今日のエントリもSMX West 2011のセッションからのレポートです。
text-indentによる画像置き換えの代替手段をGoogleが提示してくれました。
CSSのtext-indentで-999pxを指定し、文字テキストと画像を置き換えるテクニックは昔からあるごくありふれたテクニックです。
ところがGoogleは、現在この方法を推奨していません。
推奨していないというよりも使うべきでないと明言しています。
使ってもいいのか悪いのかは以前はGoogle社員によって答えがマチマチでした。
しかしここ1年ほどは画像置き換えに対するGoogleのスタンスは一貫して“NG”です。
今回のSMXでも、GoogleのMaile Ohye(マイリー・オイェ)さんが使用すべきでないことをあらためてクリアにしました。
理由は、画像置き換えはスパマーがよく使う手法だからです。
画像置き換えがすぐさまスパム判定に結びつくということではありません。
スパムの疑いがあるとして要注意マークを付けられやすいのです。
分かりやすい例え話を考えてみました。
深々と帽子をかぶって、黒いサングラスをかけて、口と鼻をすっぽり覆うマスクをして、両手に手袋をはめて、深夜3時にコンビニに入ってみてください。
コンビニの店員さんは間違いなく警戒するはずです。
でもこの行為自体は犯罪ではありませんよね。
画像置き換えも同じことです。
テキストと画像が明らかに異なっていない限りは、これ自体でスパムとみなされることは通常ありませんが、他の要因と絡みあうとスパム判定にいたってしまう確率が高まるのです。
例え話の格好で、右手に包丁を持っていたらほぼ確実に防犯ブザーを鳴らされるか警察を呼ばれるでしょう。
複数の要因により判断され最終的にアウトになってしまうのです。
別のセッションでは、GoogleのMatt Cutts(マット・カッツ)氏も「隠しテキストは何にせよ良くない。」とコメントしていました。
したがって置き換えるテキストと代わりに見せる画像の内容が同じであったとしても、相応の覚悟をして画像置き換えのテクニックを使うようにしなければなりません。
普段ならここで終わりなのですが、今回のSMXではマイリーさんは彼女が推奨する代替のテクニックを紹介してくれました。
それは“@font-face”を使う方法です。
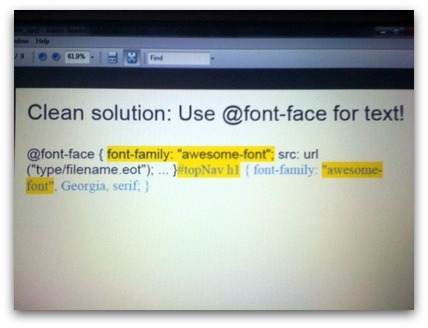
@font-faceがどんなものなのか僕はまったく知らなかったので、セッション終了後にプレゼンで使われたスライドをPCに再度映し出して写真に撮らせてもらいました。
下が@font-faceを使ったサンプルです。

これをツイートに投稿してフォロワーさんに尋ねたところ、赤沼和哉さんとIIDA Makotoさんが教えてくれました。
※お2人ともありがとうございました。
フォントをサーバーにアップして、ローカルに読み込んで表示させるCSSですよね。
CSS3によるWebfont指定ですよ。
IIDAさんは参照先のエントリもポイントしてくれました。
「CSS3の@font-faceでWebfontを利用する。」
詳しくはこちらの記事を読んでいただくとして、自分の望むフォントをサーバーにアップしておくことで、ユーザーのPCにそのフォントがなくても表示が可能になるという仕組みです。
一般的なブラウザの最新バージョンはほぼ確実に@font-faceをサポートしています。
ローカルからではなくサーバーからフォントを読み込むということで、パフォーマンス的にどうなのかなという疑問もありますが、@font-faceによって“見た目の華やかさ”を実現できるのであればGoogleが推奨する方法なので使ってみてはいかがでしょうか。
なおGoogleは現在数百のウェブフォントを公開しています。
無償で使えるのでこちらも利用してみましょう。
おまけで、もう1つマイリーさんのセッションから似たテーマの情報をお伝えしておきます。
“display:none”の使用についてです。
display:none自体は使っても問題ありません。
でも重要なキーワードは隠したらダメだとのことです。
「重要な」というのは「検索エンジンに見せたい」ということではないかと推測します。
【UPDATE】
ブログ読者の澤村さんにメールでこの記事に対してコメントをいただきました。
@font-faceを使う場合、欧米フォントに比べて日本語フォントはサイズがかなり大きくなるのでダウンロードに非常に時間がかかり著しくユーザー体験を損ねることがあるようです。
多用するとまったく使いものにならないため使う場面は限られてくるとのことです。
なかなかいい方法が見つかりませんね。
Googleの社員とカンファレンスで話す機会がまたあったら、日本語の場合はどうしたらいいか質問してきます。
