[レベル: 中級]
iOS 版 Safari が WebP をサポートしました。
しかしながら、MacOS 版 Safari は未サポートのままです。
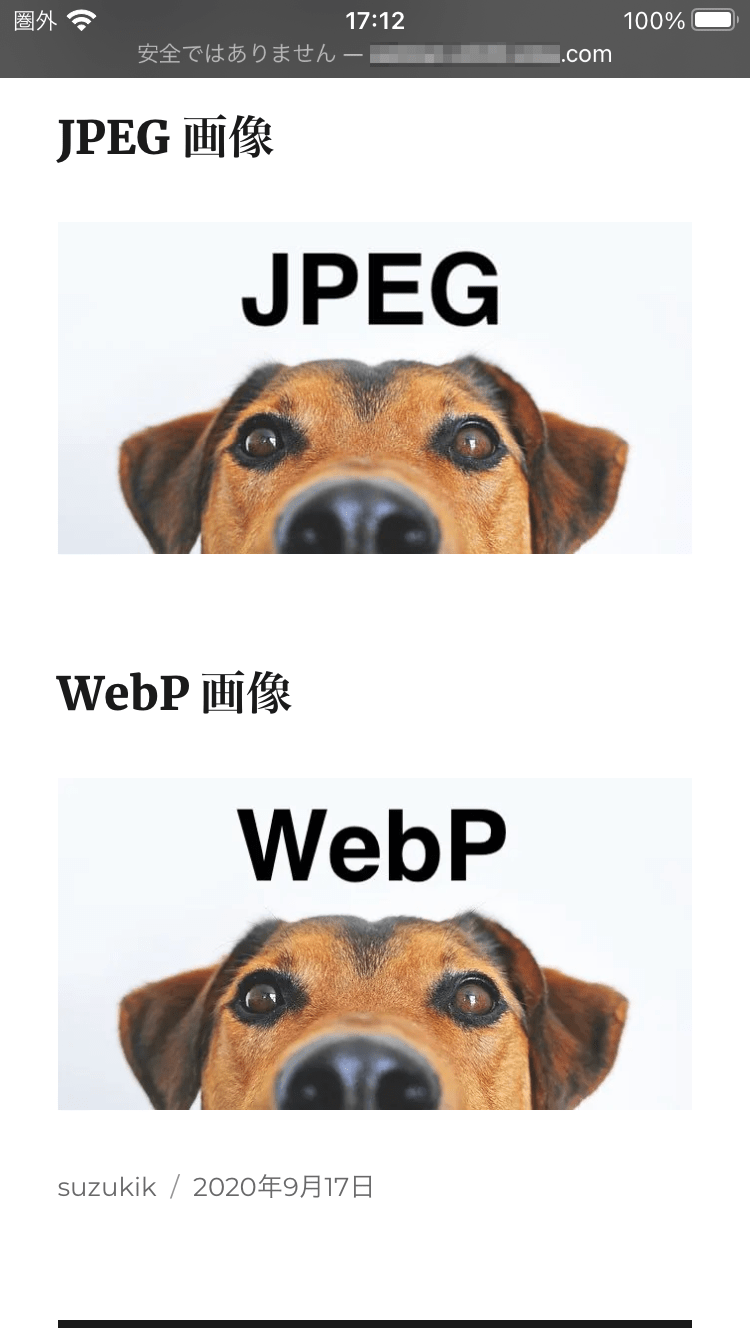
iOS 版 Safari が WebP を表示
こちらは、JPEG 画像です。
みんな見えているはずです。

