[対象: 上級]
気付いている人もいるかと思いますが、このブログ全体をHTTPSにしました。
この記事では、備忘録を兼ねて、完全HTTPSへの移行を検討しているサイトの参考になるように僕が実行してきたプロセスをまとめます。
実行した主な作業は次のとおりです。
- サーバー証明書の取得
- HTTPSへのリダイレクト
- 内部リンクの修正
- 各種ツール・パーツのHTTPS動作確認
- すべてのコンテンツがHTTPSでダウンロードされているかを確認
- WordPressの設定変更
- rel=”canonical”の更新
- ウェブマスターツールへの登録
- サイトマップの更新
- ソーシャルシェアの引き継ぎ
- HSTSの設定
- 外部リンクの更新
- 高速化
順に説明します。
1. サーバー証明書の取得
サーバー証明書をまず取得します。
手順は利用しているサーバー会社によって変わってきます。
詳しくはお使いのサーバー会社のヘルプを参照したりサポートに問い合わせたりしてください。
僕のブログはエックスサーバーで運用しています。
マニュアルはこちらで確認できます。
なおHTTPSを評価するGoogleのアルゴリズムにおいてはサーバー証明書の種類は今のところ問われません。
たとえば通常の証明書とEV (Extended Validation) SSL証明書に優劣はありません。
また証明書の鍵長の推奨は 2048 bit ですが、必須条件にはしていません。
どこの証明機関のどんな種類のサーバー証明書を取得するかは内容と費用で考えてください。
僕はとりあえずいちばんお安いのを選びました。(笑)
ところで、僕は取得申請の段階で最初の失敗がありました。
僕の場合「コモンネーム」には、www.suzukikenichi.com を指定しなければなりません。
ところが何を思ったか、suzukikenichi.com で申請してしまいました。
これだとwwwありのドメイン名では、有効なサーバー証明書として使えません。
つまりムダに取得してしまいました。
もう一度取り直しです。
マニュアルではきちんと説明されているので、間違えた僕が間抜けなだけです。
同じポカを犯さないようにご注意ください。
なお自前のサーバーで運用していてサーバー証明書を自分でインストールできるなら、テスト用の無料証明書を使うといいでしょう(期間が短いこと以外は、HTTPSの仕組み・機能は本番用とまったく同じ)。
サーバー証明書を販売している証明機関は、通常、テスト用の証明書を無料で提供しています。
有効期限は一般的に1〜2週間です。
この期間のなかでHTTPSを正常に導入できるかどうかを検証できます。
2. HTTPSへのリダイレクト
http:// のURLから https:// へのURLへとリダイレクトします。
301リダイレクトを使います。
.htaccessに次のように記述しました。
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$ [OR]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.suzukikenichi.com/$1 [R=301,L]
1行目の RewriteEngine on はすでに記述されていれば繰り返す必要はありません。
2行目はなくてもかまいません。
3行目と同じことを通常は意味しています。
追加のリダイレクト設定
僕のブログは、「blog」ディレクトリ配下にWordPressで運用しています。
WordPressがblogディレクトリに.htaccessを自動で作成していました。
これが理由で、blogディレクトリ(つまりブログ)のなかのURLに対してリダイレクトが機能しませんでした。
blogディレクトリ内の.htaccessがルートディレクトリにある.htaccessの命令を引き継がずに上書きしてしまっていたのだと思われます。
そこで、blogディレクトリ内の.htaccessに次の記述を追加しました。
