[レベル: 初・中・上級]
特にモバイル向けサイトでは、ユーザー体験改善のための最優先事項として”スピードアップ”が挙げられます。
現状のモバイルサイトがいかに遅く、遅い表示速度がどのくらい悪い影響をユーザー体験に与えているかを調査した結果を Google が公表しました。
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」など興味深いデータが出ています。
モバイルページは遅い、遅いとユーザーは立ち去る
新しい調査による次のような結果に Google はまず言及しています。
- モバイル向けのランディングページが完全に表示されるまでにかかる時間は22秒
- 完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる
全般的に、とにかくモバイルページは遅いということが明らかです。
にもかかわらず、モバイルユーザーは”速いこと”を求めています。
3秒たっても表示されないと半数以上のユーザーは立ち去ります。
遅ければ遅いほど直帰率は悪化
126か国で、モバイル向け広告のランディングページ900,000を対象に調査したところ、次のような結果が出ました。
- 分析したページの70%は、Above the fold(ファーストビュー)の視覚要素が表示されるまでに7秒近くかかった
- ページのすべての視覚要素が表示されるまでには、10秒以上かかった
この結果は、大多数のモバイルサイトは遅く、さまざま要素で肥大化しているという仮説を裏付けるものとなりました。
さらに Google は、直帰率とコンバージョン率の関係についてディープラーニングを用いて予測しました。
このディープラーニングのシステムによる予測は、90%の正確性を誇るそうです。
次のような予測が出ています。
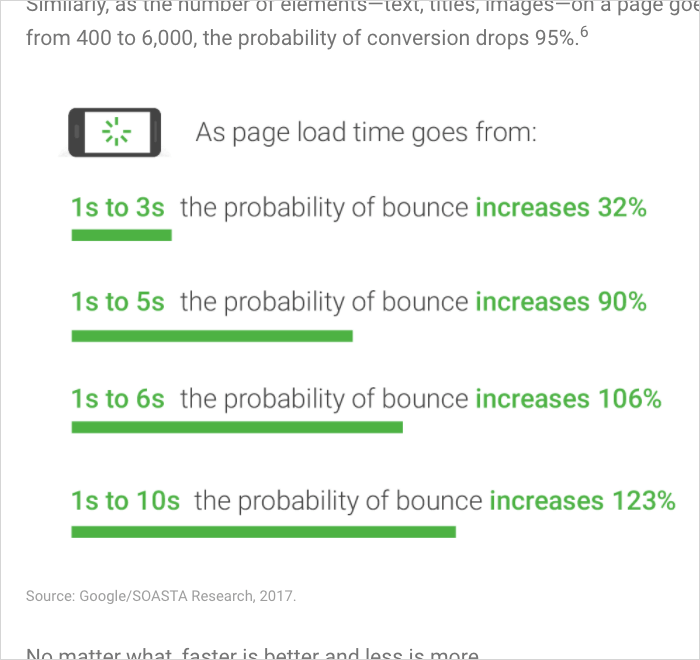
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる

表示速度に時間がかかればかかるほど、直帰率が上がっていきます。
直感的に、当たり前といえば当たり前ですね。
しかし、高い予測率を達成している機械学習による裏付けがあると真実性がより確固たるものになります。
軽くすれば速くなる
ページの表示速度を速めるにはさまざまな施策があります。
Google が今回紹介しているのはページの軽量化です。
モバイル向けページのサイズに関して、次のような調査結果が出ています。
- 70%のページが1MB以上
- 36%のページが2MB以上
- 12%のページが4MB以上
3G通信では、1.49MBのデータをロードするのに7秒かかるそうです。
4G回線が普通に利用できる環境が整っている日本ではあまり気にならないかもしれませんが、世界規模で見れば、3G回線(2Gも?)が一般的な国も多いはずです。
“重い”モバイル向けページが遅さの一因になっていることがわかります。
ところが、簡単にできる”減量”があります。
それは圧縮です。
画像とテキストを圧縮するだけで、30%のページは250KB以上を削減可能です。
画像を圧縮するツールがたくさん出回っているし、HTML や CSS を HTTP 圧縮で配信することはスピード改善の常套手段です。
表示速度改善は1つ1つの小さな施策の積み重ねです。
大きな効果を上げる施策もなかにはありますが、できるところから始めましょう。
Google が公表した最新の調査データから、モバイル向けサイトでは表示速度が重要なこと、それなのに現状では遅いことがあらためて浮き彫りになりました。
ユーザー体験の向上のために、スピードアップに積極的に取り組みたいものです。
なお各種データの参照元は今回紹介した記事の終わりに書かれています。
プレゼンやレポートでデータを利用する際に参照元が必要な場合は、そちらを付記できます。
