[レベル: 上級]
PWA の最も代表的な機能の1つである、”Add to Home Screen”(ホーム画面にアイコン追加)」の仕様が変更されます。
バナー型のプロンプトが現在は出現しますが、もっとコンパクトなバー型のプロンプトに変わります。
Chrome 68 以降は A2HS banner から Mini-infobar へ
仕様変更は、2018年7月にベータ版がリリース予定の Chrome 68 から適用されます。
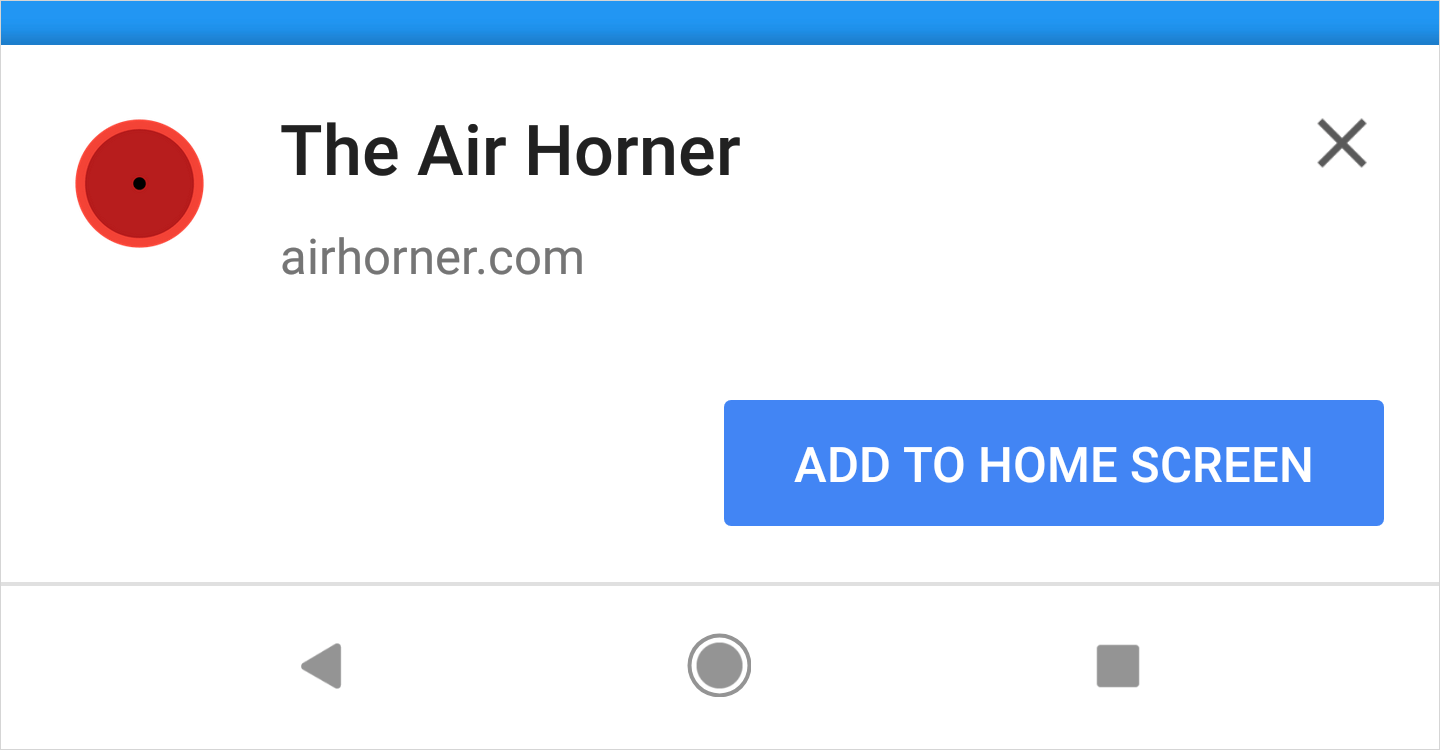
A2HS banner
現行の Chrome では一定の条件を満たすとスクリーンの下にバナーが出現して、ホーム画面アイコンの追加をユーザーに促します。
このバナーは “A2HS banner” と呼ばれます(”A2HS” は Add to (two) Home Screen の略)。

[鈴木補足] beforeinstallprompt イベントを呼び出すことでも A2HS バナーは表示可能
