[レベル: 中級]
コア ウェブ バイタルを測定する Chrome 拡張を Google は大きく改良しました。
CrUX データと比較
バージョン 1.0.x にアップデートした Web Vitals 拡張は Chrome ユーザー エクスペリエンス レポート (CrUX) のデータと、自分がそのページに今アクセスしたときのコア ウェブ バイタルのスコアを比較するようになりました。
バージョン 0.x では、今いるページのコア ウェブ バイタルを測定するだけでした。
※すずき補足: CrUX は、Chrome ユーザーの実際の利用状況を元にしたデータ。PageSpeed Insights のフィールドデータや Search Console のウェブに関する主な指標レポートに使われている。またページ エクスペリエンス アップデートのデータしても利用されている。
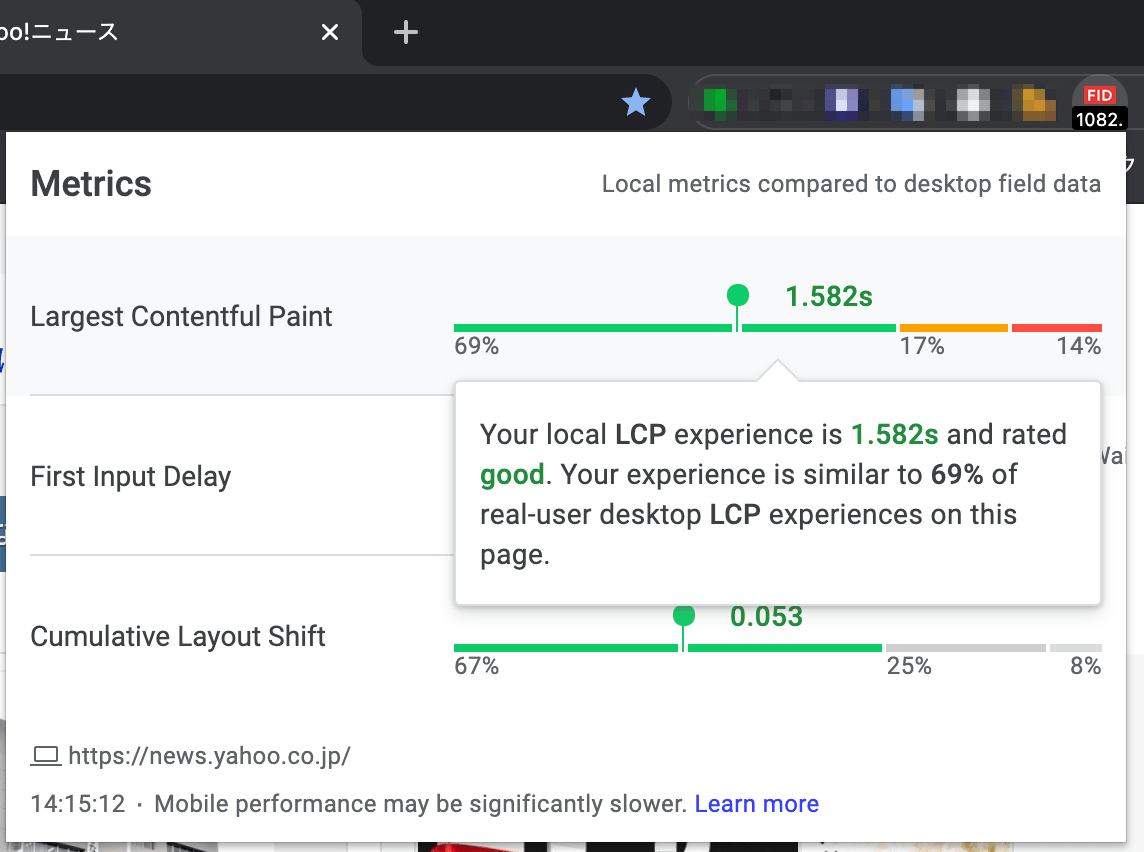
Web Vitals 拡張をインストールしてから、Chrome のウィンドウの右上に拡張機能エリアで四角のアイコンをクリックすると、そのページのコア ウェブ バイタルの測定結果がレポートされます。

緑とオレンジ、赤のゲージが見えます。
これはそのページの CrUX データの良好・改善が必要・不良の割合を表します。
上のキャプチャで言うと、CrUX でのこのページの LCP データは次のようになります。