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$ [OR]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.suzukikenichi.com/blog/$1 [R=301,L]
これでブログのURLもHTTPSに正しく301リダイレクトできるようになりました。
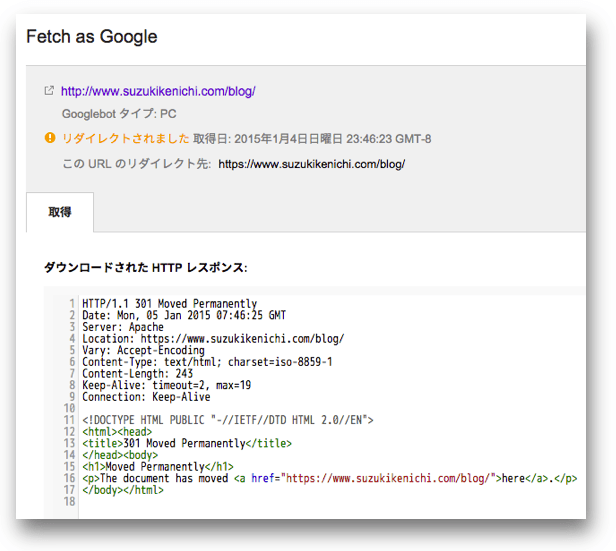
リダイレクトのチェック
設定が終わったら、http:// から https:// へ正常にリダイレクトされているかどうかを確かめます。
ブラウザでの目視とFetch as Googleでチェックします。
【追記】
はてなブックマークで次のようなコメントをいただきました。
あえてツッコミを入れるなら、301リダイレクトはhttpsでの確認を一通り終えたあと、一番最後にやるべき。先にやってしまうと、不注意でループを招くことがある。
まったくそのとおりです。
僕も実際には、すぐには301リダイレクトを設定しませんでした。
HTTPとHTTPSの両方でアクセスできる状態にしておき、HTTPSで表示の不具合がないかどうかをチェックしました。
万全を期すなら、「5」まではリダイレクトしなくてもいいかもしれません。
もっともビジネス用途のクリティカルなサーバーは、テスト用サーバーで十分に検証してから本番で実行すべきです。
3. 内部リンクの修正
http:// になっている内部リンクや画像の参照元(srcの値)を修正します。
相対URL(相対パス)で記述しているならこの作業不要です。
僕は基本的に内部リンクであっても http:// から始まるURLで記事中では記述していたので必要な作業になりました。
301リダイレクトを設定していればそのままでも見た目の不具合は起きませんが、スピードの低下(とPageRankの喪失?)を防ぐならリダイレクトしないに越したことはありません。
しかし2,600以上の記事があるので手作業での修正は困難です。
そこでSearch RegexというWordPressのプラグインを使って置き換えました。
使い方は説明を読むかGoogleで検索して調べてください。
念のために事前にDBをバックアップしておきます。
少しドキドキしましたが、何のトラブルもなく一瞬で完了しました。
プロトコル相対URLに僕は置き換えました。
http://www.suzukikenichi.com/blog/... ⇒ //www.suzukikenichi.com/blog/...
HTTPSへの移行がうまくいかずHTTPでの運用を続けるかもしれなかったし、将来再びHTTPに戻す可能性がゼロとは言えないからです。
プロトコル相対URLは、そのページが http:// であれば http:// が、https:// であれば https:// が補完されます。
相対URLに置き換えることも当然できました。
実際、内部リソースには相対URLを使うようにHTTPS利用のガイドラインでGoogleは勧めています。
- 同じ安全なドメイン上にあるリソースには相対 URL を使用します。
たとえば、サイト example.com 上のページを参照するには、<a href="https://example.com/about/ourCompany.php">ではなく、<a href="/about/ourCompany.php">を使用します。このように指定すると、リンクやリソースに常に HTTPS が使用されます。さらに、ローカルでの開発では、画像、ページ、またはその他のリソースが、本番環境ではなくローカル開発環境から読み込まれるので、誤りが起こりにくくなるという副次的な利点もあります。
4. 各種ツール・パーツのHTTPSでの動作確認
アクセス解析ツールやソーシャルボタン、広告、プラグインなどがHTTPSでも動作するかどうかを確認します。
僕の場合は次が対象になりました。
Googleアナリティクス
標準でHTTPSに対応しているので修正は発生しません。