こちらは、WebP 画像です。
ブラウザによっては見えていないかもしれません。

iOS 版 Safari 14 が WebP をサポートしたので、どちらの画像も表示できます。

Safari が WebP に対応したのはとても嬉しいニュースです。
WebP 利用の最も大きな懸念がなくなりました。
ところが……
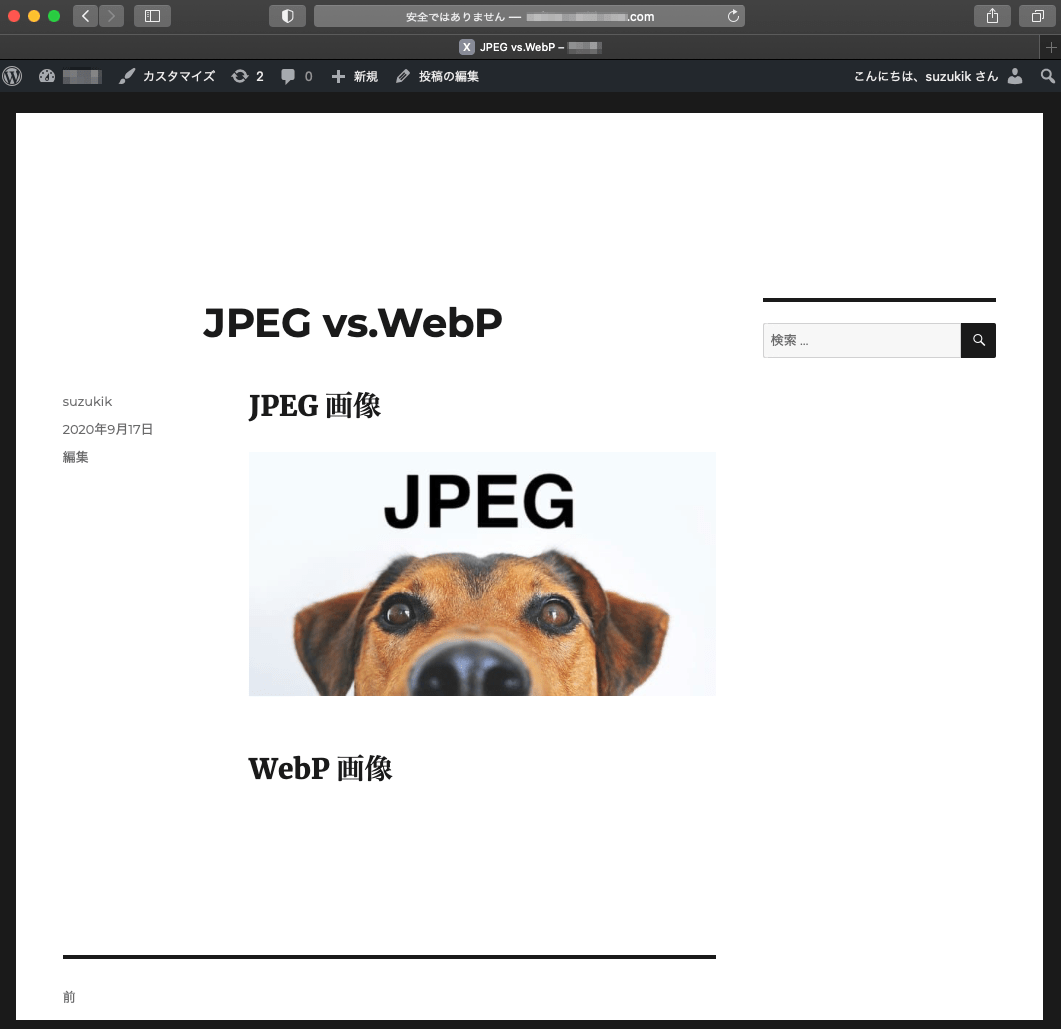
MacOS 版 Safari はサポートせず
MacOS 版(デスクトップ版)の Safari は バージョン 14 でも WebP に対応していないままです。
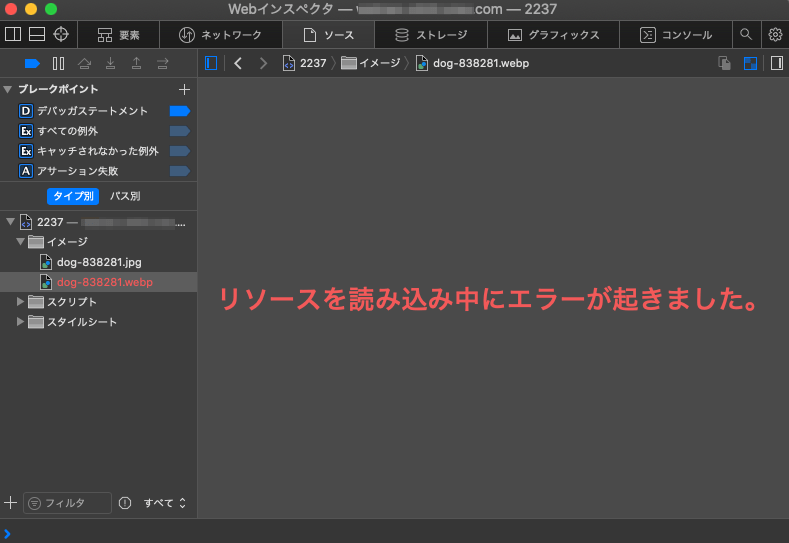
表示できていません。

