[レベル: 上級]
AMP プロジェクトは amp-bind を一般公開しました。
amp-bind は、“オリジントライアル”に参加したサイトで試験的に公開されていました。
しかし、すべてのサイトでもはや完全に機能します。
amp-bind でダイナミックな機能を実現
一般的に言って、AMP は、ニュース記事やブログ記事、レシピなど静的なコンテンツに向いています。
だれがいつ読んでも、閲覧中にどんな動作をしても、コンテンツは変化しません。
いつも同じです。
しかし、ユーザーのアクションに応じてコンテンツが変化する動的なページが現代のウェブではそこかしこに存在します。
EC サイトであれば、たとえば次のような動的な機能は当たり前です。
- サイズや個数に応じた合計金額の変化
- タップしたサムネイル画像に応じた拡大画像の切り替え
- 商品の絞り込みや並び替え
- サイト内検索
ところが、従来の AMP の仕様ではこうした機能を実現することは不可能でした。
ですが、それはもはや過去の話です。amp-bind は AMP でのダイナミックな機能を可能にします。
amp-bind を使って EC サイトでできること
amp-bind の助けを借りて EC サイトでできることとして 次のような例をAMP プロジェクトは挙げています。
- 商品の色とサイズの選択
- サーバーサイドでのフィルタとソート
