[対象: 上級]
この記事では、PC向けサイトとモバイル向けサイトのページネーション(ページ分割)が一致していないときの、rel=”canonical”とrel=”alternate”のアノテーションの付け方を説明します。
先月参加した SMX Advanced 2013で Google の Maile Ohye(マイリー・オイェ)氏のセッションで聞いた内容です。
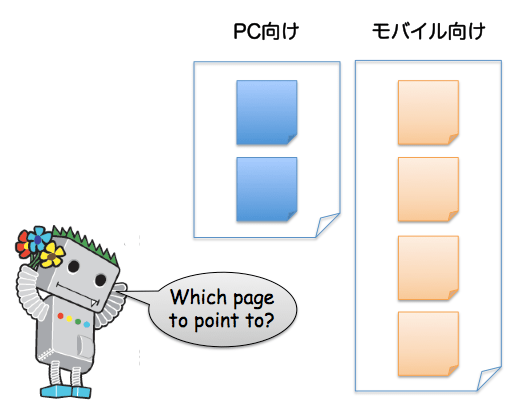
PCとモバイルでページネーションが一致しない例
たとえば、別々のURLでPC向けサイトとモバイル向けサイトを運用していて、次のようなページネーションを採用している構成を想像してください。
- 記事コンテンツ
- PC向けページ: 10段落のうちの5段落が1ページにある。つまり2ページに分割(5+5)。
- モバイル向けページ: 10段落のうちの3段落が1ページにある。つまり4ページに分割(3+3+3+1)。
- ECサイト
- PC向けページ: 100個あるアイテムの1〜40個が1ページにある。つまり3ページに分割(40+40+20)。
- モバイル向けページ: ・100個あるアイテムの1〜10個が1ページにある。つまり10ページに分割。(10+10+10+10+10+10+10+10+10+10)
アノテーションで指定するURLの考え方をおさらいします。
- PC向けページでは、対応するモバイル向けページのURLをrel=”alternate”で指定
- モバイル向けページでは、対応するPC向けページのURLをrel=”canonical”で指定
※Googleが推奨するモバイルの構成は、1年前のSMX Advancedのレポート記事を参照してください。
ところが例で出した構成では、PC向けページとモバイル向けページが1対1の対応になっていません。
各ページの中身が一致していませんね。
したがって相手方のどのURLにアノテーションを向けたらいいのか悩んでしまいます。

解決策は、アノテーションを付けないこと
解決策は、アノテーションを記述しないことです。
シンプルというか、拍子抜けするというか、でもとにかく付けなくていいとマイリーさんは説明しました。
付けても構わないけれど、たいていはランキングのためのシグナルにはならないとのことでした。

アノテーションなしでもPCページとモバイルページの関係性をGoogleはわかってくれるのか? と後で質問してみると、
アノテーションがなくても、その他の情報からデスクトップ向けページとモバイル向けページの関係性をGoogleは理解できる。
との回答が返ってきました。
あれこれ試行錯誤して、無理してアノテーションを付ける必要はないようです。
アノテーションの設置は、PC向けページとモバイル向けページの対応関係をより確実により適切にGoogleに伝える役割を果たすと解釈していいでしょう。
なくてもGoogleは理解できるだろうけれど、あったほうがずっと理解しやすくなるということになりますかね。
ということで、PC向けページとモバイル向けページでページネーションが一致していなときは、アノテーションを付けずにGoogleに処理を委ねます。
P.S.
ページネーションしたページにはrel=”prev/next”を設定しておくことをおすすめします(PC・モバイルの両方で)。
