[対象: 中〜上級]

この記事では、同じタイプの製品で色やサイズに複数のバリエーションがあるときのページ構成について解説します。
記事タイトルに「ベストプラクティス」と入れましたが、どんなアイテムを取り扱っているか、どんなシステムでサイトを構築しているか、すでに公開しているページかそれとも新規に公開するページか、検索需要はどのくらいあるか、何を最優先にするかなどさまざまな要因に依存するため、「この構成がベスト」と言い切ることはできません。
またそれぞれの構成にメリット・デメリットがあります。
したがってあなたのサイトの状況に応じて参考にしてもらえればと思います。
今回紹介するのは3種類の構成パターンです。
- 全バリエーションのページのみ
- 全バリエーションと個別のページ
- 個別ページのみ
順に説明します。
全バリエーションのページのみ
色ごとやサイズごとのページを設けません。
すべてが載ったページだけを作成します。
たとえば、青・黄色・赤の3色のカラーを選べるとしても1つのページで完結させます。

URLは当然1つだけになります。
重複コンテンツの心配はありません。
シンプルかつ重複コンテンツを作らないというのがこの構成の最大のメリットです。
ユーザーエクスペリエンスを考慮しそれぞれの色の写真を見せますがすべての画像をベタベタと貼らなくても、今はさまざまな仕組みを使えばキレイな見せ方ができますね。
左右へスライドするカルーセル方式やサムネイルを選択するとその大きな写真を表示する方法などいろいろです。
このタイプのサイトの例は以下です。

もっとも幅広く採用でき面倒な問題が起こりにくい構成です。
手堅く、個人的にはこれがいちばんおすすめです。
1つのページにまとめるにしても検索エンジンにきちんと把握してもらえるように検索に使われそうな色やサイズはテキストとして存在させておいたほうがいいでしょう。
そうすれば複合キーワードとして拾われることも期待できます。
しいてデメリットを挙げるとしたら、特定の色に極端に人気があり検索ボリュームが大きい場合、その色にフォーカスしてSEOを強化したライバルサイトのページがあったら負けてしまうかもしれないということでしょうか。
とは言っても特定の色やサイズが特に競争が激しいというケースはそう多くないはずです。
全部が載ったページであってもテキストがあるだけで十分なことが大半に思います。
全バリエーションと個別のページ
次はすべてのタイプが載ったページと個別のページの両方を持つ場合です。
ここでまず考えなければならないことがあります。
それは「個別ページが本当に必要かどうか」です。
青だけ、黄色だけ、赤だけのページを作る目的は何ですか?
答えがもっぱら「SEOのため」だったとしたら個別ページを作ることをやめたほうがいいと僕は提案します。
中身がないあるいは中身が似かよったページを量産することはパンダアップデートが日本にも導入された今はリスク以外のなにものでもありません。
ページ数が多い方が有利だからという一昔前の小手先のテクニックがいまだに有効だと信じているならなおのことその考えは危険です。
個別ページがあったほうがユーザーにとって間違いなくメリットになるというのであれば次の方法があります。
すべてのバリエーション、たとえば青・黄色・赤の全色が載ったページも作ります。
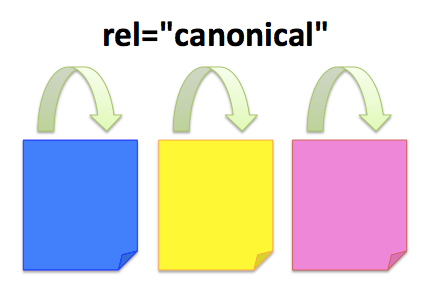
青と黄色、赤の個別ページには全色のページへ向けたrel=“canonical”タグを記述します。

