[レベル: 上級]
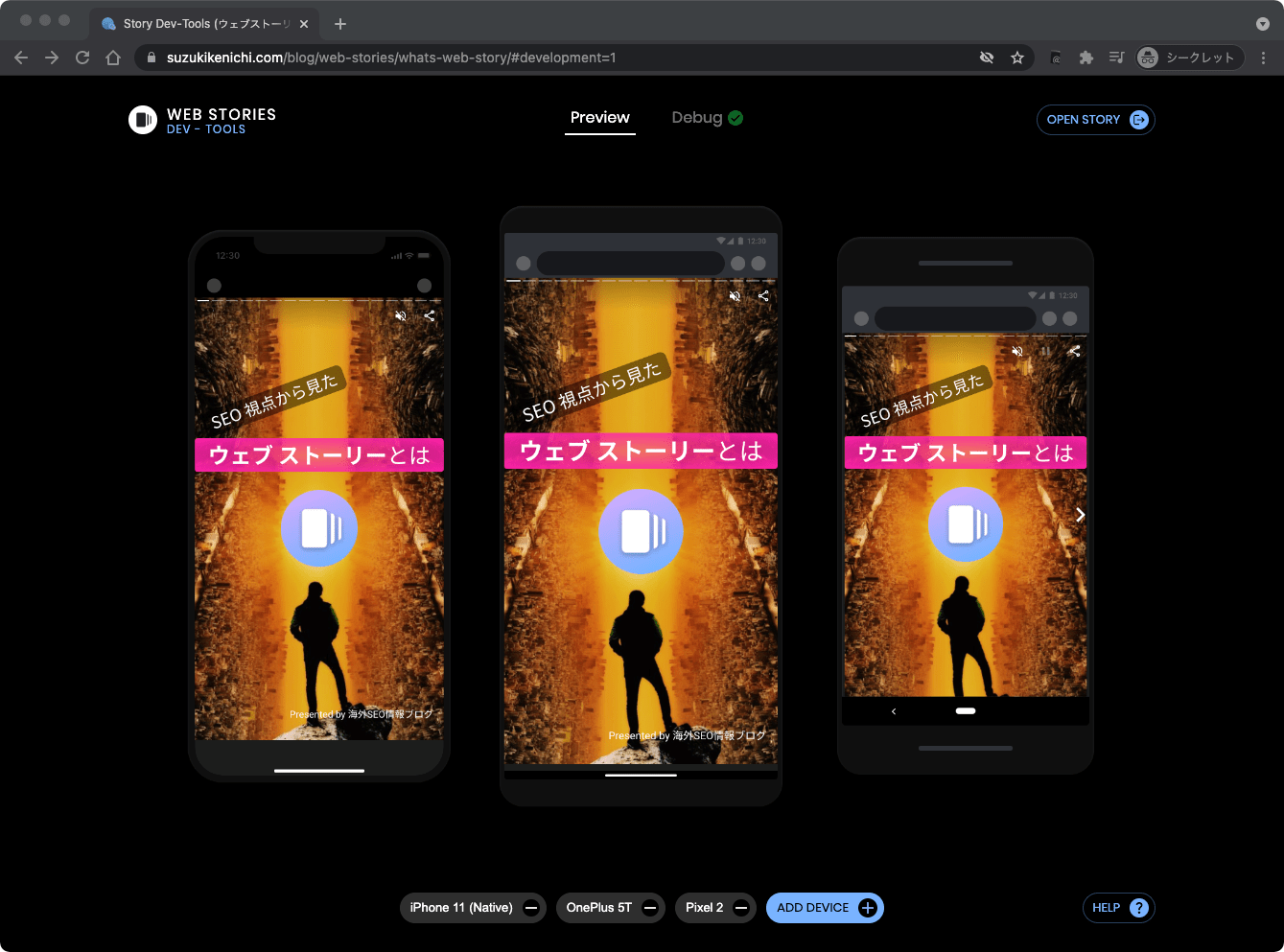
さまざまなデバイスでウェブストーリーがどのように表示されるのかをプレビューする機能が提供されました。
また、新しい機能がウェブストーリーで利用できるようになっています。
#development=1 でウェブストーリーのプレビューを確認
ウェブストーリーをプレビューするには、ウェブストーリーの URL の末尾に #development=1 を追加します。
https://www.suzukikenichi.com/blog/web-stories/whats-web-story/#development=1デフォルトでは、次の 