[レベル: 上級]
AMP プロジェクトは、amp-bind の origin trial の申し込みを募集しています。
amp-bind とは
amp-bind とは簡単にいうと、AMP ページでインタラクティブな表現を可能にする AMP のコンポーネントです。
AMP では、 JavaScript をはじめとした動的な仕組みを提供する機能の使用が厳しく制限されています。
しかし、amp-bind を構成すれば、まるで JS を使ったかのようなダイナミックな機能を提供できます。
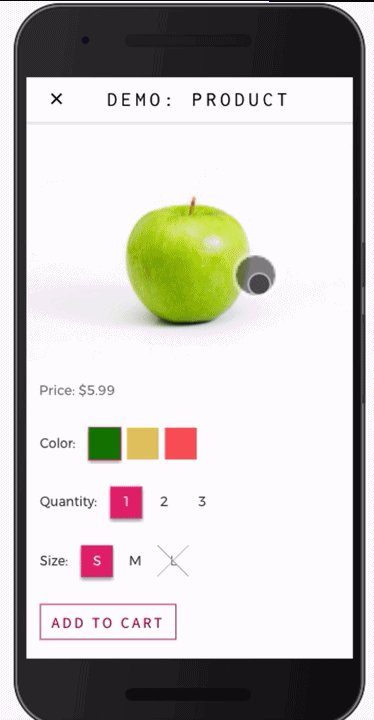
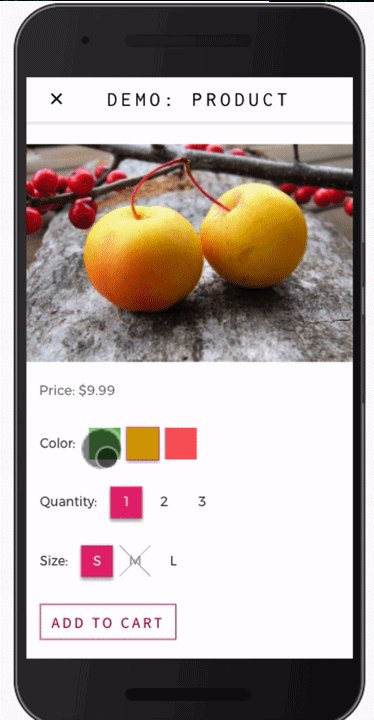
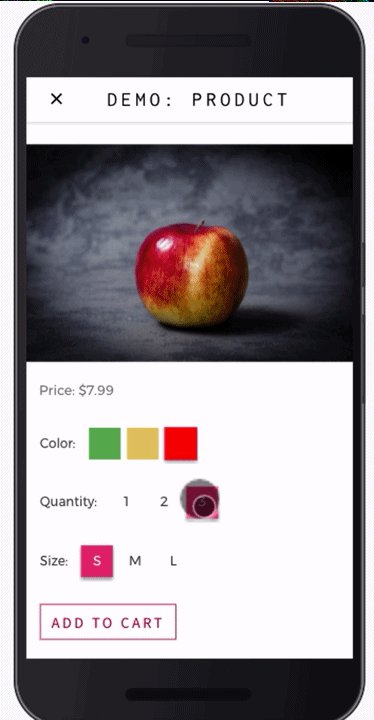
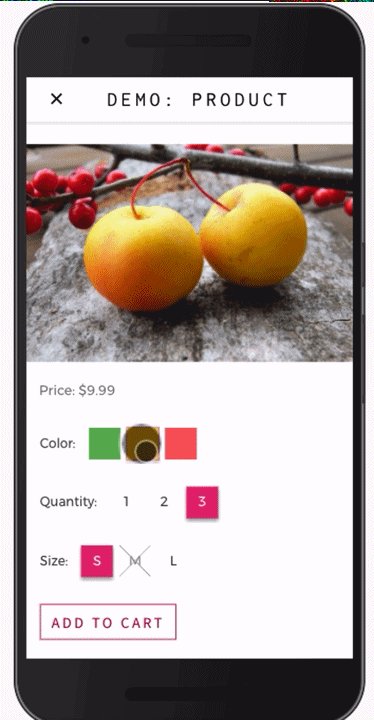
こちらは、amp-bind を構成した AMP ページの例です。

EC サイトの商品ページを想定していて、カラーと個数、サイズを選択できます。
選択したカラーに応じて、商品画像が切り替わり、カルーセル形式で閲覧できます。
アニメーションには映っていませんが、カートへの追加もできます。
デモなので動きとしては非常にシンプルです。
ですが、このような、ユーザーのアクションによって動的に変化するコンテンツは AMP では実装が困難でした。
amp-bind を用いるとさまざまなダイナミックな表現が AMP で実装可能になります。
JS っぽいことができるけれど、JS は使っていません。
僕は開発には精通してないので、具体的な実装方法や、amp-bind でどんなことが実現できそうかを知るためには公式ドキュメントを参照してください。amp-bind で提供できる機能のイメージが思い浮かぶはずです。
3月に Google が米ニューヨークで開催した AMP Conf でも amp-bind は紹介されています。
origin trial 募集中
amp-bind は AMP の正式なコンポーネントとしてはまだ公開されていません。
experimental(実験)のステージです。
experimental のコンポーネントを試すには、開発モードを有効にする必要があります。
これに対して、origin trial(オリジン トライアル)は、通常の環境で新しい機能、つまりここでは amp-bind を試すことができます。
サイトに訪問した一般ユーザーを対象にして、あなたのサイトに実装した amp-bind が想定どおり動くか、それとも不具合があるかを検証できるのです。
あなたのサイトが“ホワイトリスト”に登録されると、あなたのサイトだけで amp-bind が有効になります。
amp-bind に興味を持ったなら、origin trial に申し込んでみるといいでしょう。
Google も、実環境で試された amp-bind のフィードバックを求めています。
origin trial を AMP で Google が試すのは amp-bind が初めてです(origin trial はもともと Chrome で始まったそうです)。
Google としても、それだけ、amp-bind に期待を込めているのでしょうね。
AMP は制約が厳しいからやりたいことができない、という不満を一刻も早く解消したいという狙いもあるのかもしれません。
origin trial にはこちらから応募できます。
応募する前に、すでに紹介した amp-bind に関する2つの公式ドキュメントと、origin trial 募集の公式アナウンス記事も熟読してください。