- 良好と判定されたアクセスの割合(緑): 69%
- 改善が必要と判定されたアクセスの割合(オレンジ): 17%
- 不良と判定されたアクセスの割合(赤): 14%
僕がアクセスしたときの LCP は 1.582 秒で、良好と判定されました。
CrUX で良好だった 69% のユーザー(アクセス)と同じ範疇に含まれることを伝えています。
さらに、その 69% の中でどのあたりに位置するかをゲージで示しています。
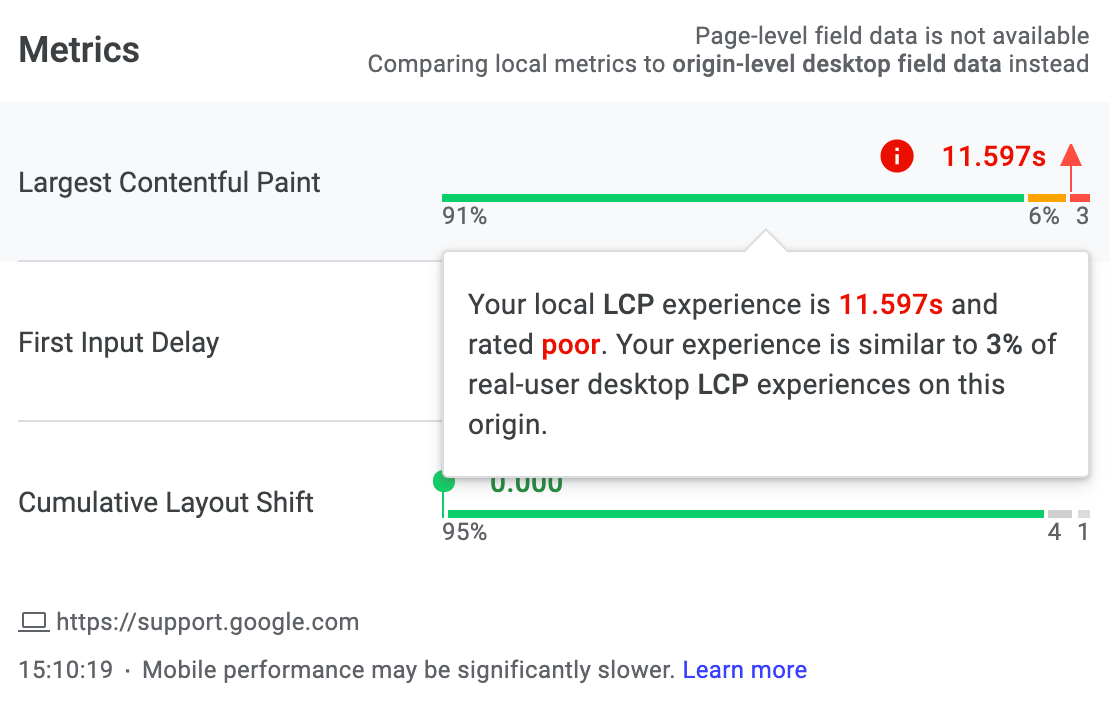
別のキャプチャを見てください。

こちらのページの CrUX での LCP データは次のようになります。
- 良好と判定されたアクセスの割合(緑): 91%
- 改善が必要と判定されたアクセスの割合(オレンジ): 6%
- 不良と判定されたアクセスの割合(赤): 3%
LCP に非常に優れたページですね。
ところが、僕がアクセスしたときの LCP は 11.597 秒でした。
とても遅く、不良と判定されました。
CrUX 全体の不良判定の 3% と同じ範疇に分類されます。
このように、ローカル環境でアクセスして測定したときのコア ウェブ バイタルの数値は、CrUX のデータと必ずしも近似するとは限りません。
ネットワーク環境や PC のスペック、またインストールしている Chrome の拡張(!)などによっても影響を受けます。