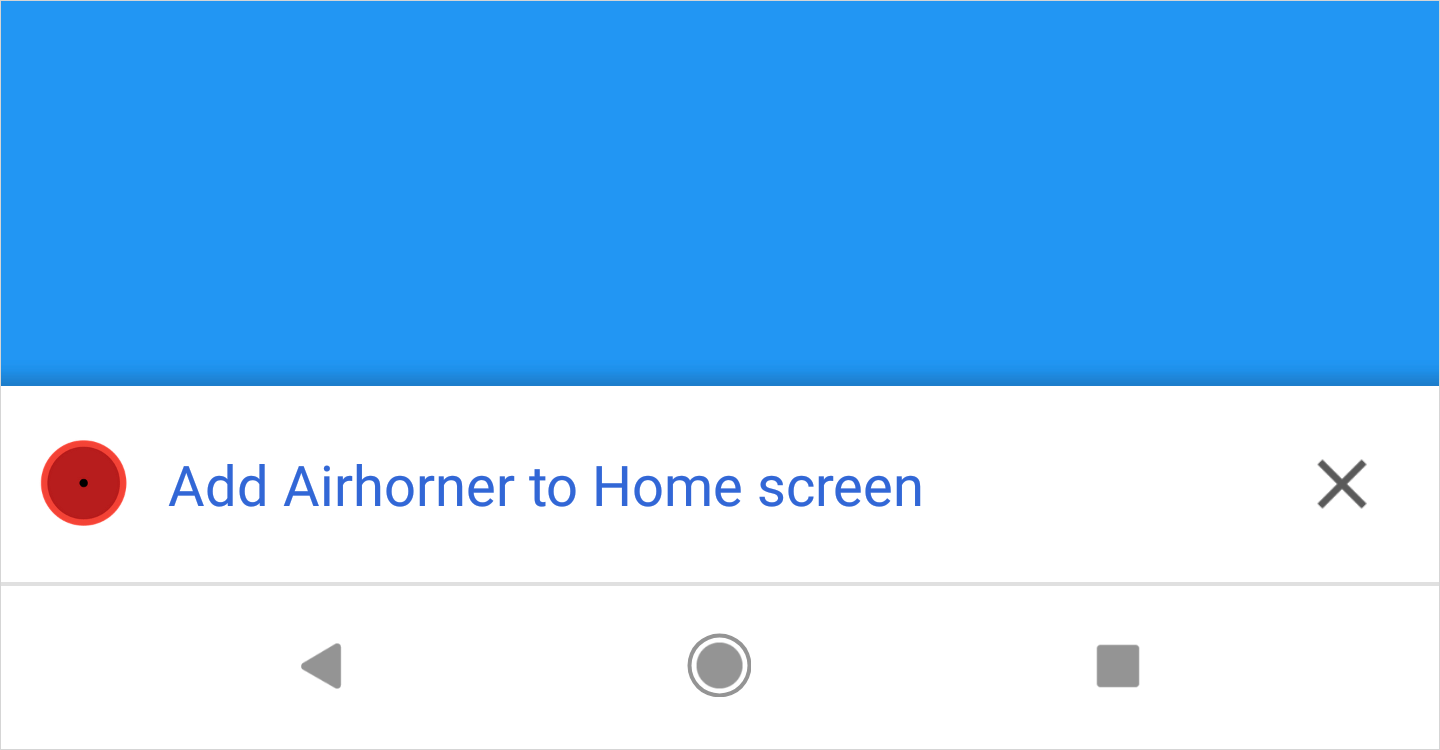
Mini-infobar
Chrome 68 からは、”Mini-infobar”(ミニ インフォバー)に置き換わります。
A2HS バナーの3分の1程度の大きさでコンパクトになりました。
ユーザーの閲覧をジャマしないように設計されています。

ミニ インフォバーも一定の条件を満たすと出現します。
ユーザーがミニ インフォバーを明示的に閉じるとしばらくの間(デフォルトでは3か月間)は出現しません。
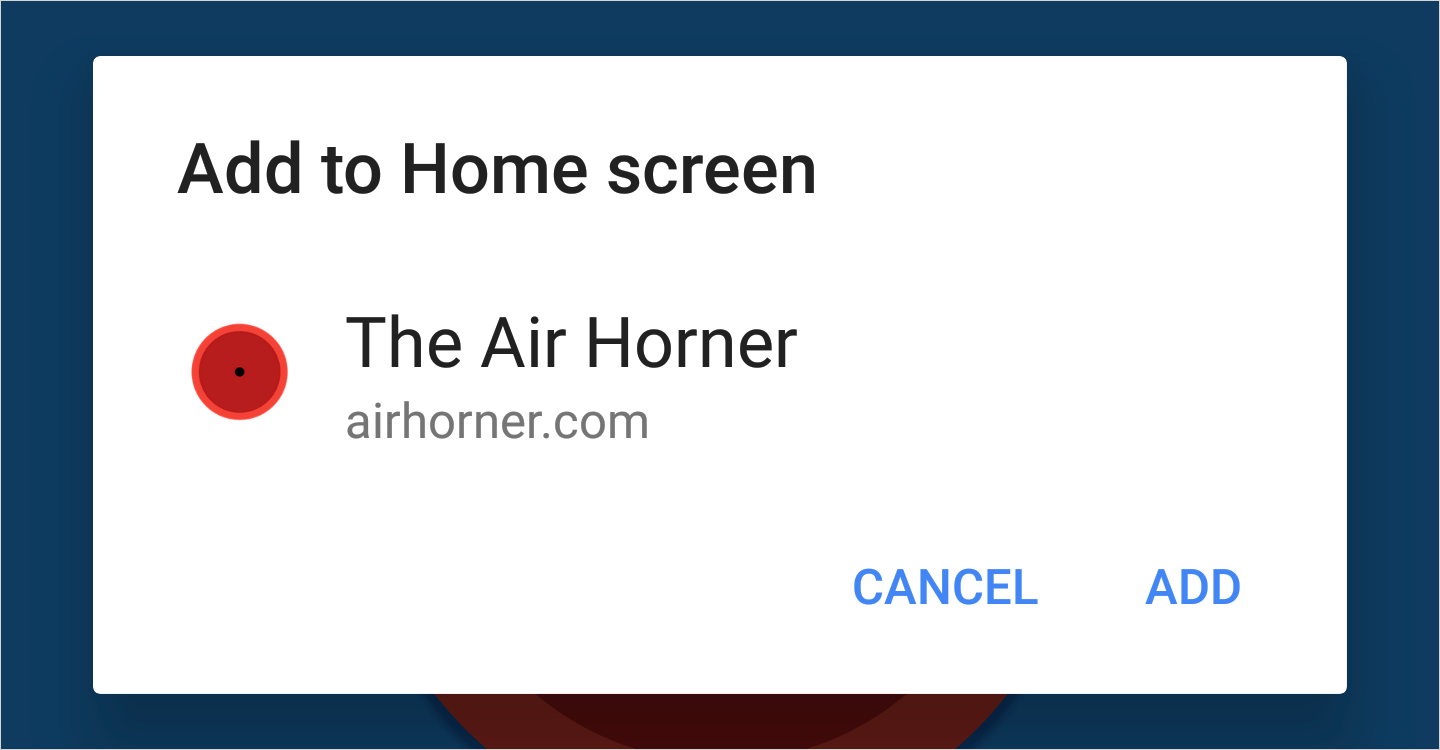
A2HS Dialog
ホーム画面にアイコンを追加することをミニ インフォバーでユーザーが選択すると、”A2HS Dialog” と呼ぶダイアログボックスが出現します。
ここで追加を選択することで、初めてホーム画面にアイコンが追加されます。
2段階にすることで、ユーザーが誤ってホーム画面にアイコンを追加することを防げます。

