[レベル: 中級]
この記事では、URL 検査ツールの小技を紹介します。
URL 検査ツールはスクリーンショットを取得しますが、スクロールせずに見えるファーストビューだけの範囲です。
ページ全体をキャプチャしてくれません。
この仕様に逆らって、ファーストビューよりも下のエリアをスクリーンショットで取得する裏技です。
アンカーリンク URL を検証する
ページの途中まで自動でスクロールするように、URL に #(フラグメント識別子、アンカー)を設定することができます。
たとえば、次の URL にアクセスするとリンク先ページの途中までユーザーを直接連れて行けます。
https://www.suzukikenichi.com/blog/google-improves-image-search-to-reduce-duplicate/#diversity
この # 付き URL を URL 検査ツールで検証します。
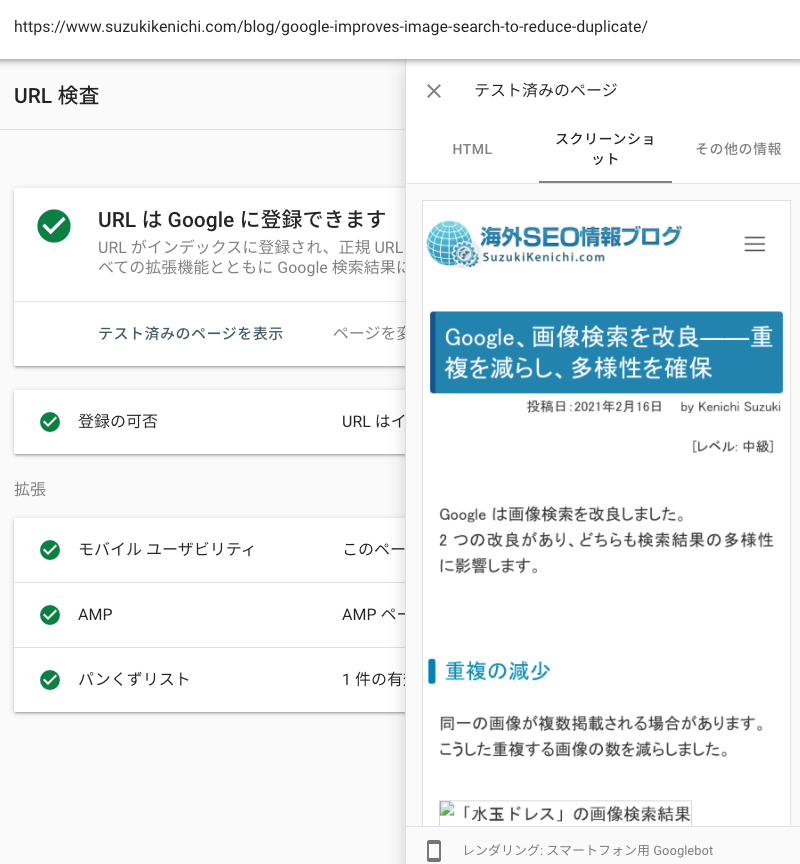
