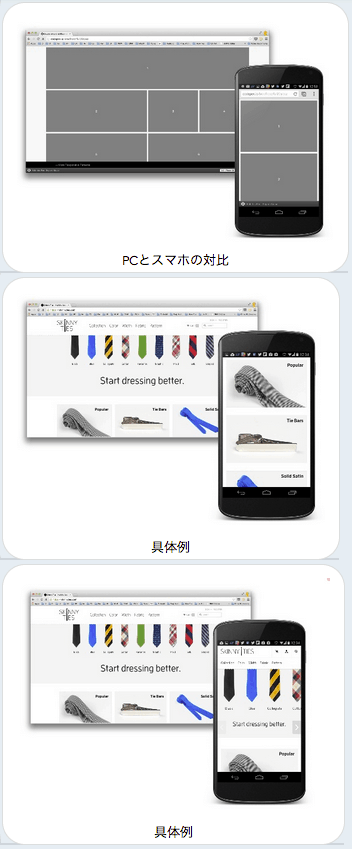
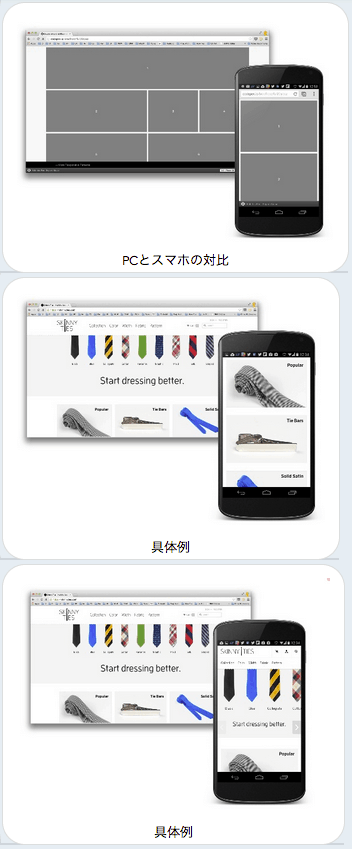
レスポンシブ・ウェブデザイン
- レスポンシブ・ウェブデザインはコンテンツの問題を解決してくれない
- レスポンシブ・グリッド ーー コンテンツを小さな塊に分解し、それを別の意味ある形に変形させる。すべてのレイアウトはグリッドレベルで構成する。

コードレベルでもグリッド化する。
IAの本質
- オントロジー(Ontology)
特定の意味
何かを言ったときに本当に意味していること - タクソノミー(Taxonomy)
パーツ(部分)の配置
コンテキストの中、コンテキスト間での意味の配置 - コレオグラフィー(Coreography)
パーツのなかで起こる相互作用のルール
個々のまとまりの適切な展開
オントロジー・タクソノミー・コレオグラフィーをもとにしてコンテンツを処理し、デバイスを通してユーザーに届ける。
コンテンツ・ストラテジー
「評価」する際に知っておくべきこと
- 何を評価するか
- どうしてそれを評価するのか?
- 自分の願望で評価してしまいがち
- 行動と結果で評価を計測しなければならない
- 計測するもの、つまりデータが進捗を示してくれる
- データそのものは何も語らない、分析が必要
- コンテキストなしに分析しても本質は明らかにならない
- コンテキストはデータの本当の価値を見せてくれるレンズ
測定が戦略を左右する。
戦略がアクションを左右する。
悪い測定は悪いコンテンツに繋がる。
指標が行動に変化を及ぼさないのであれば、それは間違った指標。
悪いデータでコンテンツを台無しにしてしまう10個のやり方
- 他部門と共有せず、1つの部門に分析をとどめてしまう
- 「問い」なしに計測する
- 「なぜ?」という人間のコンテキストを無視する
- とにかくデータだけにフォーカスする
- とにかくフォロワー/ファンにフォーカスする
- とにかくコンバージョンにフォーカスする
- 「エンゲージメント」が何かを定儀せずにフォーカスする
- あとから遅れて出てくるデータなしに先に出てくるデータにフォーカスする
- アトリビューションなしのデータに基づいて行動する
- 設定した指標を忘れてしまう
分析を素にしたコンテンツ・ストラテジーを構築する10個の手段
- 集客/行動/結果の3つの指標を見る
Googleアナリティクスのソリューションギャラリーで自分に合ったカスタムダッシュボードを入手するといい - ビジネスのコアバリュー/ビジョンと計測する指標をそろえる
そもそもコアバリューは何なのか?
そもそも成功のビジョンは何なのか?
競合とは何が違っているのか?
