[レベル: 上級]
Chrome が、ブラウザの機能として Lazy Load をサポートするようになるかもしれません。
サイト側で Lazy Load を構成しなくても、Chrome が自動的に画像を遅延読み込みしてくれるのです。
画像と iframe をデフォルトで遅延読み込み
画像と iframe を自動で遅延読み込みする機能を Chrome に実装させる提案が公開されました。
Lazy Load の対象になる画像および iframe は、ユーザーがスクロールし、表示されているスクリーン領域の近くに来るまで読み込まれません。
見えていない画像の読み込みを後回しにします。
また、CPU の消費を抑えたり通信量を削減したりすることもできます。
こうすることでページの表示を速くすることができるのです。
Lazy Load 自体は新しい技術ではありません。
ですが、通常はサイト側での構成を必要とします。
しかし、サイト側で何もしていなくても、Chrome の機能としてデフォルトで Lazy Load を適用してくれるのです。
試験開始
画像と iframe の Lazy Load は試験が始まったばかりです。
実際に実装されるかどうかは試験の結果を見てからになります。
開発版 Chrome の Canary には Lazy Load の試験機能が先行で搭載されています。
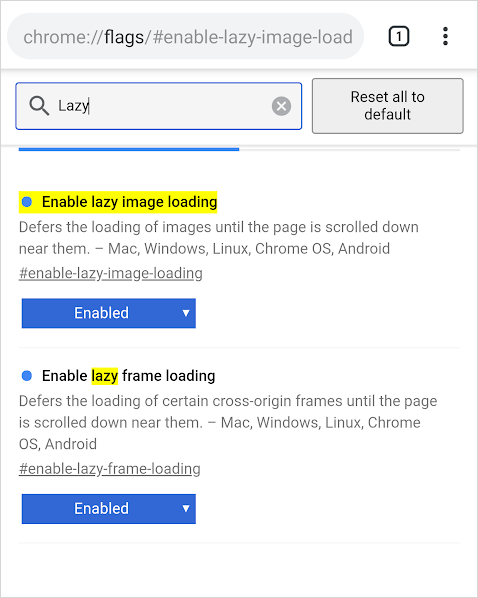
chrome://flags/#enable-lazy-image-loading で画像の Lazy Load を有効にできます。chrome://flags/#enable-lazy-frame-loading で iframe の Lazy Load を有効にできます。

どのくらいの場所に来たら読み込みを開始するかや、遅延読み込みさせる画像と iframe をどう判断するかなどは試験によって調整していきます。
どの画像・iframe に Lazy Load を適用させるかは Chrome が判断しますが、サイト管理者側での明示的な指定も可能です。lazyload 属性を使います。
lazyload="on"――Lazy Load を強制的に有効にするlazyload="off"――Lazy Load を適用させない(すぐに読み込ませる)lazyload="auto"――Lazy Load の適用をブラウザに任せる(lazyload属性がない場合と同じ)
Lazy Load によってレイアウトが崩れないように、遅延読込する画像にはプレースホルダーを自動的に挿入し、iframe はフレームだけを構成します。
ユーザー体験を損ねないように細かなところにも気を使っていますね。
SEO と相性が良くない Lazy Load とおさらばできる?
Lazy Load は SEO と相性がよくありません。
Googlebot はスクロールしないので、Lazy Load が適用された画像を認識することが難しいのです。
認識させやすくするためには、構造化データや noscript タグの手助けが必要です。
もし Chrome が Lazy Load を自動でサポートしたとしたら、サイト側での Lazy Load 構成が不要になります。
Googlebot にはそのまま読み込ませつつも、ユーザーには遅延読み込みを提供できます。
SEO におけるデメリットが解消できます。
Chrome 限定ではありますが、期待が持てる機能に思えます。
