[レベル: 中級]
JavaScriptによって動的に生成される展開型コンテンツをGoogleはインデックスしません。
GoogleのGary Illyes(ゲイリー・イリーズ)氏が、あらためて注意を喚起しました。
PSA: If you put contents in a javascript array and only expand them when you click e.g. "…", those contents won't be indexed by Google
— Gary Illyes (@methode) 2015, 11月 4
公共サービス情報: JavaScript Arrayにコンテンツを格納していて、たとえば「…」をクリックしたときにだけそのコンテンツが展開するとしたら、そのコンテンツはGoogleにはインデックスされないだろう。
Googlebotはクリックしない
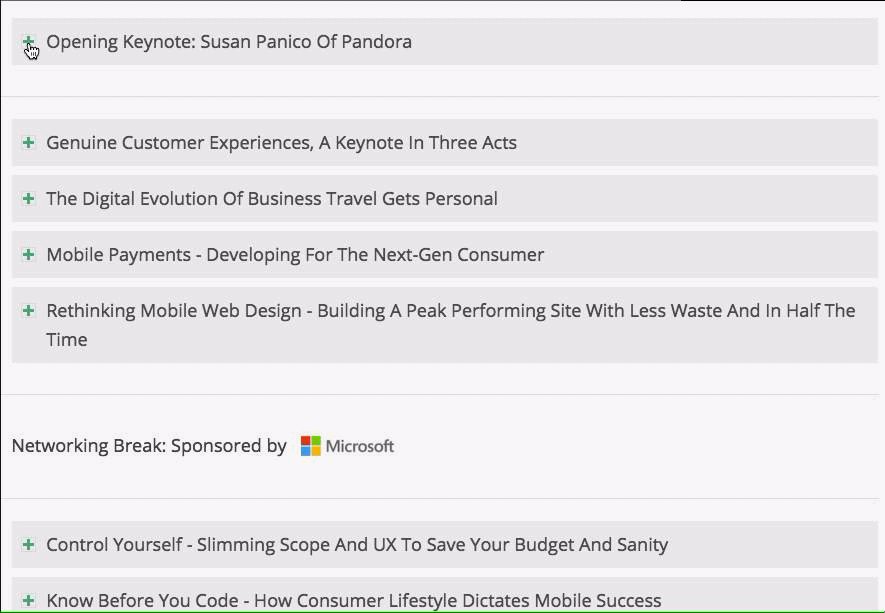
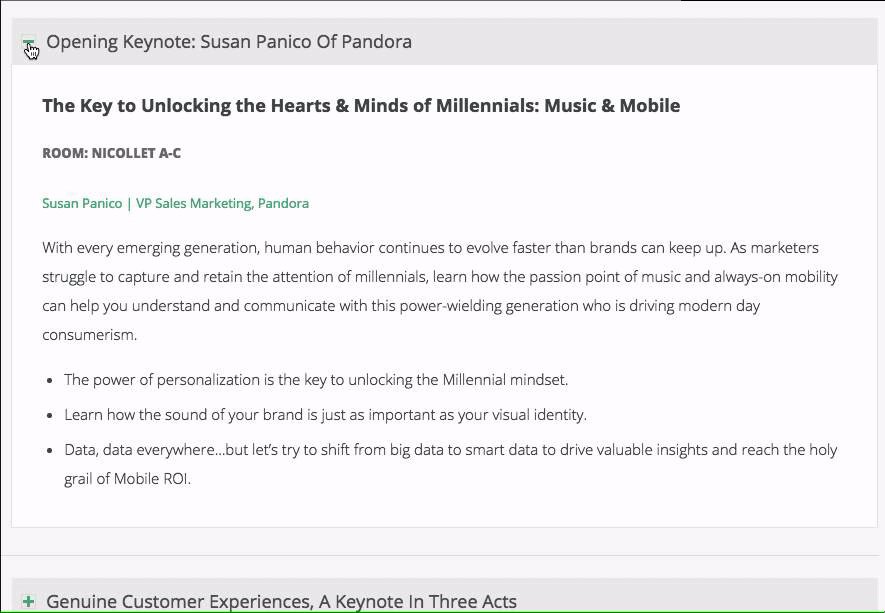
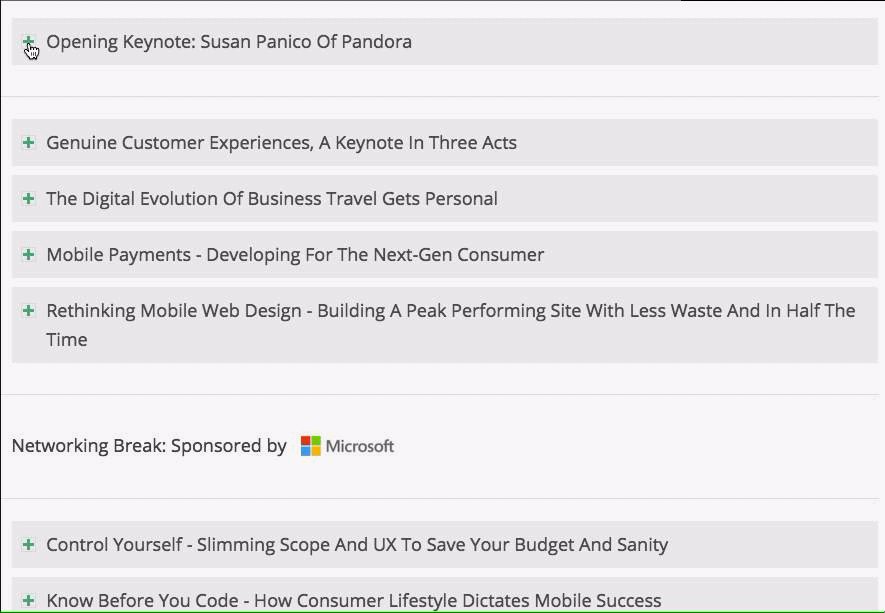
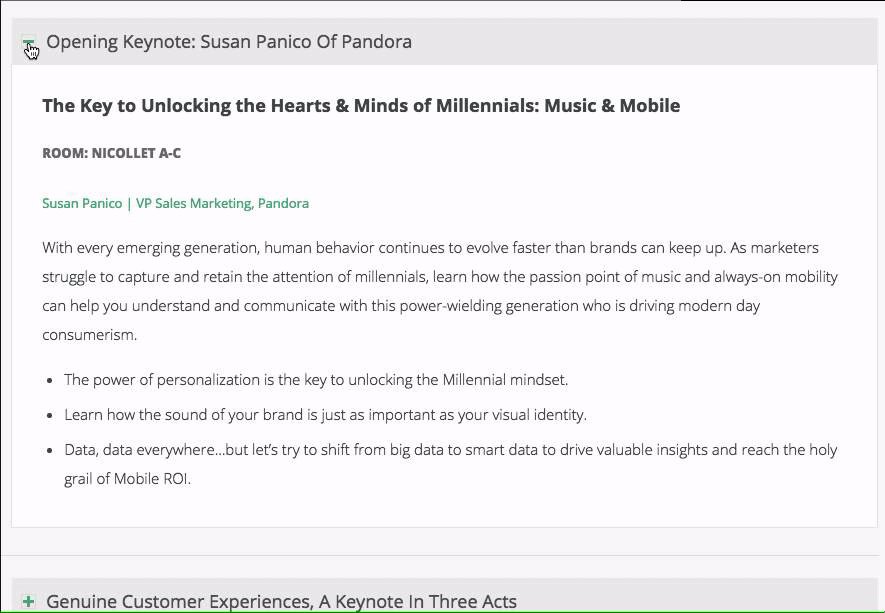
こちらのキャプチャは「+ボタン」によって展開するタイプのコンテンツです。

イリーズ氏が例に挙げた「…」ではありませんが、もし仮にクリックした瞬間に隠れているコンテンツがJavaScriptによって動的に生成されるとしたら、同じようにインデックスされません。
ほかには、タブ切り替え型デザインで、タブをクリックしたときにコンテンツが作られる構成にも同じことが当てはまります。
つまり、クリックやスクロールといった何らかのアクションが“トリガー”となってその場で生成されるコンテンツをGoogleはインデックスしないのです。
理由は単純で、僕たち人間のようにはGooglebotはクリックやスクロールを実行しないからです。
