[レベル: 上級]
Accelerated Mobile Pages (AMP) のエラーをレポートする機能をSearch ConsoleにGoogleは追加しました。
このレポートを利用すると、AMPページのインデックス数やAMPページに発生しているエラーの内容を知ることができます。
ベータテストに参加したユーザーにだけ今まで提供していたプレビュー版を一般向けにも公開したことが、ウェブマスター向け公式ブログでアナウンスされました。
AMPレポート提供開始のご案内
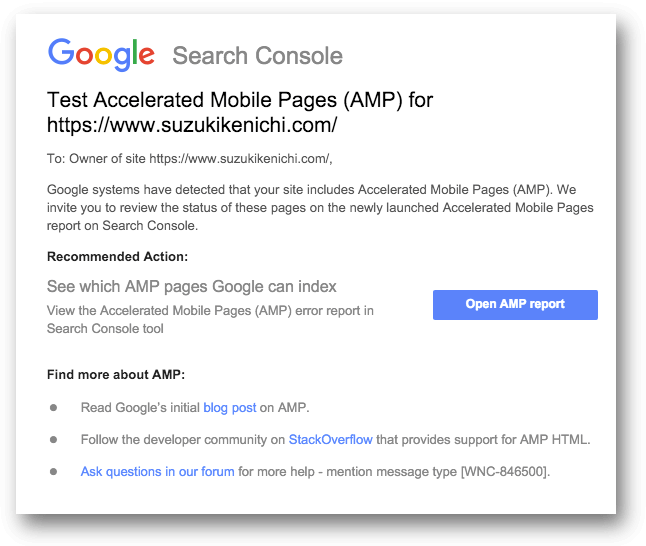
AMPを実装しているサイトには、AMPレポートをSearch Consoleで利用できるようになったことを案内するメッセージが届いているでしょう。
送信者はGoogle Search Console Teamで、件名は「Test Accelerated Mobile Pages (AMP) for https://www.exmample.com/」です。

「Open AMP report」のボタンをクリックするとSearch ConsoleのAMPレポートに飛びます。
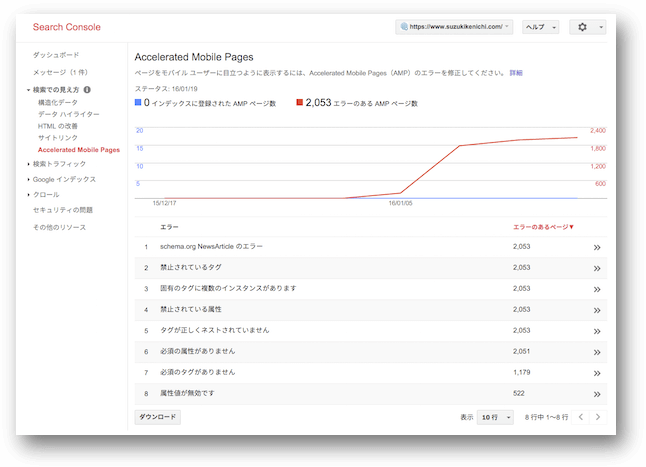
Accelerated Mobile Pagesレポートの概要
Search Consoleの「検索での見え方」に「Accelerated Mobile Pages」というレポートができています。
AMPの仕様に準拠して正常にインデックスされているページとエラーが発生しているページの数、そしてエラーの内容がわかります。
すでに日本語化されているのがいいですね。
2月後半にAMPをサポートしたモバイル検索を、Googleは正式公開する予定です。
公開に先立って、GoogleはAMP用の機能を提供しました。
AMPに取り組む気がすでに満々の人にとってはSearch ConsoleでのAMPレポートは嬉しい機能です。
この前紹介したChromeのデベロッパーツールと構造化データテストツールとあわせてAMPの設定確認に活用できます。
改善点があればGoogleにフィードバックしましょう。
P.S.
WordPressのプラグインを利用した僕のブログのAMPページは、全ページにエラーが出ています。
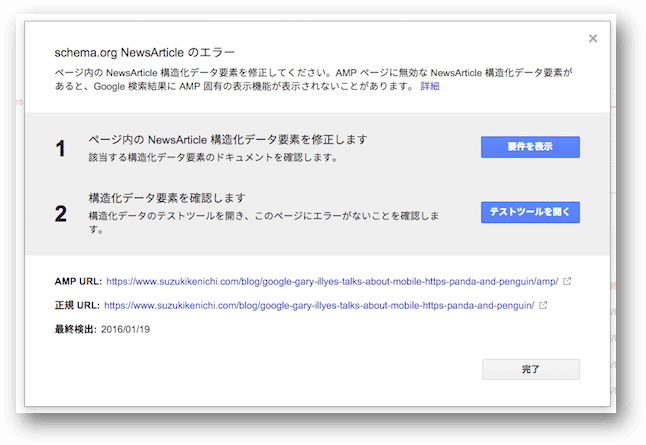
AMP記事schema.orgのエラーはプラグインのテンプレートに問題があります。
必要なプロパティが欠損しています。
今のところは自力で修正するほかありません。
僕は時間を見つけて直しますが、正式版では対応されているかもしれません。
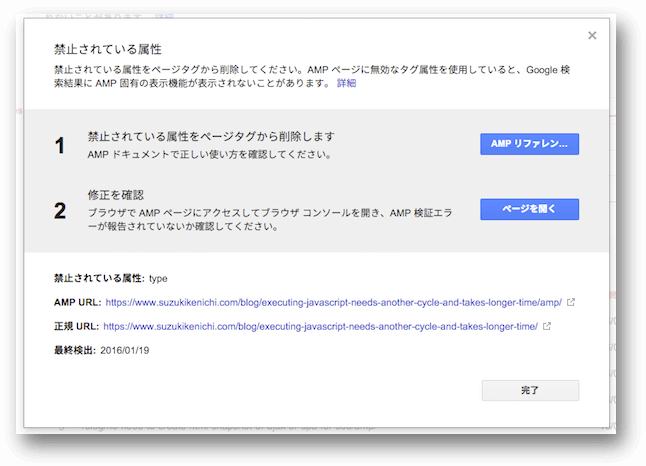
schema.org以外のエラーの大多数は Autoptimize というプラグインによるものです。
このプラグインの「Inline and Defer CSS?」機能を有効にしていると、設定した(AMP非対応の)インラインCSSがAMPページにも挿入されてしまいます。
Autoptimizeを利用しているなら注意が必要です。
対処策を教えてもらったので試してみます。
Autoptimizeの開発者にフィードバックしたユーザーがいます。
対応したバージョンを出してくれるかもしれません。
【UPDATE】GitHubの方法でAutoptimizeによるエラーは解決できました。