[対象: 上級]
今日はやや高度なトピックになります。
Googleアナリティクスで、スクロールしたかしないかを判断材料にして直帰率を測定する設定です。
Googleアナリティクスの直帰は、そのページを訪問して他のページを訪れることなく帰ったセッションがカウントされます。
しかし、たとえば僕のこのブログの場合は毎日1記事の更新が基本で、リピータさんはその日の記事だけを読んでそのまま「さようなら、また明日」のパターンになることがほとんどです。
たしかに直帰には定義上含まれますが、これは悪い直帰ではありません。
普通に起こりうる、極端に言えば健全な直帰です。
そこで、スクロールしたかしないかをもとにして直帰を判断する方法を、Googleのデジタル・マーケティング・エヴァンジェリストのAvinash Kaushik(アヴィナッシュ・カウシック)氏がGoogle+で共有しました。
※正確にはNick Mihailovski氏が共有した投稿の再共有
次のGoogleアナリティクスのコードをウェブページに挿入します。
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-12345-1']);
window.addEventListener ?
window.addEventListener('scroll', testScroll, false) :
window.attachEvent('onscroll', testScroll);
var scrollCount = 0;
function testScroll() {
++scrollCount;
if (scrollCount == 2) {
_gaq.push(['_trackEvent', 'window', 'scrolled']);
}
};
</script>
これはイベントトラッキングを利用して、ユーザーがスクロールしたことを計測する設定になります。
※太文字の部分を標準のGAコードに僕は挿入しました。
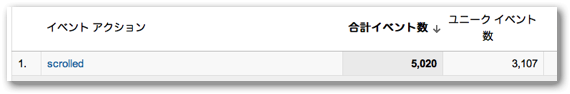
スクロールが発生すると、指定したイベントカテゴリ(window)とイベントアクション(scrolled)でイベントが記録されます。
「スクロールした」=「記事を読んだ」=「直帰じゃない」と定義してデータを参照します。
ブログなど“読ませる”系のコンテンツサイトに適していそうです。
ただしこの方法も完璧ではありません。
スクロールしてざっと見して数秒で戻ってしまうユーザーが必ずいるはずです。
これはスクロールした、イコール直帰ではないとは言え、中身をしっかり読んでもらっているわけではありませんね。
良いアクセスではありません。
ただ完全な直帰を調べることは不可能です。
そもそも何をもって「直帰」を定義するかによっても計測方法は変わってきますね。
滞在時間を指定して直帰率を調べる方法を以前に紹介しました。
でもページを開いた直後に電話がかかってきて、数分話した後に「この記事つまんね」と思ってすぐに戻ったとしても直帰には含まれません。
複数のページをタブで何個も同時に表示させておいて順に見ていけば、後に見られたページは滞在時間が長くなります。
さらには直帰率が高いことは悪いことなのかとか直帰率を下げるべき対策を練るべきなのかかという議論も存在します。
したがって1つの判断材料として利用するのがいいでしょう。
この計測はイベントトラッキングを利用しているので、Googleアナリティクス本来の直帰率およびその他のにデータには影響を与えません。
滞在時間をもとにした設定はGoogleアナリティクスの直帰率の計測をいじるものでした。
非同期トラッキングコード用を導入したところ僕は不具合が起こりページビューの数値がおかしくなりました。
他のデータに影響しないという点では今回の方法は安心です。
【UPDATE】
Googleアナリティクスの直帰率に影響します。
このイベントが発生した場合は直帰とみなされなくなります。
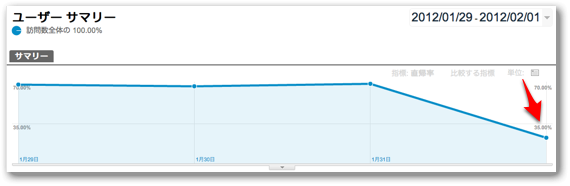
結果としてレポートに出てくる直帰率は下がるでしょう。

スクロールした場合は直帰に含まれなくなり「直帰率」レポートに自動的に反映されます。
「イベント」レポートを調べる必要はありません。
間違った情報を伝えてしまい申しわけございませんでした。
「直帰率」レポートに反映させたくない場合は、“opt_noninteraction”に“true”をセットしなければならないようです。
Nishi Masahiroさんからいただいたコメントも参照してください。
スクロールしたイベントが発生したことを「目標」に設定してコンバージョン測定するのも面白そうです。
P.S.
Googleアナリティクスに詳しい方に質問です。
このイベントトラッキングはページビューごとに発生しますよね?
ということは1ページだけの訪問である直帰を知りたければ、ランディングページでセグメントしなければならないと思うのですがどうですか?
それともユニークイベント数を見ればいいのかな?