こちらは通常の URL をライブテストしたときのスクリーンショットです。
ページ先頭からのエリアを取得します。

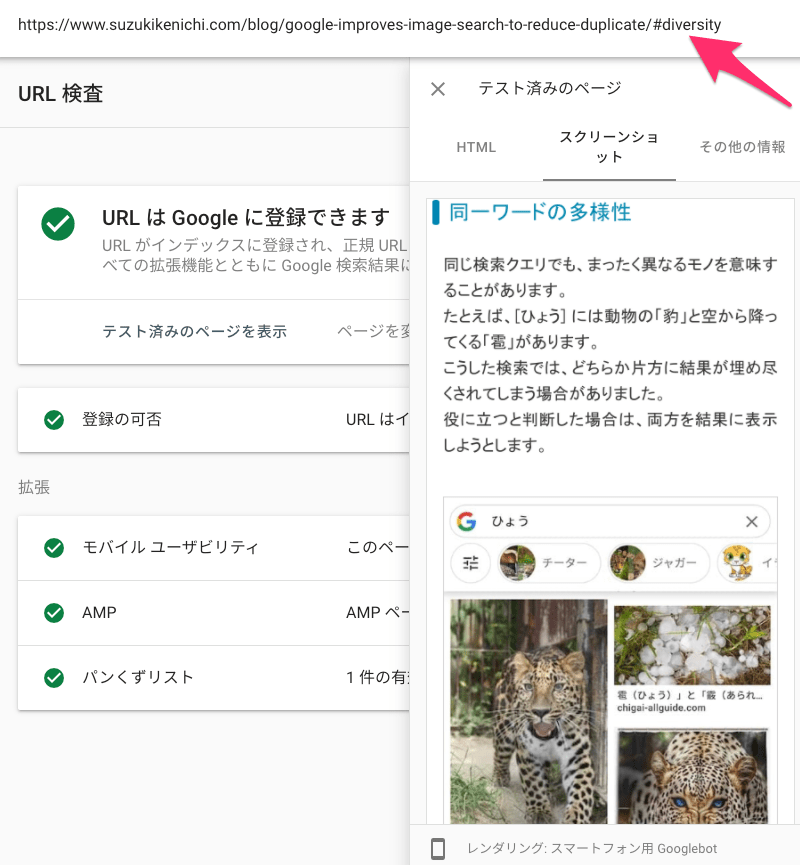
ところが、# 付き URL を検証するとその場所からのスクリーンショットを取得できます。

ちょっと感動(笑)
モバイル フレンドリー テストでも応用可能
Search Console で管理していないサイトの場合は、モバイル フレンドリー テストでも同じ操作を応用できます。
Web担当者Forum で僕が連載している『海外&国内SEO情報ウォッチ』は各トピックにダイレクトに飛べるように見出しに # をふってあります(知ってました?)。
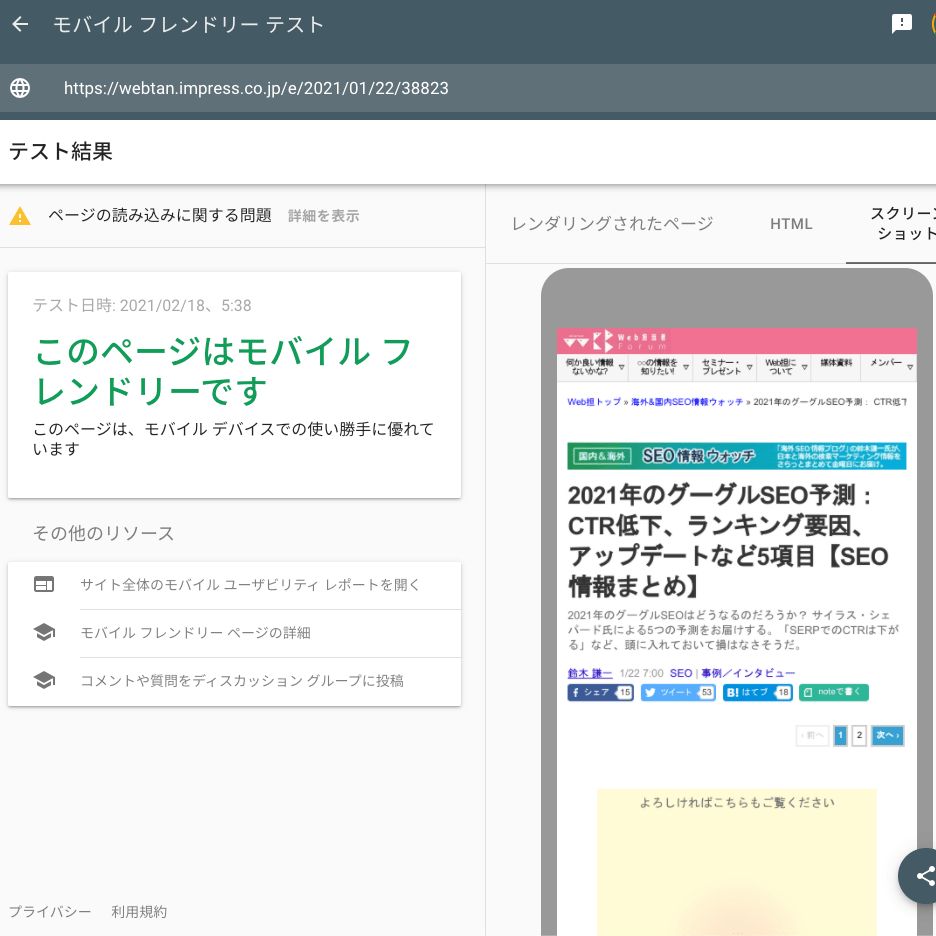
通常の URL をモバイル フレンドリー テストにかけたときのスクリーンショットです。
ページ先頭からエリアをキャプチャしています。