ここまで見てきたように、ローカルで測定したその場でのコア ウェブ バイタルのスコアと CrUX による大規模なデータを集計したスコアを比較できるのが、新しい Web Vital 拡張の最大の特徴です。
そのページの CrUX が不十分なときはオリジンデータと比較
測定しているページ(今いるページ)の Chrome ユーザーのアクセスが十分にないと、いわゆるフィールドデータを CrUX は集計できません。
これは、たとえば新規に公開したばかりのページで起きやすい状態です。
ほかには、どこ経由であろうがアクセスが非常に少ないページです(なお、CrUX は Chrome ユーザーのデータなので、noindex や robots.txt などの影響を受ける Googlebot のアクセスとはまったく無関係)。
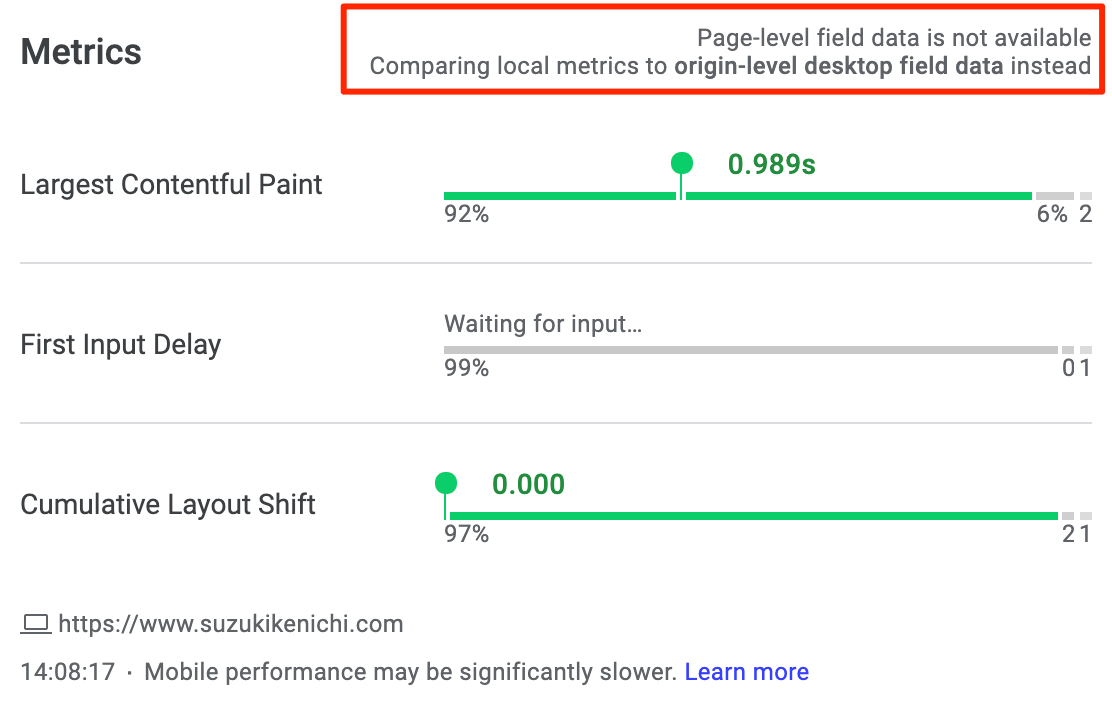
フィールドデータが不十分なページでは、代わりに、そのサイト全体の CrUX、言い換えると Origin(オリジン)の CrUX データと比較します。

次のメッセージがパネルに出ます。
Page-level field data is not available
Comparing local metrics to origin-level desktop field data instead
ページレベルのフィールドデータを利用できません。
ローカルの指標とオリジンレベルのフィールドデータを代わりに比較しています。
