[レベル: 上級]
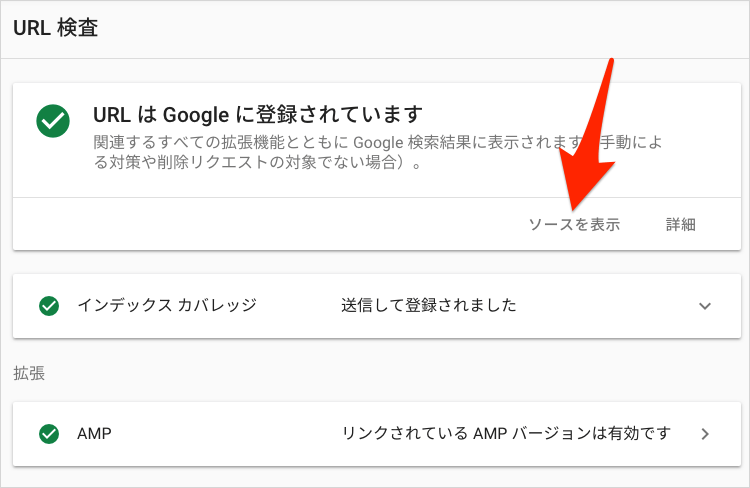
新 Search Console(ベータ版)に新たに導入された URL 検査ツールでは、Googlebot がレンダリングしたあとの HTML コードを見ることができます。


このレンダリングは、PC 版 Googlebot によるものなのか、それともモバイル版 Googlebot によるものなのか、どちらなのでしょうか?
結論としては、どちらもありえます。
URL 検査ツールのレンダリング結果はキャッシュから返される
URL 検査ツールの「ソースを表示」で確認できるレンダリング後の HTML ソースは Google のキャッシュから返されます。
つまり、その場で Googlebot がページを取得してレンダリングしているわけではありません。
したがって、次にような原則が成り立ちそうです。
- モバイル ファースト インデックスにまだ移行していないサイト――PC 版 Googlebot によるレンダリング
- モバイル ファースト インデックスに移行済みのサイト――モバイル版 Googlebot によるレンダリング
モバイル ファースト インデックスに移行しているかいないかで分かれます。
ちなみに <?php phpinfo(); ?> を HTML に埋め込んでおくと、ユーザーエージェント名をキャッシュでチェックできます。;)
なお説明したように、URL 検索ツールでは、キャッシュされている URL のみレンダリング後のコードを見ることができます。
そのため、robots.txt でブロックされていたり noindex でインデックス拒否されていたり別の URL に正規化されていて、インデックスされていないページは見ることができません。
キャッシュされていないのですから当然ですね。
MFT と RRTT との使い分け
「モバイルフレンドリー テスト」ツール(以下、MFT)と「リッチリザルト テスト」ツール(以下、RRTT)でも Googlebot によるレンダリング後の HTML コードを検証できます。
しかしながら、これらのツールは URL 検索ツールとは異なり、ツールを実行したときにレンダリングされます。
キャッシュから返されるわけではありません。
MFT と RRTT は現在のページのレンダリング検証が可能です。
一方、URL 検索ツールでは、Google にインデックスされている状態のレンダリング結果を確認できます。
修正を加えている最中だったり、インデックスされる前のページだったりすれば、ライブテストとして MFT または RRTT を利用するといいでしょう。
Google に現状では実際にどんなふうにインデックスされているかを知るには、URL 検査ツールを利用するといいでしょう。