- ページをリロードしないサイト内検索
- 検索のオートサジェスト
- カルーセルのインジケーター
- select 入力からナビゲーションを起動
- 「Like」(いいね)や 「thumbs up」(賛成)、「カートに追加」などの状態に基づいて、ページ全体の状態を更新するスマートボタン。これらのアクションに基づいて、カルーセルの内容をパーソナライズしたり、カート内のアイテムの個数や いいね の数を増やしたりすることも可能
- 商品を並べるときの異なる表示形式(たとえばリスト表示やグリッド表示)の切り替え
- 購入前にアイテムをカスタマイズするための UI パネルのオーバーレイの切り替え
- ツールチップの表示・非表示
- amp-list のデータをフィルタするためのカスタムスライダーの使用
- ページ全体を再読み込みしない、通貨の変更(たとえば米ドルからユーロ)
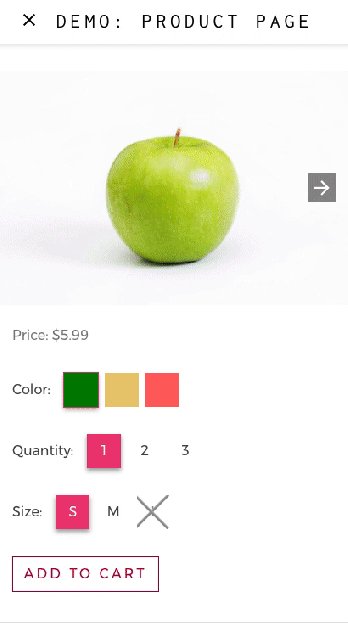
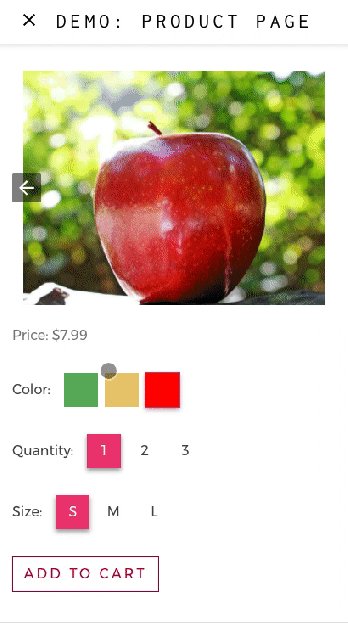
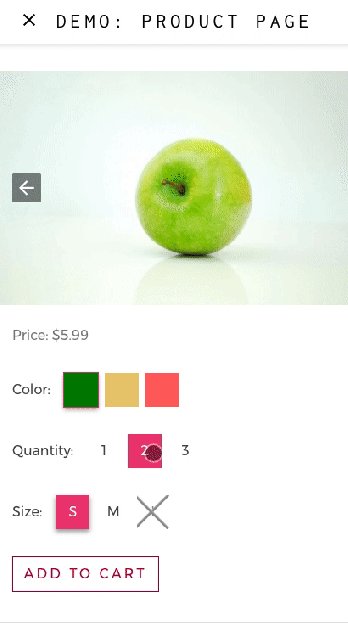
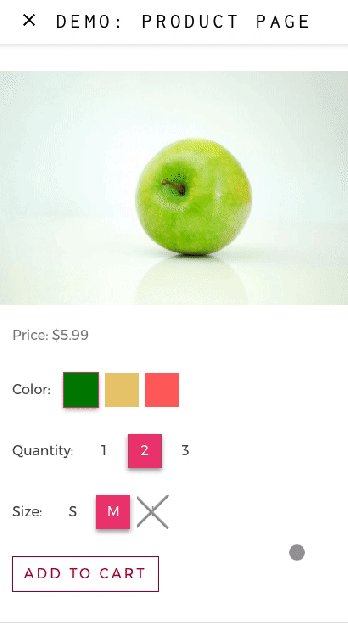
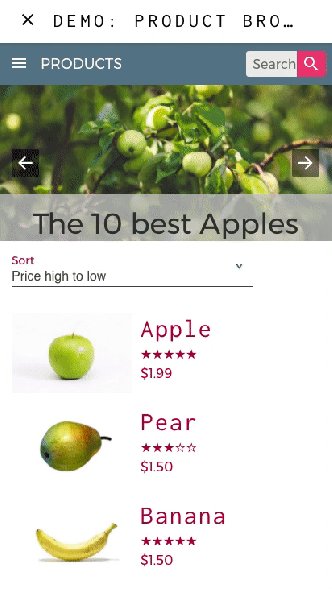