[鈴木補足] beforeinstallprompt イベントを呼び出したり、Chrome のメニューからユーザーが「ホーム画面にアイコンを追加」を実行したりしたときも A2HS ダイアログは出現する。
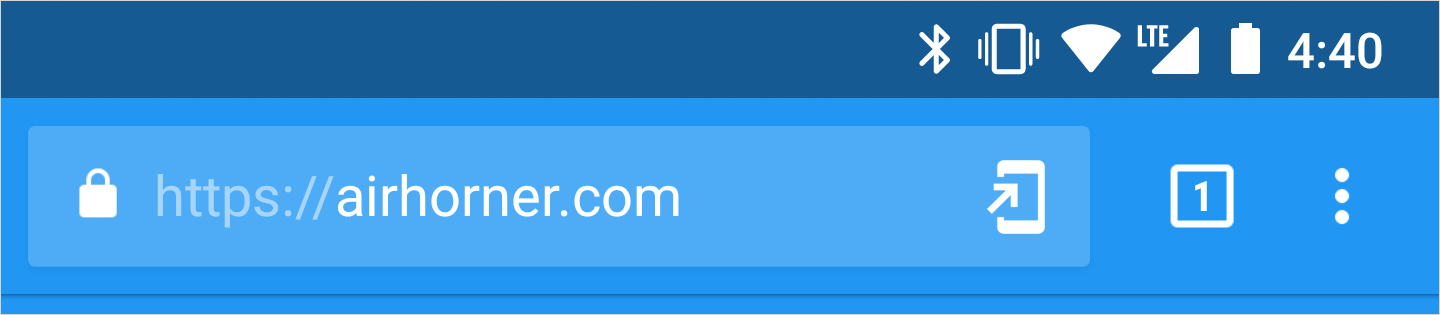
オムニボックス インストール ボタン
A2HS バナーからミニ インフォバーに変わるわけですが、これが最終型ではありません。
将来的には、オムニボックス(Ominibox、Chrome のアドレスバーのこと)にインストール用のアイコンを表示させる予定だそうです。
オムニボックスの右端に矢印が付いたアイコンが見えます(これは確定したデザインではなくイメージ)。

ホーム画面アイコン追加は、PWA が持つ機能としては非常にシンプルですが、ユーザーのリテンション向上に貢献するので利用価値があります。
すでに実装しているサイト、これから実装するサイトの管理者は、仕様変更の詳細をデベロッパー向けサイトで確認しておいてください。