3 種類のデバイスでのプレビューが表示されます。
- iPhone 11
- OnePlus 5T
- Pixel 2

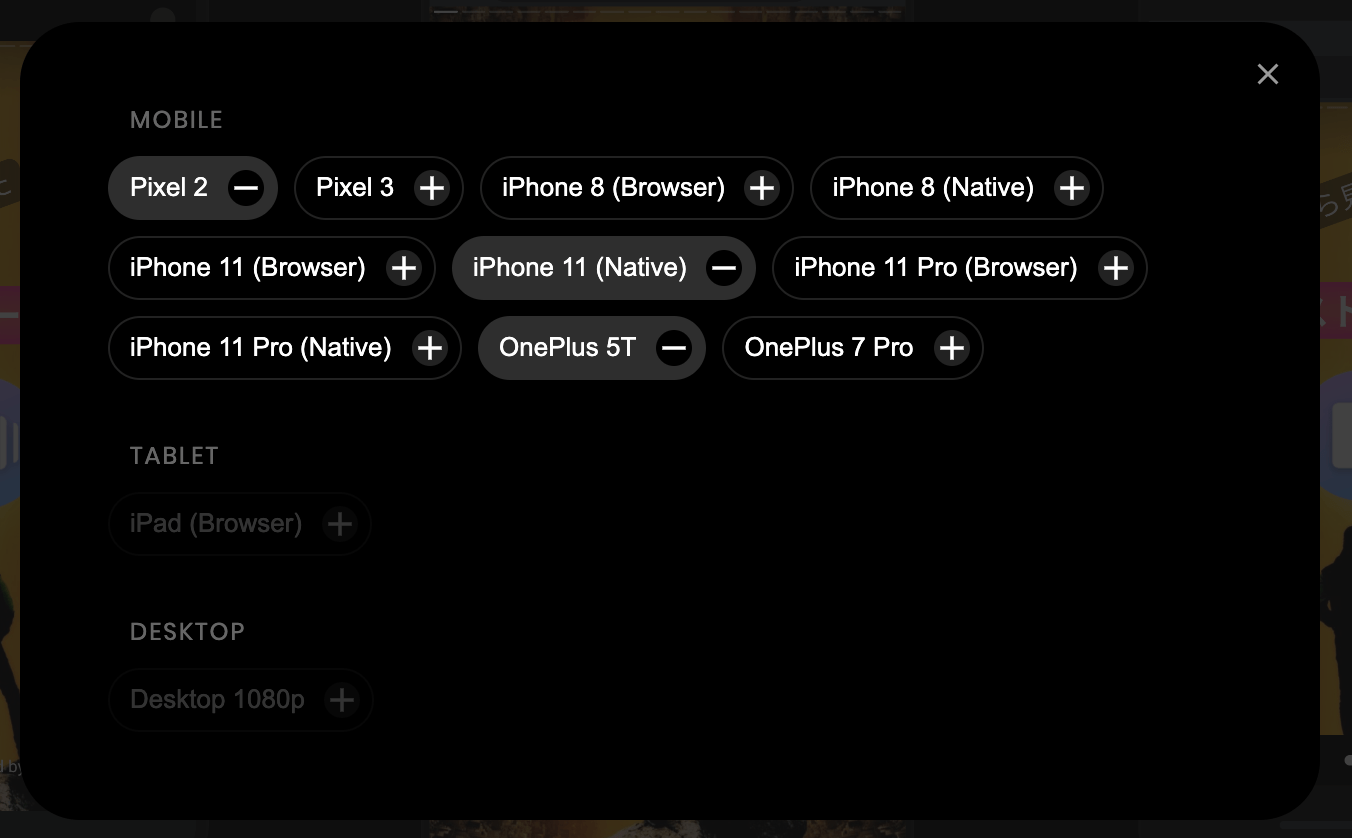
デバイスの種類は変更できます(古いスマホが多い🤨)。
タブレットと PC も選択可能です。

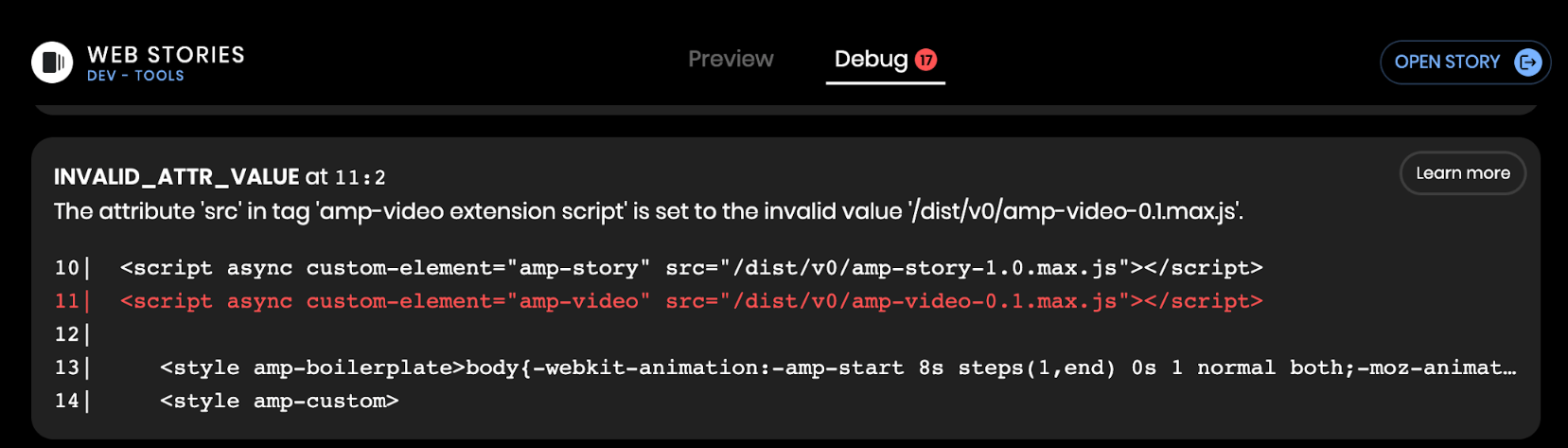
[Debug] タブではコードのデバッグモードも提供されています。
コードにエラーがあると指摘してくれます。

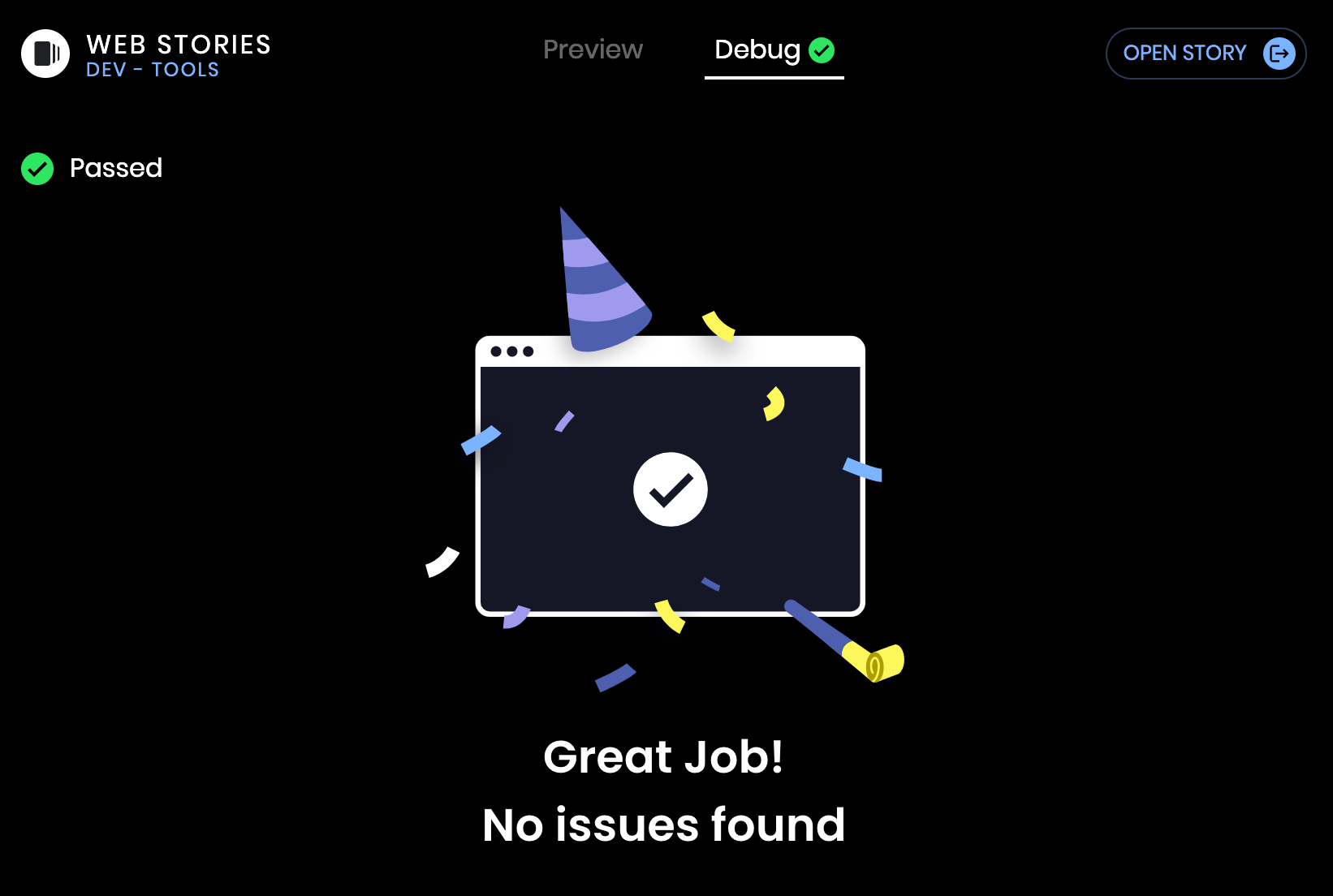