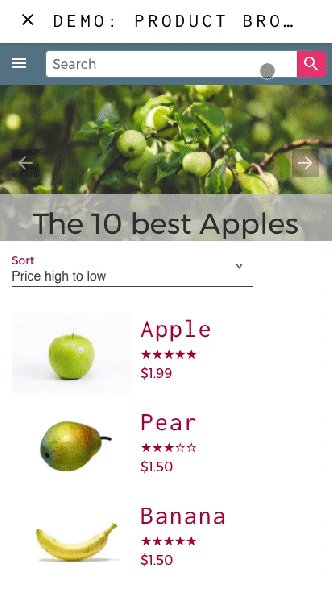
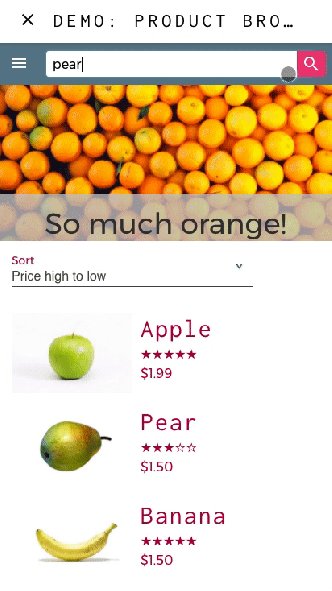
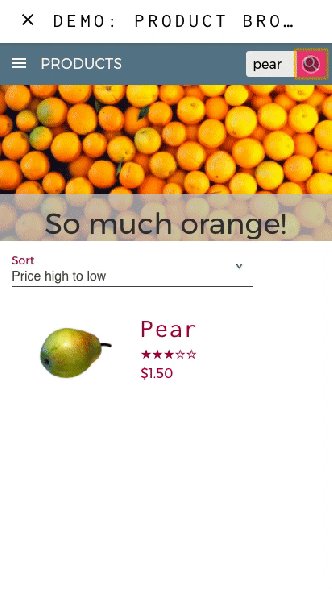
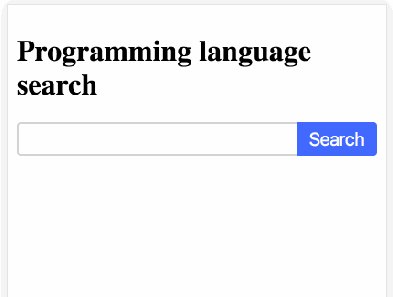
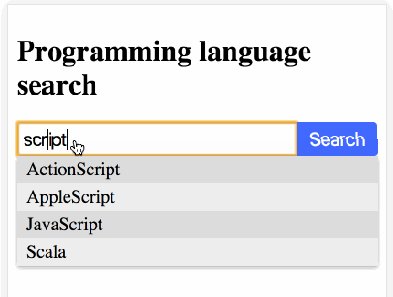
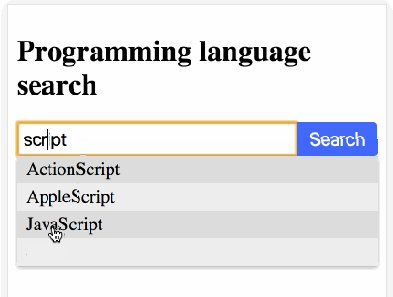
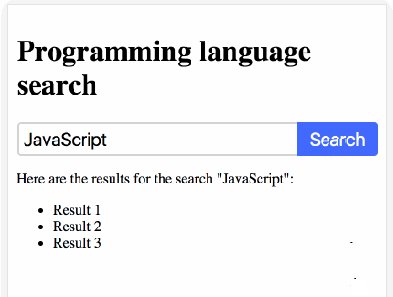
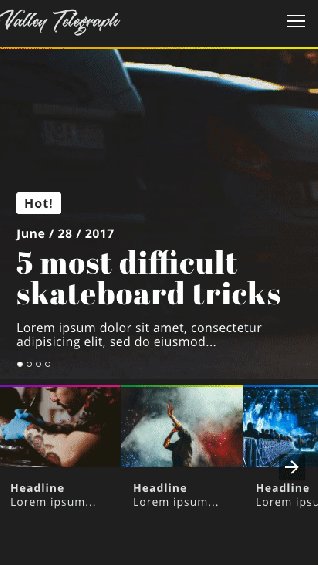
具体的な振る舞いを示すアニメーション GIF を公式アナウンスから拝借しました。
どの例でも、ページのコンテンツがアクションに応じて変化することに注目してください。
こちらは、商品の色とサイズの選択の場面です。

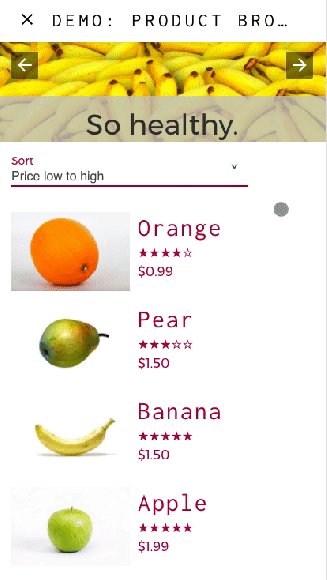
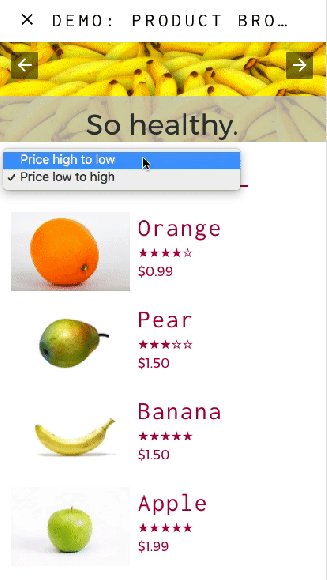
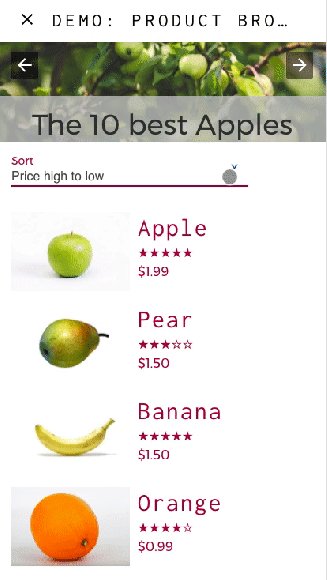
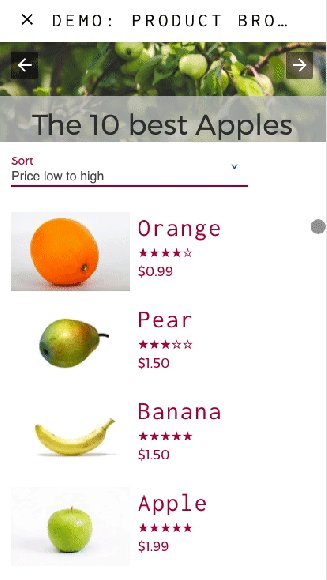
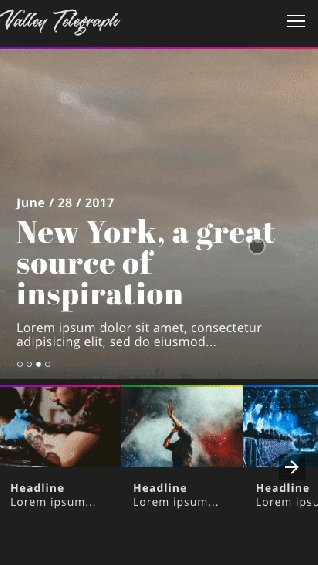