そのままです。
ソーシャルボタン
僕が設置しているソーシャルボタンは以下です。
- はてなブックマーク
- Google+
どれも最新のコードはHTTPSに対応しています。
古いコードは新しいコードに置き換えました。
AdSense
新しいコードはHTTPSに対応しています。
僕のは古かったので貼り替えました(既存のコードに含まれる http:// を // に変えるだけでもよい)。
僕は設置していませんが、アフィリエイト広告もHTTPSに対応している必要があります。
未対応のASPがあるようなので、アフィリエイトをやっている人はASPに確認してください。
プラグイン
僕が利用しているWordPressのプラグインは1つだけ対応していませんでした。
正確には、対応していないというよりは外部JavaScriptをHTTPで読み込んでいました(後述)。
自分で修正できたように思いますが、なくても困らないプラグインなのでオフにしました。
サイト内検索
サイト内検索にGoogleカスタム検索エンジンを僕は使っています。
古いコードはHTTPSに対応しておらず、検索すると警告が出ました。
新しいコードに交換しました。
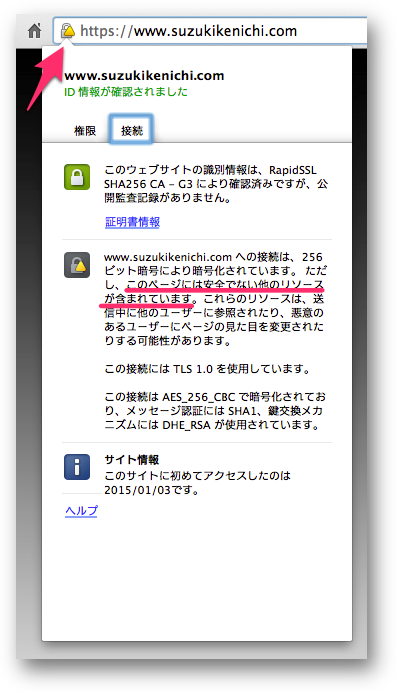
5. すべてのコンテンツがHTTPSでダウンロードされているかを確認
HTTPSのページで、HTTPで読み込むコンテンツがあるとたいていのブラウザでは警告が出ます。
たとえばChromeの場合は、緑色の鍵マークにならずに黄色い三角の警告マークが付きます。
マークをクリックすると理由が示されます。
この原因の特定に僕は非常に手こずりました。
内部リンクと画像はすべて正しく記述しています。
HTMLのソースを見てもダウンロード先を http:// で指定している箇所はありません。
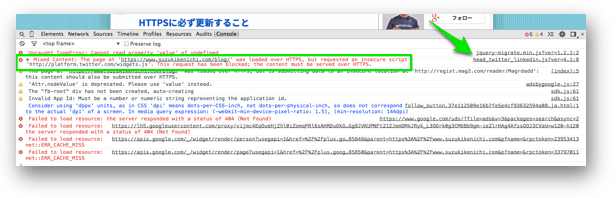
最終的に、Chromeのデベロッパーツールで原因を突き止められました。
Consoleメニューに問題点がレポートされます。
緑色の枠のなかのメッセージを日本語に訳すとこうなります。
混在したコンテンツ: https://www.suzukikenichi.com/blog/ のページはHTTPSで読み込まれました。しかし、安全ではない http://platform.twitter.com/widgets.js のスクリプトをリクエストしました。このコンテンツはブロックされました。HTTPSで取得されなければなりません。
Twitterのスクリプトが http:// でダウンロードされています。
ですが、僕が貼ったコードは https:// で読み込む設定なっていました。
このキャプチャには出ていませんが、同じスクリプトがHTTPとHTTPSの両方で二重にダウンロードされていることに気付きました。
結局、プラグインの仕業でした。
矢印がTwitterのスクリプトを http:// で読み込んでいるスクリプトです。
プラグインの名称までは出ていませんが、スクリプトのファイル名をみてピンときました。
原因になっているプラグインをオフにして万事解決です。
なおChromeでは外部サイトに送信するフォームがHTTPであっても警告が出ます。
FirefoxとSarafiは出ませんでした。
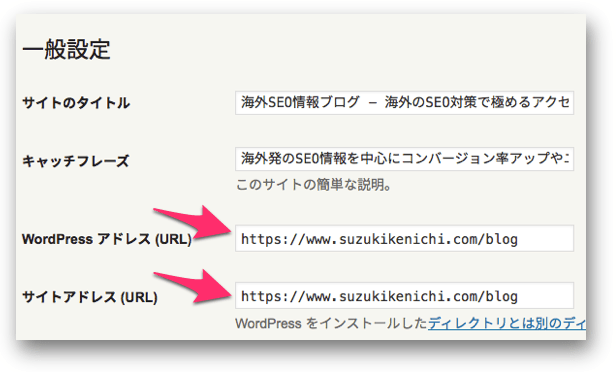
6. WordPressの設定変更
WordPressのURL出力の設定をHTTPSのアドレスに変更します。
WP以外のCMSでも同様の設定箇所があるはずです。
7. rel=”canonical”の更新
rel=”canonical”をHTTPSのURLに向けます。
もしrel=”canonical”がHTTPのままだと、301リダイレクトしてもいずれHTTPに正規化されてしまいます。
そんなトラブルをつい最近記事にしましたね。
WordPressであれば、上で紹介したURL設定の修正で同時に置き換わります。
しかし僕はWPとrel=”canonical”のURLを数日間HTTPのままにしておきました。