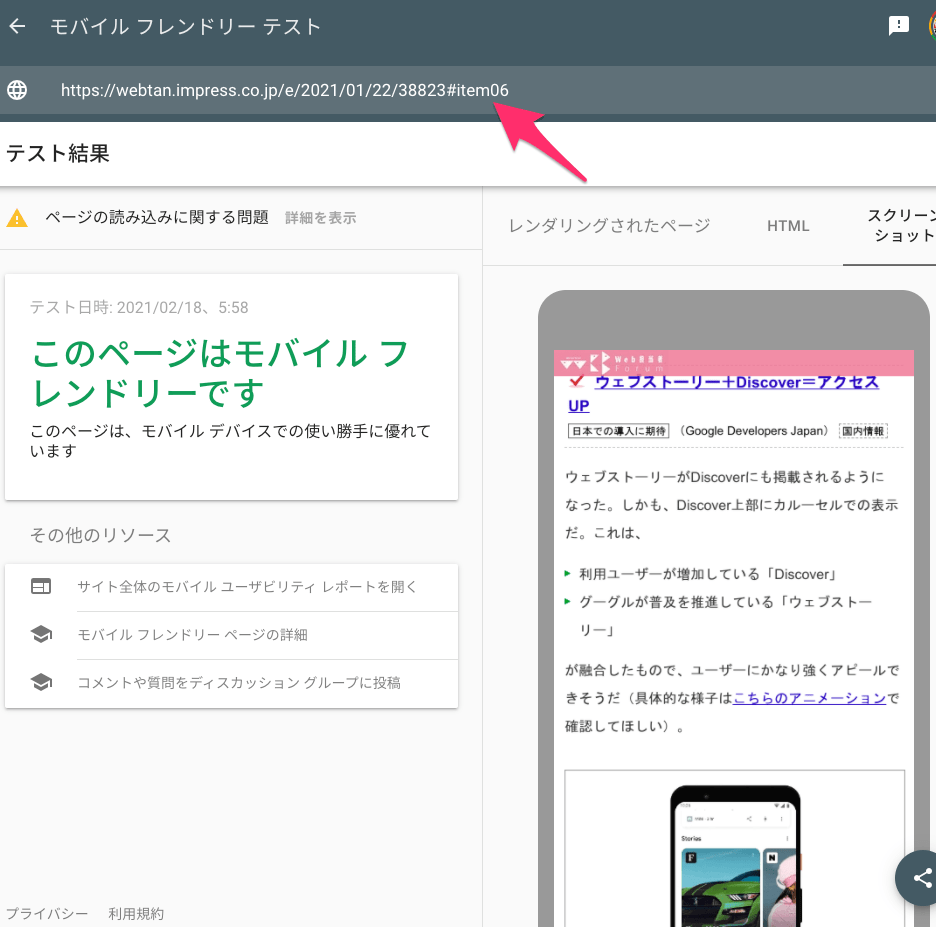
同じページの下までスクロールさせる # を付けた URL をモバイル フレンドリー テストにかけたときのスクリーンショットです。# で誘導した場所からのエリアをキャプチャしています。

ファーストビューよりも下のエリアのレンダリング後の表示を見たいというときに役立つハックですね。
ただし注意点があります。
Googlebot がレンダリング後にそのページをどのように認識しているかを正確に知るには、HTML コードでの検証が原則です。
スクリーンショットはあくまでも簡易的な出力です。
僕たち人間がブラウザで見るように、実際に Googlebot がそう見ているわけではありません。
Googlebot がレンダリングした HTML をもしブラウザで表示するとどうなるかという簡易的な結果にすぎません。
また残念なことに、#:~:text= で構成するテキスト フラグメントが付いた URL には効果がありません。
[H/T] @SaijoGeorge