どうすれば他と異なったアクションが起こせるか? - GAで「セグメント(旧「アドバンスセグメント」)」を作成し計測する
- GAの「訪問」ではなく「ロイヤリティ」にフォーカスする
リピートの回数や間隔
間隔が空いて再訪問するのは良いこと
高額商品は買うまでに日数がかかる
1日でコンバージョンしたユーザーにセグメントすると何かの特徴が見られることがある - 「直帰」のコンテキストを再考する
例: そのページをじっくり見てブックマークしたとしても、ほかのページに行かずに去れば直帰に含まれてしまう ―― 一定時間滞在したら直帰から除外する - エンゲージメントの深度を知る
記事を読み始めたか、最後まで読んだか、ページのいちばん下まで行ったかを調べる ―― 設定方法1、設定方法2 - コンバージョン経路を分析する
1回の接触でコンバージョンしないユーザーも多い ―― ヘルプドキュメント - マイクロコンバージョンを計測する
「購入」はマクロコンバージョン
売上に直結しない小さなコンバージョンにも価値があるマイクロコンバージョンの例
- ログイン
- レビューを見る
- 店舗所在地を調べる
- ソーシャルボタンで共有する
- ウィッシュリストに追加する
- そのアイテムの詳細を見る
- 画像を拡大する
- 獲得コストにコンテンツがどのように影響しているかを調べる ―― 参考資料
- マルチチャネルを調べる ―― 参考資料、ヘルプドキュメント
Estyのデザインチーム
Esty(エッツィー)は、生活雑貨や食器、アパレルなどを扱うECサイト。
2,000万以上のアイテムを扱い、米国以外にも日本を含む世界各国に展開。
デザインチームは現在約20名。
Estyのデザイナーは全員がジェネラリスト ―― コンセプト、スケッチ、ワイヤーフレーム、Photoshop、HTML、etc.
デザイナーはプロセスの初期段階から関わる。
大きなプロジェクトであっても小さなチーム。
問題がないか正しいか、絶えず問いかける。
とにかく情報共有と透明化、自分のところだけに収めておかない。全員が毎朝、デザインワークとコミュニケーションのダイジェストメールを受け取る。透明化していれば、(聞いていない、知らない)という驚きを防げる。
フローを区切り、計測しやすくする。
すべての社員がローテーションを組んで顧客サポートにもあたる。
小さな失敗はむしろ歓迎し、長期的なスパンでの成功を目指す。プロダクトは失敗するし人間は間違うものだとわかっている。成功よりも失敗が多いこともわかっている。
「短く・反復・計測可能に」がポリシー。
Path vs. Sandbox
ユーザーの行動に影響を与える方法には、「Path(パス)」と「Sandbox(サンドボックス)」の2種類がある。
Path
こちらが想定するように行動させる。たとえばショピングモールの通路・ショップの配置やラスベガスのカジノ。
広く普及していて、これで考えがち。
必ずしも悪くはないが、ユーザーの自由度や成長を妨げることがある。
Sandbox
モンテッソーリの教育法と共通点あり ―― 自由に動かせ、自分で学ばせる。
創造力を働かせられる。たとえばレゴブロックはなんでも自由なものを作れる。
新しい発見がある、夢中になる。
Twitterの「お気に入り」はいろんな目的で使える ―― 後で読むため、シェアしてくれたフォロワーにお礼するため、「顧客の声」として利用するため
PathとSandboxは排他的ではなく、両方を組み合わせることができる。
初めはPathで覚えさせ、次第にSandoboxで自分で創出させる。たとえばレゴブロックで説明書どおりに作らせ、使い方を覚えたら自分の好きなものを作らせる。
デザインやUIにもPath/Sandboxは応用できる。
ユーザーエクスペリエンスの負債
「ユーザーエクスペリエンス(UX)の負債」とはUXの問題点を改善せずに放置したままの状態にしておくこと。
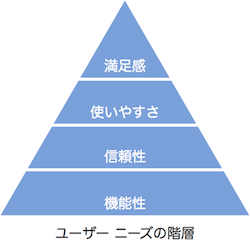
下の図はユーザーのニーズの階層を表す。

現在のクオリティと目標のクオリティのギャップが「UXの負債」。「信頼性」と「使いやすさ」にまたがる部分に生まれる。このギャップを埋めなければならない。
UXの負債には「意図したもの」と「意図しないもの」がある。
意図したUXの負債
意図したUXの負債は次のようなことが原因で起こりやすい。
- 予算や時間、人、デザインなどがすべてない、あるいは一部がないのように何らかの制約がプロジェクトにある
- 最も身近な人、たとえばチームメンバーが近道(手っ取り早い方法)を選ぶ
- 上層部の一方的な決定
意図したUXの負債はどの段階でも起こりえる。
次のセリフが出てきた時は意図したUXの負債を作っている。
- あとで直す
- 次のバージョンで改良する
- 今は時間がない
- リソースがない
意図しないUXの負債
意図しないUXの負債は次のようなことが原因で起こりやすい。
- ユーザーのことを誤解している
- 時間がたち、ユーザーのニーズや能力、期待が変化した
スタート時点で発生する意図しないUXの負債は最悪のパターン。時間の経過とともにUXの負債はどんどん増えていく。
UXの負債を取り除く3つのステップ
- UXの負債が起こっているかどうか、どこで起こっているかを判断する
- 重要性と深刻度を比較する
- 修正する時間を作る
UXとは、まず機能するようにし、その次にもっと良く機能するようにし、最後にはそれなしでは生活できないと人々が思うようにすること。
以上です。
“IA”と一口に言ってもカバーする範囲がとても広かったのと、IAに関して僕自身がまだまだ勉強中の身なので、断片的なレポートになってしまっているかもしれません。
それでも「ハッ」とする情報が見つかれば嬉しく思います。