HTTPSでの運用に問題がないと判断するまでは、HTTPのインデックスに保っておきたかったからです。
8. ウェブマスターツールへの登録
URLが変わるので、HTTPSに移行したサイトは別サイト扱いになります。
https:// で始まるアドレスのサイトを新たに登録しました。
インデックスの移行状況を把握するために以前のHTTPのサイトは残します。
wwwありなしも含めて、1つのサイトなのに6つ登録しています(ブログだけの状況を知りたいので別に登録している)。
- suzukikenichi.com
- www.suzukikenichi.com
- www.suzukikenichi.com/blog
- https://suzukikenichi.com
- https://www.suzukikenichi.com
- https://www.suzukikenichi.com/blog
強調表示した下の2サイトが現在のインデックス対象のサイトです。
[UPDATE] 否認ファイルの再アップロード
リンクの否認ファイルをアップロードしていた場合は、HTTPSで登録したサイト側で再アップロードが必要です。
移行前のHTTPサイトのリンクの否認は、移行後のHTTPSサイトには引き継がれません。
詳細はこちらの記事を参照してください。
9. サイトマップの更新
https:// のURLを記述したサイトマップを送信します。
ここでいうサイトマップは、検索エンジン用のXMLサイトマップです。
http:// ではもうインデックスさせないのでHTTPのときのサイトマップは削除します。
これもHTTPSでの運用に問題がないと判断してから実行しました。
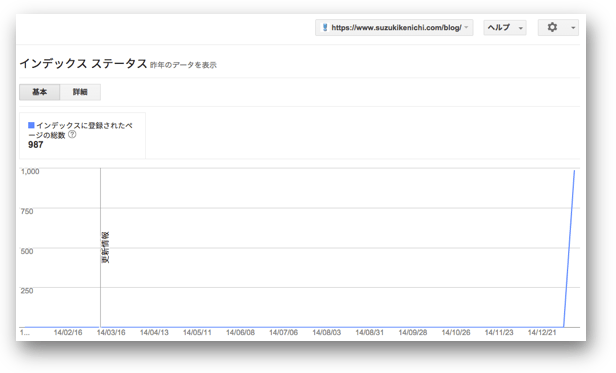
およそ2,600のURLを送信しており、10日ほどで約85%の2,200ほどがインデックスされています。
「インデックスステタース」レポートにはデータの更新が1週間に1回程度なので反映は遅めです。
グラフにようやく出始めました。
HTTPからHTTPSへの移行にはアドレス変更ツールは利用できないので、HTTPSのURLに完全に移行するまで気長に待つしかないです。
10. ソーシャルシェアの引き継ぎ
結果からいうと、これは断念しました。
URLが変わるので、ソーシャルシェアのカウントはゼロからのスタートになります。
以前のシェア数を表示させることはできるのですが、http:// と https:// のそれぞれについたカウントを合算させることはできません。
また、HTTPS移行前の記事のURLを http:// のままにする一方で、HTTPS移行後の記事のURLを https:// で表示させられればいいのですが、それも僕には無理です。
そういうわけで、ソーシャルのシェアは新規にスタートになりました。
はてブでホットエントリした記事もゼロに戻っています(+1は、何らかの条件を満たしたものは引き継がれている)。
もったいない気がしないわけではないですが、仕方ありません。
上手な対処法があれば教えてください。
11. HSTSの設定
HSTS (HTTP Strict Transport Security) を設定します。
HSTSは、2回目移行のアクセスはたとえHTTPのURLをブラウザに打ち込んでも、HTTPSでアクセスさせる仕組みです。
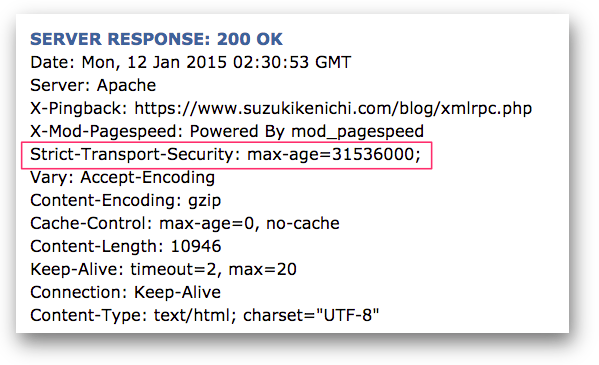
.htaccessに次のように記述しました。
Header set Strict-Transport-Security "max-age=31536000;"正しくHTTPヘッダーで返されているかどうかを確認します。
Preload HSTS
HSTSをさらに確実にするために、Google ChromeのPreload HSTS(プリロードHSTS)のサイトリストに登録申請することもできます。
