http://www.suzukikenichi.com
と
http://www.suzukikenichi.com/
URLの終りに「/」(スラッシュ)を付けた方がいいのか、付けない方がいいのか、付いたときと付かないときでは何か違いがあるのか。
誰もが1度は疑問に思ったことがあるはずです。
URLの末尾に付ける「/」のことを「トレイリングスラッシュ(trailing slash)」と技術的に呼びます。
トレイリングスラッシュのあり・なしについて、ウェブマスター向け公式ブログでGoogleが説明しました。
補足を交えながら要点をまとめて解説します。
まず、トレイリングスラッシュのあり・なしによるウェブサーバーの一般的な振る舞いの違いです。
- http://example.com/foo/ (トレイリングスラッシュあり)
- http://example.com/foo (トレイリングスラッシュなし)
1の「あり」の場合「foo」というディレクトリ(=フォルダ)のなかにあるファイルを探します。
URLはファイル(ドキュメント)名まで指定するのがルールですが、ファイル名が指定されていない場合はサーバーであらかじめ設定されたファイル(一般的には、index.html・index.htm・index.php・ index.cgi・default.htm・default.asp・default.aspxなど)が既定のドキュメントとして表示されます。
蛇足ですが、http://www.example.com/ でアクセスすると実際にはhttp://www.example.com/index.html が返されてしまうので、index.htmlあり・なしの重複URL問題が発生してしまうんですね。
いっぽうで、2の「なし」の場合は、ルートディレクトリにある「foo」というファイルを表示するURLになります。
「.htmlや.phpのような拡張子がないよ」と思われるかもしれませんが、あれはMicrosoftのOSの影響で普及したもので、コンピュータの世界では必須の要素ではありません。
つまり、トレイリングスラッシュのあり・なしで探しに行くファイル、つまりウェブページが違ってきます。
上の例の2(http://example.com/foo)でアクセスした場合、ルートディレクトリに「foo」という(拡張子なしの)ファイルがあればそれを表示します。
もしなければ、ページが存在しないの「404エラー」を返します。
でも、ほとんどのサーバーはファイルがなければ自動的にURLの終りに「/」を付けて、http://example.com/foo/ に変えて「foo」ディレクトリにある既定のドキュメントを表示してくれます(「foo」のなかに既定のドキュメントがなければ404を返します)。
上の説明で分かるかもしれませんが、トレイリングスラッシュはあってもなくても同じ場合がほとんどです。
と、ちょっと乱暴かもしれません。
以下の点を確認できれば問題は発生しません。
- トレイリングスラッシュあり・なしで同じコンテンツを表示している。
http://example.com/foo/ と http://example.com/foo でそれぞれ別々のページを表示しているなら、それはそれでOKです。URLを混同せずにきっちりと別扱いすれば済む話です。重複コンテンツとも関係ありません。でも紛らわしいのでオススメはしませんね。 - トレイリングスラッシュなしでアクセスしたら、トレイリングスラッシュありにリダイレクトされている。
Googleは301でも302でもどっちでもいいと言ってますが、301がいいと思います。
これも正規化というんですかね。
あり・なしの両方が200を返すようだと重複URL問題が発生するかもしれません。
トレイリングスラッシュあり・なしが両方とも200を返していて、かつ両方とも同じページを表示するようならこのあと説明する方法で解消します。
自分でサーバーを構築しているときは設定が必要になるはずですが、ほとんどの人はレンタルサーバーを利用しているはずです。
一般的なレンタルサーバーではトレイリングスラッシュなしでアクセスしたとき、そのファイル(例でいうfoo)がなければ、自動的にトレイリングスラッシュありのURLにリダイレクトしてくれます。
つまり何もしなくていいということですね。
http://www.example.com
と
http://www.example.com/
のようにドメイン名の後にトレイリングスラッシュを付けたときと付けないときですが、調べた限りではブラウザが勝手にトレイリングスラッシュを付けてリクエストを送信しますね。
Googlebotも同じように行動するんじゃないかと思います。
ここでいったんまとめます。
トレイリングスラッシュあり・なしは正しくリダイレクトが構成されて統一されていれば気にする必要はありません。
「あり」に統一しても「なし」に統一してもどちらでも構いませんが、「あり」のほうがいいでしょう。
気にしなくてもいいとはいっても、両方使うのではなく、ありならあり、なしならなしのどちらか片方だけを使うようにします。
最後にトレイリングスラッシュあり・なしがそれぞれのURLで同じコンテンツを返してしまう、つまりどちらも200のステータスコードを返してしまう場合の対処方法です。
何もしないなくていいです。(笑)
Googleが判断して複製コンテンツにならないようにまとめてくれるそうです。
そうはいっても絶対とは言えないので、次のようにします。
- トレイリングスラッシュを「あり」の形式にするのか「なし」の形式にするのか決める(「あり」がいいでしょう)。
- 決めたほうの形式だけを使う。XMLサイトマップを送信しているようなら、サイトマップには決めた形式のURLを記述する
- 決めた形式に向くように301リダイレクトを設定する。リダイレクトが使えない時はrel=”canonical”タグを設定する。
301リダイレクトがGoogleに正しく認識されているかは、Googleウェブマスターツールの
Fetch as Googlebotでチェックできます。
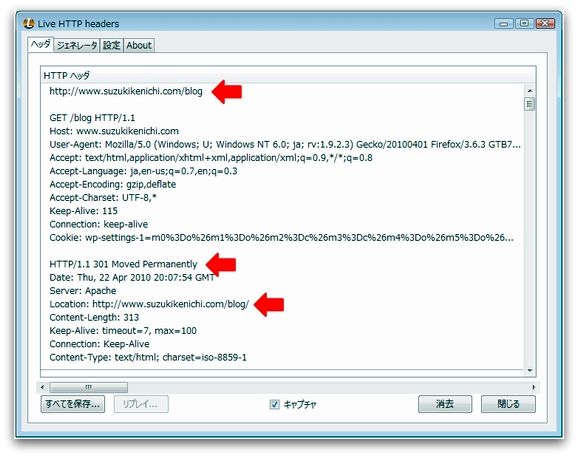
301リダイレクトそのものがうまく機能してるかは、FirefoxのアドオンのLive HTTP Headersが便利だと思います。
ということで、リダイレクトが正しく設定されていればトレイリングスラッシュはあってもなくても気にすることはありません。
ただしユーザーが戸惑ったり万一のことが発生したりすることがないように、どちらか片方だけを使うようにしましょう。
【UPDATE (2011/12/03)】
トレイリングスラッシュのあり・なしについて、GoogleのMatt Cutts(マット・カッツ)氏が説明しました。
通常は気にする必要はありません。
『URLのドメイン名末尾の「/」の有無が統一されていないと、PageRankは分散してしまうのか?』
【UPDATE (2017/12/26)】
ジョン・ミューラー氏が、トレイリングスラッシュに関して再度説明しました。
2017年でも扱いは同じです。
『URLの最後に付ける「トレイリング スラッシュ」ありなしの違いはSEOに影響するのか?』