CrUX のフィールドデータが蓄積されれば、そのページの CrUX と比較されるようになるでしょう。
オリジンデータも入手できないときはローカルのスコアだけ
そのページの CrUX だけではなくサイト全体の CrUX のフィールドデータすら入手できないときは、ローカル環境での測定データだけになります。
つまり、CrUX とは比較しません。

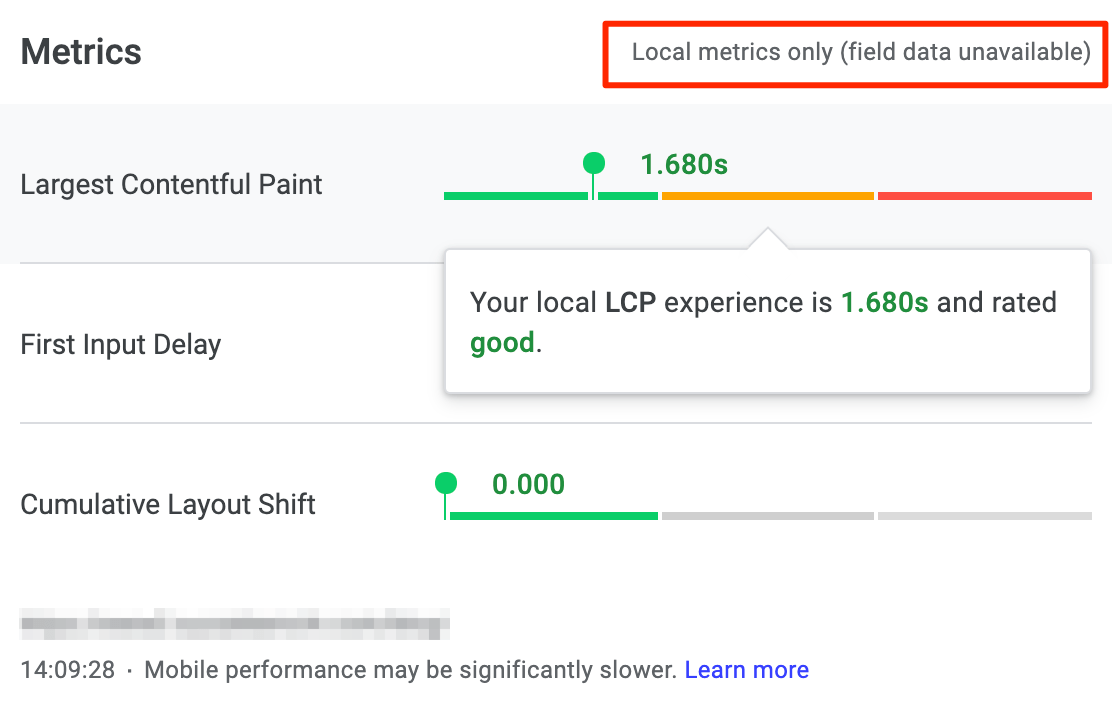
次のメッセージがパネルに出ます。
Local metrics only (field data unavailable)
ローカルの指標のみ(フィールドデータは利用不可)
オリジンデータすらないページは、たとえば公開前のサイトとか一部の限定したユーザーだけに許可したサイトが該当しそうです。
稀なケースでしょうね。
モバイルの CrUX データとの比較に変更可能
デフォルトでは、PC ユーザーの CrUX データとの比較になります。
これを、モバイルユーザーの CrUX データとの比較に変更できます。
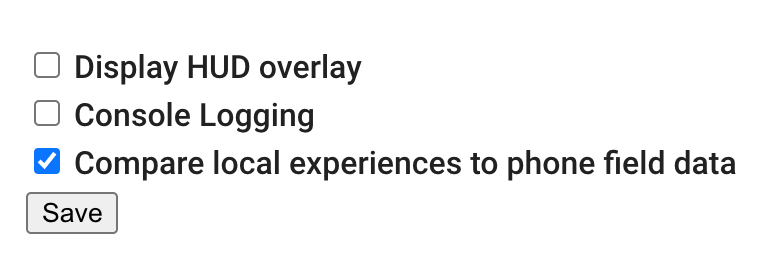
Web Vital 拡張のアイコンを右クリックして [オプション] メニューを選択します。
設定変更ページで [Compare local experiences to phone field data] にチェックを入れます(Save ボタンを押すのを忘れずに)。

