[対象: 全員]
カテゴリへのメニューを表す“3本バー”のアイコンが、スマートフォン向けサイトで今後主流になるかもしれないというのがこの記事のトピックです。
PCと比べるとスマホはディスプレイサイズが小さいため見せたい要素を一度にすべて見せることが困難です。
省スペースが求められます。
省スペースを実現するために今普及しつつあるデザインの1つとして「3本バーのアイコン」があるようです。
サイト内のカテゴリメニューを表示するために使うアイコンです。
3本バーを使っているサイトの例
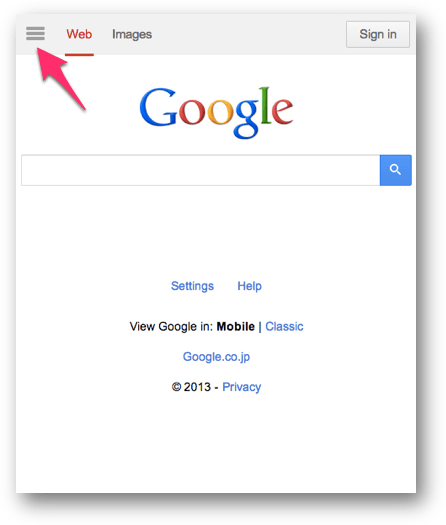
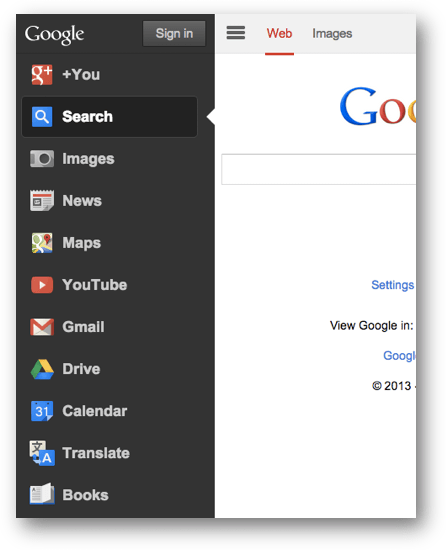
いちばん身近なところではGoogleが採用しています。
クリックすると他のサービス表示するメニューバーが左からスライド式にせり出してきます。
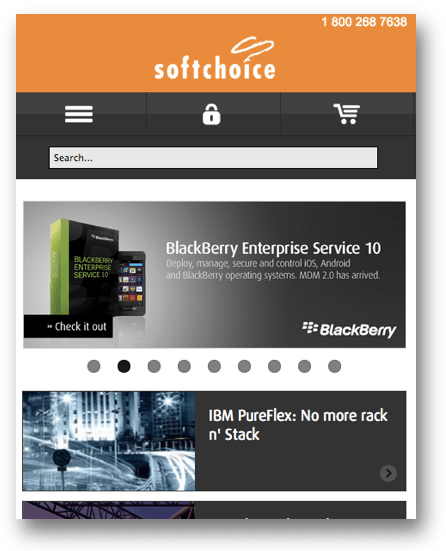
こちらは一般のサイトです。
3本バーの問題点
3本バーは占めるスペースを小さくできるメリットがあります。
しかしその一方で隠れているメニューを表示させるアイコンであることをユーザーが気付かないかもしれないというデメリットがあります
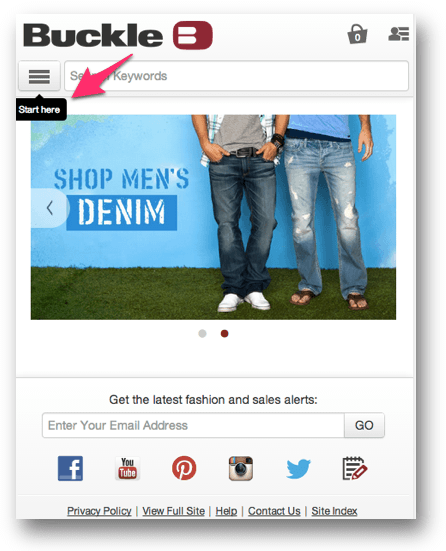
こちらのサイトは初回訪問時に(1回クリックするまで)「Start here.」(ここから開始)というキャプションが付きます。

1度クリックさせて覚えさせるわけですね。
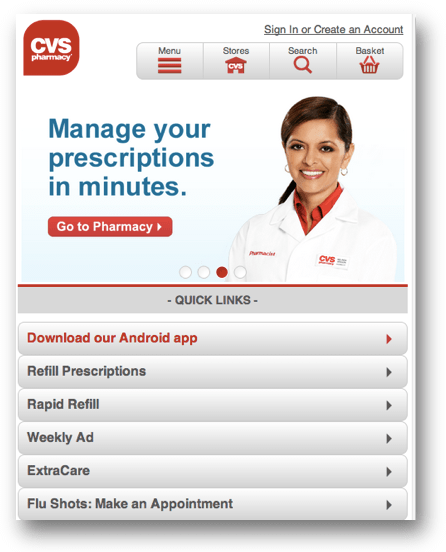
こちらのサイトは「Menu」というラベルを付けています。
これなら何なのかがすぐに分かりますね。
今後の普及に注目したい3本バー
カテゴリメニュー用の3本バーアイコンはスマートフォンの小さな画面エリアの有効活用にとても都合がよさそうです。
僕が思ういちばんの問題はユーザーがそれと気付くかどうかです。
でも3本バーアイコンが何であるかをユーザーが当たり前のように認識できるようになれば使わない手はないですね。
日本のサイトではまだあまり見かけないように感じます。
特に大手サイトでは見つけられませんでした。
たくさんのサイトが使えば使うほど認識度は高くなっていきます。
大手のサイトが使ってくれると僕たちには助かりますね。
3本バーアイコンは、今すぐどのサイトでも使えるデザインではないかもしれません。
それでも今後普通に使えるUIになることはおおいにあり得ます。
「ロゴと間違わせない」「気付かせる場所に置く」「他のナビゲーション用のアイコンとまとめる」など気をつける点がいくつかあり実装にはユーザーテストが必要ですが注目していきましょう。
【Reference】
Don't Make These Mobile Menu Mistakes | Get Elastic Ecommerce Blog