ページネーションでも使われる、いわゆるビューオールページの構成になります。
重複コンテンツのようなSEO的な問題を発生させることなく、ユーザーには個別ページを見せることが可能です。
この方法を採用しているのはZapposです(日本のサイトでは良い例を見つけられませんでした)。
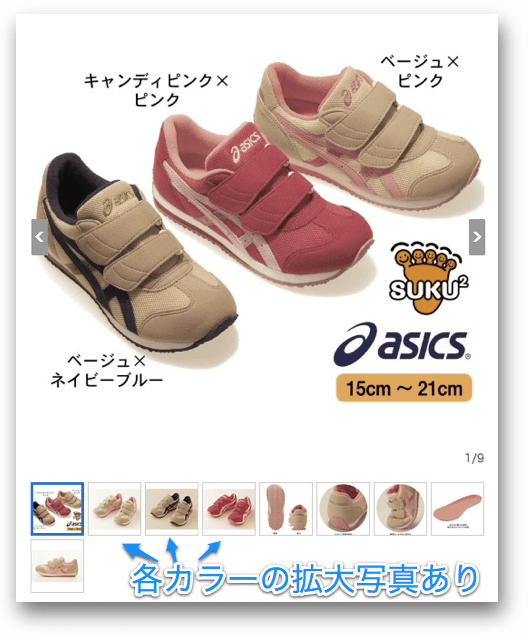
下のページは同じシューズですが色が違います。
それぞれの独自のURLを割り当てられています。
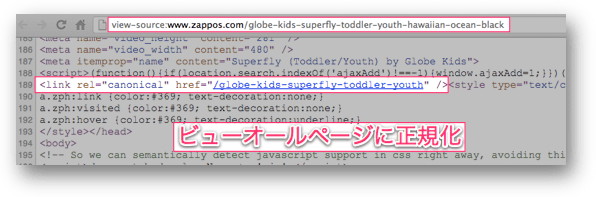
- ブルー: http://www.zappos.com/globe-kids-superfly-toddler-youth-hawaiian-ocean-black
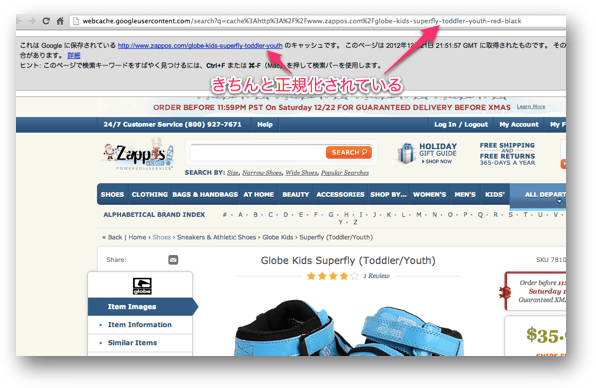
- レッド: http://www.zappos.com/globe-kids-superfly-toddler-youth-red-black
しかしそれぞれのページは“親”であるビューオールページにrel=“canonical”で正規化されています(個別ページのHTMLソースをチェックしてみてください)。
ビューオールページへの個別ページの正規化はrel=”canonical”の正しい使い方できちんと機能しています。
なおZapposは、rel=”canonical”のURLを絶対パスで指定していますが一般的には完全なURLを使います。
個別ページのみ (1)
次は個別ページのみの構成その1です。
全部が載ったページを作らず個別ページだけを持ちます。
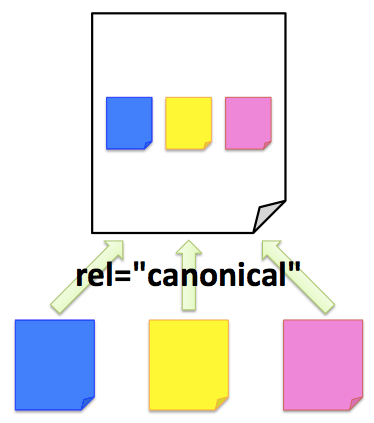
必須ではありませんが、自分自分を指し示す自己参照のrel=“canonical”を書いておくことが可能です。

Appleストアはこのパターンを採用しています。

メリットは各バリエーションに特化したSEOを施策できることです。
titleタグやアンカーテキスト、コンテンツ中のテキストなどその色のことだけに集中できます。
もちろん個々のページの提供がユーザーにとって適していることが大前提になるのは言うまでもありません。
デメリットは重複コンテンツにならないようにそれぞれのページにユニークなコンテンツを用意することです。
違う部分が「色」だけだったとしたらとても怖いですね。
逆にそれぞれの色ごとにユニークかつ質の高いコンテンツを作れるならSEOにおいても大きなアドバンテージになるでしょう。
色ごとにユーザーレビューを集めてAppleストアはユニーク性を担保しているようです。
【補足】Appleストアの例では、このページがビューオールページに相当するとみなせないこともありませんがちょっと厳しいように思います、
個別ページのみ (2)
最後は個別ページのみの構成その2です。
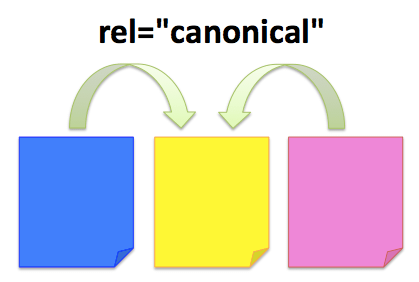
これは特定の個別ページにrel=“canonical”で正規化してしまう方法です。
たとえば黄色が人気のカラーだったとすると、青と赤のページを黄色ページにrel=“canonical”で向けてしまいます。

ヘルプドキュメントに書かれているrel=“canonical”の使い道の1つです。
たとえばあるサイトで、同じ種類のダンスシューズを紹介するページが複数あり、商品写真のシューズの色以外のコンテンツがすべて一緒である場合などは、1 番人気がある色のページを canonical ページに指定するのがよいでしょう。
だけど僕はこの方法ははっきり言って好きではありません。
赤色のセーターを欲しがっているユーザーに黄色のセーターのページを見せることが果たして適切でしょうか?
僕にはそうは思えません。
黄色が特に大人気で青や赤はほとんど検索されないし検索結果に出なくても気にしないというのであればこの方法はあり得るとGoogleの人に直接説明をもらえました。
あるいは色の違いがとても些細な場合ですね。
それでもやはり最初に説明した1ページにすべてを載せる方法が望ましいと言っていたことも事実です。
以上が色やサイズなどタイプが異なる製品のページ構成のパターンです。
冒頭にも書いたようにどれがいちばんということはありません。
今回はrel=”canonical”タグを使った構成を中心に紹介しましたが、noindex robots meta タグ、ときにはrobots.txtを利用するケースもあります。
それでもどれかを選ぶとしたら1つめの全部を載せたページだけの構成がいいでしょう。
個別ページを作るならそれは本当にユーザーエクスペリエンスを高めるためなのかを必ず確認します。
そのうえで重複コンテンツを生じさせないように十分な量のオリジナルコンテンツを作成することを忘れないようにしてください。