こうすると、モバイルの CrUX データと比較できます。

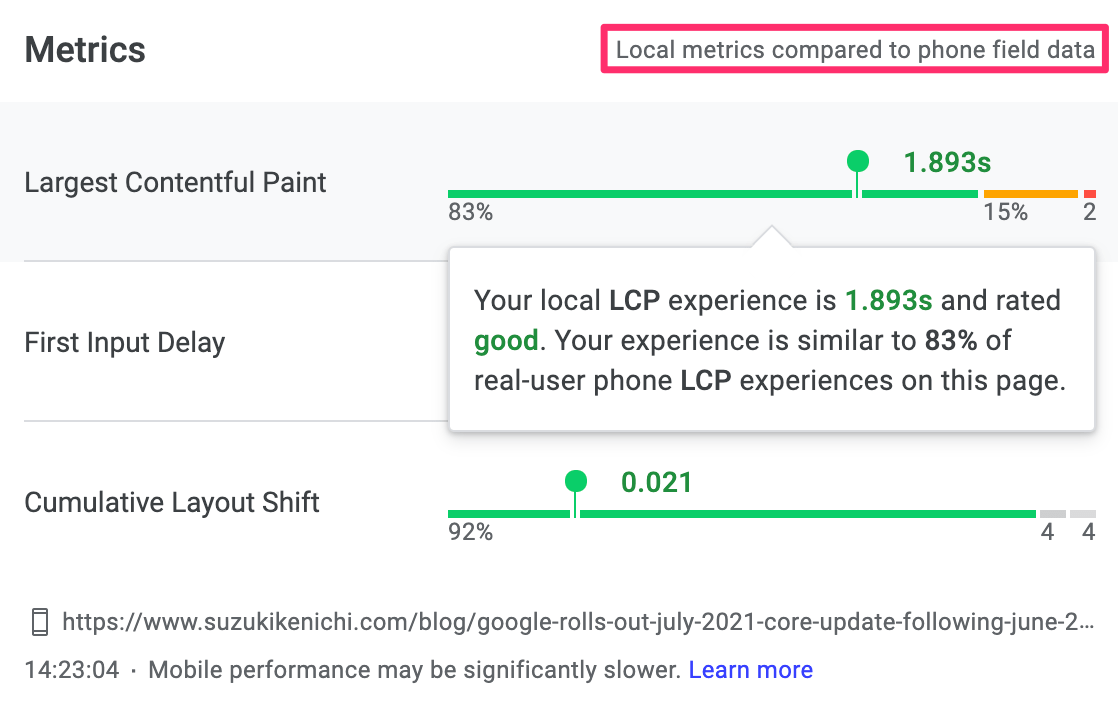
次のメッセージがパネルに出ます。
Local metrics compared to phone field data
スマホのフィールドデータと比較したローカルの指標
ページによっては、PC の CrUX とモバイルの CrUX が著しく異なることがあります(たいていはモバイルの方が悪い)。
モバイル中心で調べたいときは、このオプションを ON にしておくといいでしょう。
ただし、ローカルの PC の環境で計測したスコアとモバイル環境のスコアを比べている点には注意が必要です。
回線スピードやスペックなど計測条件が大きく異なります。
拡張は PC 版 Chrome にしかインストールできません。
モバイル版 Chrome でこの拡張を使えたらいいんですけどね。
サッと簡易的にコア ウェブ バイタルを調べる目的では Web Vital 拡張は便利そうです。
特に、CrUX を即座に知ることができるのは旧バージョンにはなかった利点です。
拡張を常に有効にしておき、自分の管理サイトで問題になりそうなページに遭遇したときに(アイコンが赤くなる)CrUX データではどうなのかをその場でチェックします。
CrUX でもスコアが悪ければ、PageSpeed Insights やデベロッパーツールを使って詳細に分析すればいいですね。
