[レベル: 上級]
Chrome 81 の安定版を Google はリリースしました。
Chrome 81 に追加された新機能の 1 つに、リンク先の特定の場所に直接スクロールし指定したテキストをハイライト表示する機能があります。
#:~:text= で移動&ハイライト
Chrome 80 で実装したと Google はアナウンスしていましたが、実際に利用できるようになったのは Chrome 81 です。
ページの URL に #:~:text=○○○ を追加します。
○○○ は、リンクをクリックしたユーザーをダイレクトに連れていきたい場所のテキストです。
たとえば、次のような URL としてリンクします。
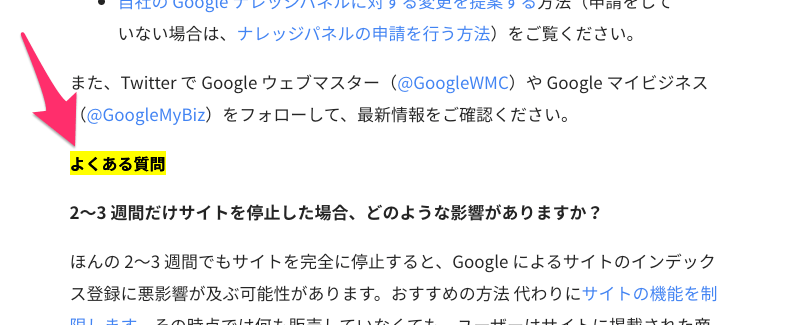
https://webmaster-ja.googleblog.com/2020/04/how-to-pause-your-business-online-in.html#:~:text=よくある質問
Chrome 81 でアクセスします。
すると、Google ウェブマスター向け公式ブログが公開した『Google 検索でオンライン ビジネスを休止する方法』の記事の「よくある質問」のセクションに直接移動した状態でページが開き、さらに「よくある質問」がハイライトされます。

黄色でハイライトされていますが、これは最初からなっていわけではありません。
Chrome がこのように強調しました。
このブログに昨日僕が投稿した記事を、
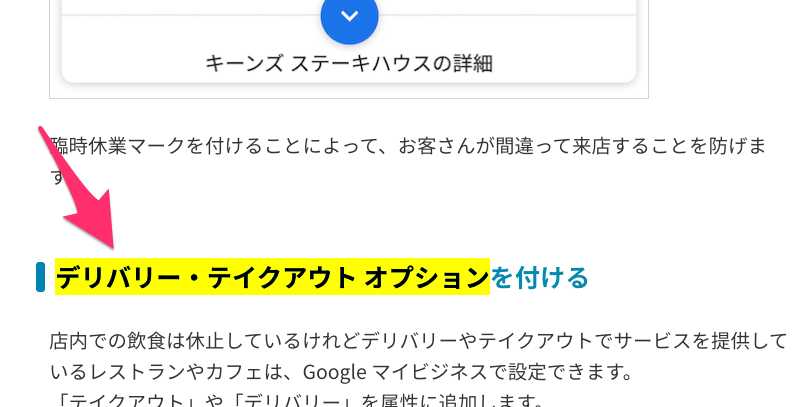
のようにリンクすると、「デリバリー・テイクアウト オプション」の場所に直接移動し、このテキストがハイライトされます。

フラグメント移動は、PC 版、モバイル版、Chrome OS を問わず Chrome 81 で利用できる機能です。
Chrome 81 以外のブラウザでアクセスした場合は無視され、普通にページが開きます。
エラーが起きることはありません。
フラグメント (#) を使った追加なので、サイト側で構成していない限りはアクセス解析にも影響を与えません。
Chrome 81 を使っていることが条件になりますが、リンク先ページの特定の場所にユーザーを連れていきたいときにはとても便利な機能です。
自分のサイトであれば、id を追加すればフラグメント移動が可能です。
でも、外部サイトでそれは不可能です。
SEO には直接関係しないとしても、ユーザー体験を高めることに役立つでしょう。
フラグメント URL を作成するブックマークレット
すでに説明したように、#:~:text=○○○ を追加することでフラグメント移動の URL を作れます。
例で示したように日本語でも機能します。
手動での作成は面倒なのでブックマークレットを使うと楽です。
2 つ紹介します。
個人的には、1 つ目のほうが好きです(Google のエンジニアの Paul Kinlan さんが作りました)。
理由は、
- 日本語をエンコードしてくれる
- スペースを
%20にエンコードしてくれる
日本語であったとしても 2 つ目のブックマークレットも機能します。
でも日本語や特殊文字がエンコードれたほうが僕は安心できます。
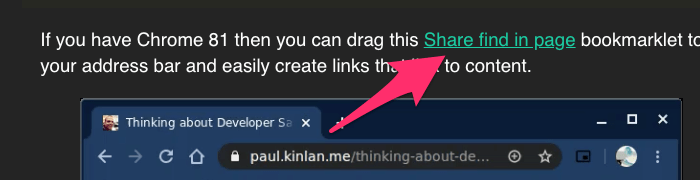
ポールさんのページにアクセスして “Share find in page” のリンクを右クリックメニューから選んだりブックマークバーにドラッグしたりしてブックマークに追加します。

ハイライトさせたいテキストを選択した状態で、そのブックマークをクリックするとフラグメントが付いた URL が生成されます。
あとは、アドレスバーからその URL をコピーするだけです。
なお、同じテキストがページ内に複数存在するときは、最初に出現するものが対象になります。
ユーザーに見せたいコンテンツがページの下の方にあるときには、フラグメント移動は特に役立つ機能になりそうです。
どこにあるんだ? とユーザーに探させることがなくなります。
しかもハイライト表示されているので、なおさら見つけやすくなります。
利用してみてください(Chrome 81 へのアップデートをお忘れなく!)。