Preload HSTSを利用するときはたとえば次のような記述になります。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"HSTSとPreload HSTSについてはWeb担当者Forumで説明したことがあります。
詳細はそちらの解説を参照してください。
12. 外部リンクの更新
外部サイトからのリンクも https:// のURLに修正します。
でも自分が管理するサイトはともかくとして、管理外のサイトは依頼する必要があって面倒ですよね。
なので僕はソーシャルネットワークのプロフィールくらいしかまだ更新してません。
とはいっても僕を真似せずに、あなたは可能な限り更新しましょう。
僕のブログにリンクしてくれている方は、HTTPSに修正してください。
【UPDATE】
外部リンクの更新は特に重要ではありません。
簡単に変更できるものだけで十分です。
『HTTPS移行後に外部リンクのURLを https:// に変更する必要はない』
13. 高速化
HTTPS化への移行には直接関係しませんが、表示速度の高速化のためにいくつか施策しました。
HTTPSは暗号・復号の処理が必要になる分だけスピードが遅くなりがちだからです。
今回実行したのは次です。
- 不必要な(たいして役立てていない)JavaScriptの削除
- 設置していることにさほど意味がないサイドバーのパーツの撤去
- 記事コンテンツのレンダリングに必要がないJavaScriptの遅延読み込み
やろうと思えばもっといろいろできますが、モバイル対応化に向けて準備中なのでリニューアルのタイミングで込み入ったことをやるつもりです。
僕が利用しているエックスサーバーは、mod_pagespeedを有効にできます。
これも手伝ってか、少なくともPCからのアクセスに限って言えば遅さは感じないはずです。
以上です。
固有の状態で、ともすると不具合が見られるページがあるかもしれません。
もし発見したら教えてください。
正直に言うと、完全HTTPS化したいちばんの理由は、GoogleがHTTPSをランキング要因にしたことです。
そして日本のGoogleのサーチクオリティチームの方たちが押していたことです。
そこで気になるのはHTTPS化がSEOに与える影響です。
アクセスが少ない年始に移行したこと、移行が完全に完了からまだ1週間ほどしか経過していないこと、すべてのHTTPSページがまだインデックスされていないことなど、影響を判断するにはまだ早すぎます。
今後気付いたことがあればお伝えします。
どんな結果が出るかはわからないとして、SEOだけが目的ならHTTPS化は割に合わなそうというのが実際に移行してみた僕の率直な感想です。
実行ステップの1つ1つは難しいことはないのですが、いざやってみると思いどおりに行かないことがあって苦労しました。
HTTPで長年運用してきてページ数が多いサイトではどこかどこかで問題が出てくるに違いありません。
どのくらい効果があるかわからない順位上昇だけを理由にHTTPSに移行するというなら、僕なら勧めません。
しかし、そもそもHTTPSはSEOを目的に導入するものではありません。
ユーザーに安全に利用してほしいという狙いがあるならHTTPS化はおおいに意味があります。
また新規サイトであれば最初からHTTPSを組み込むことを前向きに検討すべきです。
多くの苦労があったとしても、ムダなことをしたとは僕はまったく思っていません。
非常に良い経験になりました。
それにHTTPSの導入を勧める場面では自分のサイトもHTTPSにしておいたほうが説得力がありますしね。
機密性が高い情報を僕のブログは扱っているわけではありませんが、それでも安全な通信を今はあなたに提供できます。
クレジットカード情報を問い合わせフォームから送信しても第三者に盗み見られることはないので安心してください(本当に送らないように)。w
HTTPSへの移行に際しては、Web担当者Forumの安田編集長と友人の木村將さん、同僚の矢萩クンに行き詰まった場面で手助けしていただきました。
最後になりますが、この場を借りてお礼します。
ありがとうございました :)