エラーが何も検出されなければ、もちろん合格です。

ウェブストーリーを公開する前に、想定どおりに表示できているかどうかを検証するのにプレビュー機能は役立ちます。
プレビュー機能の詳細は AMP 公式ブログの説明を参照してください。
ウェブストーリーの新機能
次の 4 つの新しい機能がウェブストーリーで利用できるようになりました(or なります)。
- クイズ
- 投票
- イメージ トランジション
- 360° 動画
クイズと投票の機能はすでに利用できます。
イメージ トランジションと 360° 動画の機能はまもなく提供開始とのことです。
[イメージ トランジション]
[360° 動画]
より豊かなコンテンツをウェブストーリーで提供できるようになりました。
新機能の詳細は AMP 公式ブログの説明を参照してください。
日本ではいまいち普及しきれていないウェブストーリーですが、米国ではポピュラーなコンテンツフォーマットになりつつあるように思います。
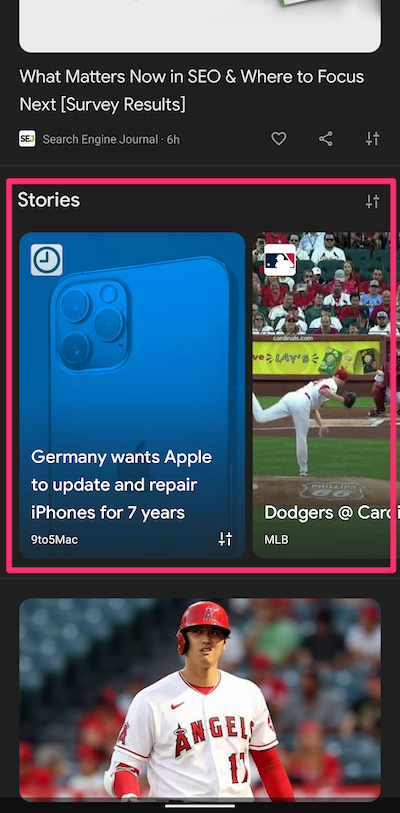
Discover には、ウェブストーリーを集めたカルーセルが必ず出てきます。

たとえ流行っていなくても、ウェブストーリーでコンテンツを提供しているなら、プレビューモードと新機能を活用してみましょう。