Lazy Loadによって読み込まれる画像の認識が難しいのも、Googlebotがスクロールしないことが理由でしたね。
CSSで隠すならインデックスするが……
「インデックスしない」のは、クリックやスクロールのようなアクションよって非表示コンテンツが動的に生成される場合です。
言い換えれば、初期状態でHTMLのコードの中に存在しないコンテンツです。
一方で、ページの表示と同時にJavaScriptが実行されるのであれば、それによって生成されたコンテンツを今のGooglebotならほとんどの場合は認識できるでしょう。
ここでの対象は、JavaScriptの実行に何らかのアクションが必要な構成です。
また非表示であっても、HTMLコードにはコンテンツが初めから存在していて、CSSによって隠しているのであればGooglebotはそのコンテンツをクロールし、インデックスするでしょう。
@seoprofis it depends how you bring in that content. If you hide with some css, that should be fine
— Gary Illyes (@methode) 2015, 11月 4
同じことがタブのなかにあるコンテンツにも当てはまりますよね。たとえば、jQuery。
どのようにしてコンテンツを生成するかによる。CSSで隠すんだったら大丈夫だろう。
重要度が下がる
ただし注意点があります。
初期状態から存在すればインデックスされるとしても、隠されているコンテンツは重要度を下げられることがあります。
以前に説明したとおりです。
「JavaScriptによって動的に生成されるコンテンツをGoogleはインデックスしない」ことをこの記事では伝えました。
目新しいことではなく、過去にも取り上げています。
「公共サービス情報」(PSA) といった用語を使って(ユーモアを交えながら)イリーズ氏はツイートしていました。
まだまだ広く認知されておらず、検索エンジンに不向きな構成をしているサイトがたくさん見られるからなのでしょう。
十分に気を付けてください。