こちらは、フィルタとソートの場面です。

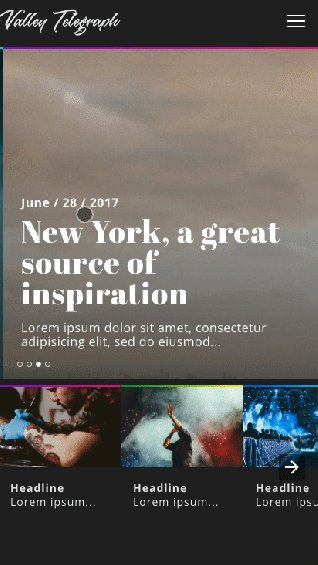
こちらは、サイト内検索の場面です。

画像からは認識できませんが、ソートもサイト内検索もページ全体の再読み込みは発生しない仕組みになっています。
こちらは、サイト内検索のオートコンプリートです。

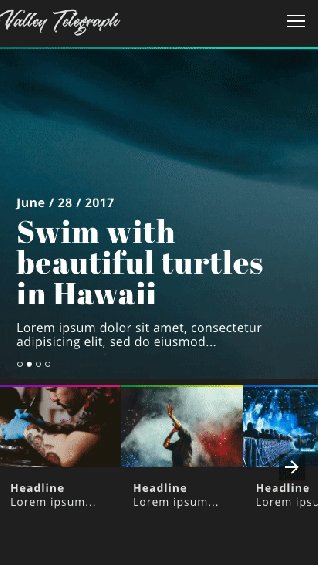
こちらは、カルーセルのインジケーターです。
カルーセルの左下に見える4つの小さなドットが、現在カルーセル内で表示している画像の場所を示します。

ここで挙げたのは amp-bind でできることの一例にすぎません。
EC サイトで使われているその他の機能も amp-bind で AMP 対応可能になりそうです。
もちろん、 amp-bind は EC サイトのためだけのものではありません。
不動産サイトも求人サイトも旅行サイトも、ダイナミックな機能を提供しているサイトは何であっても、 amp-bind を利用できます。
EC サイトを代表とする動的サイトの AMP 成功事例がこれから出てくることでしょう。
自分のサイトを先んじて成功事例にしたいと考えるなら、 amp-bind をさっそく使い始めてみてはいかがでしょうか?
公式アナウンスと amp-bind のドキュメントはこちらです。