インスペクタを見ると WebP には読み込みエラーが出ています。

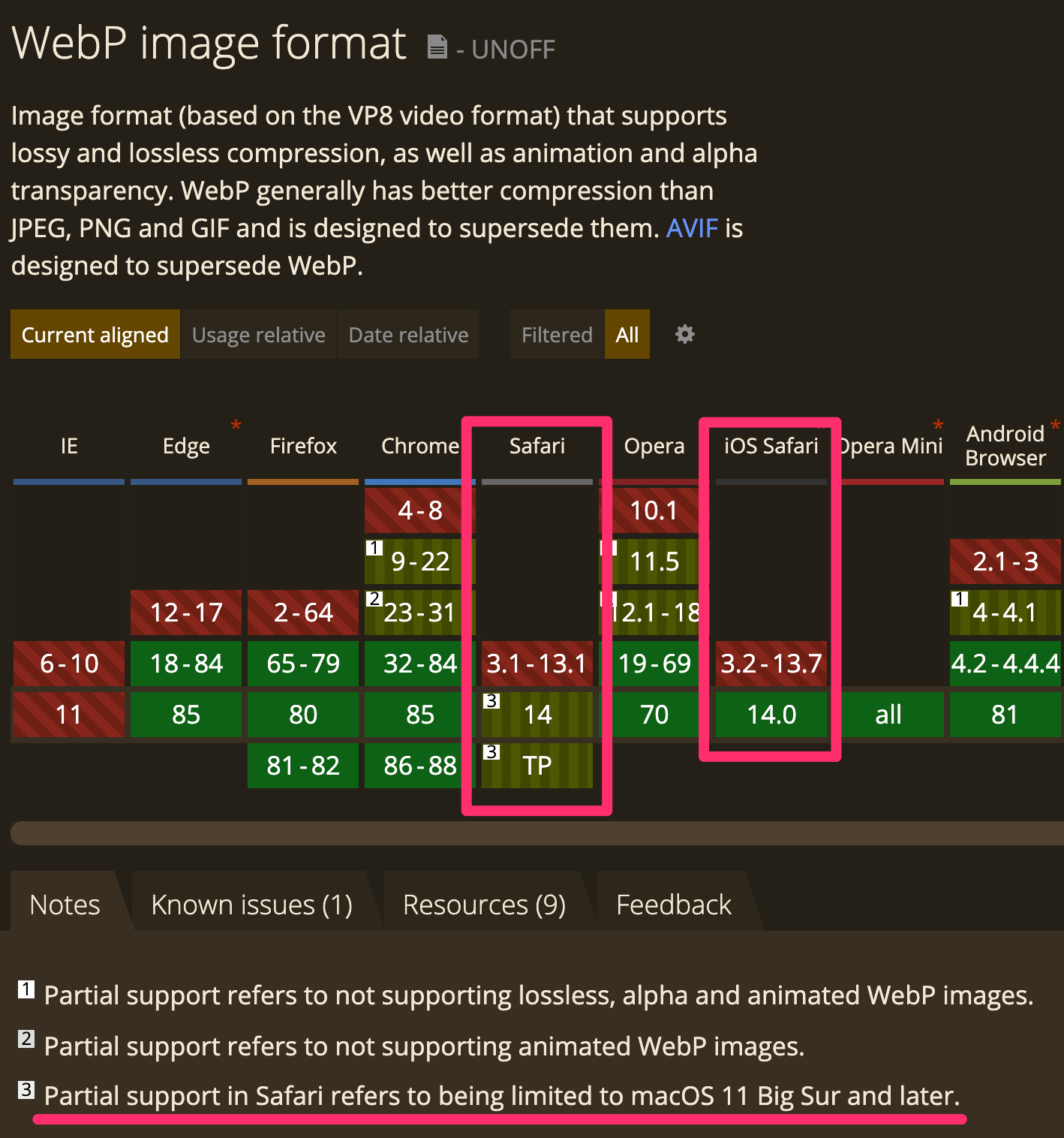
どうやら、Mojave と Catalina の Safari 14 では WebP を表示できないようです。
次バージョンの MacOS である Big Sur だと Safari 14 でも WebP を表示できるようです。

それでも Safari の WebP サポートは歓迎
WebP のサポートもモバイルファーストなんですかね?
それはともかくとして、iPhone(と iPad)だけであっても Safari が WebP をサポートしたのは歓迎すべきアップデートです。
特に画像が多いページでは、読み込みの高速化に役立ちます。
Mac の Safari でのサポートはもうしばらく先になりそうですが、どのみちすべてのブラウザが WebP をサポートしているわけではないのでフォールバックは依然として必要です。
<picture>
<source type="image/webp" srcset="dog.webp">
<source type="image/jpeg" srcset="dog.jpg">
<img src="dog.jpg" alt="🐶" width="640" height="480" />
</picture>