[レベル: 中級]
Google が提供するパフォーマンス測定ツールの PageSpeed Insights が分析エンジンに Lighthouse を使用するようになりました。
英語および日本語の公式ブログでアナウンスが出ています。
PSI と Lighthouse の分析方法を統一
Lighthouse も Google が提供するパフォーマンス測定ツールですが、PageSpeed Insights(以下、PSI)とは異なる独自の仕組みでパフォーマンスを測定しています。
チェックする指標は同一ではないし、同じ指標だったとしても計測結果が違ってくることが普通にあります。
どちらも Google 製のツールなのにどちらを信頼してパフォーマンス改善すべきか混乱します。
どちらが良い悪いではなく複数のツールを使って改善に取り組むといいと Google は言いますが、それでもどれから手を付けるべきなのかを悩ませる要因になりえます。
こういった理由もあり、PSI の分析には Lighthouse が使用している仕組みを採用することに Google はしたのです。
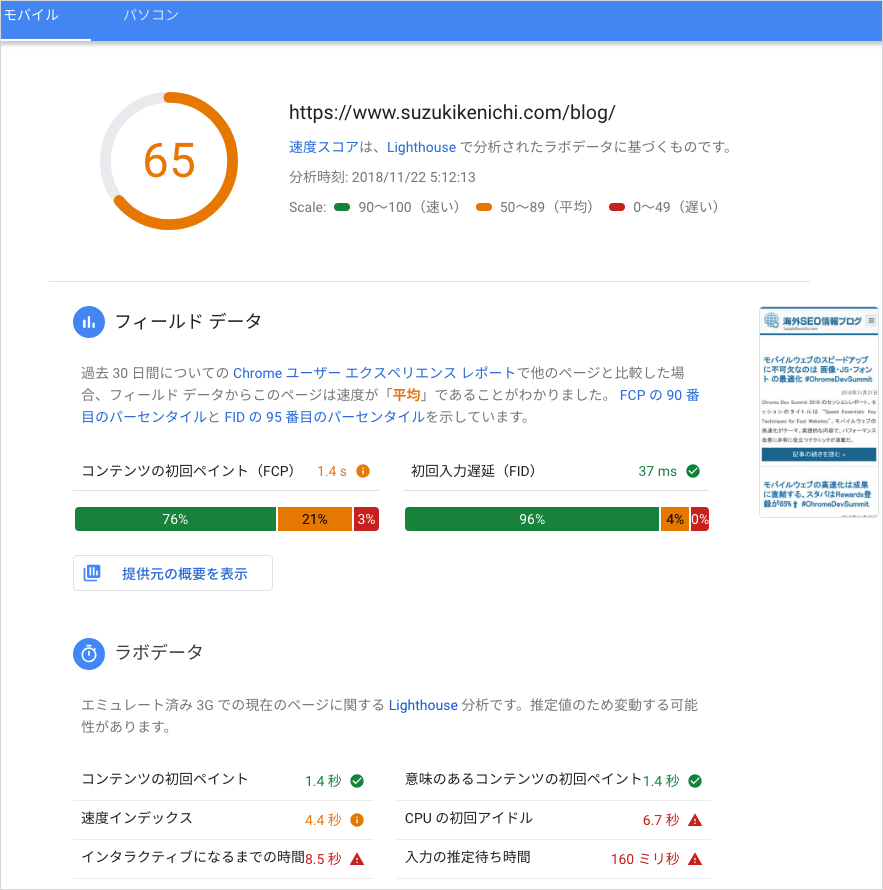
Lighthouse が組み込まれた PSI が測定する指標は次のとおりです。
- コンテンツの初回ペイント (First Contentful Paint)
- 速度インデックス (Speed Index)
- インタラクティブになるまでの時間 (Time to Interactive)
- 意味のあるコンテンツの初回ペイント (First Meaningful Paint)
- CPU の初回アイドル (First CPU Idle)
- 入力の推定待ち時間 (Estimated Input Latency)
以前の PSI とは異なる検証結果
分析エンジンが変更になったため、同じページであっても以前の PSI とは違う検証結果が出てくるだろうことを認識しておく必要があります。
僕のブログの場合、多くのページでは、以前の PSI では モバイルのスコアは良いスコアを獲得していましたが、新しい PSI ではあまり芳しくありません。

逆に、以前は比較的悪いスコアが出ていた PC では結果が良くなりました。

新しい PSI ではパフォーマンス指標を改善する方法も Lighthouse に基づいて提案されます。
この提案に基づいて、パフォーマンス改善に取り組むといいでしょう。
フィールドデータに CrUX を利用
PSI は、ほかのページと比べて FCP(コンテンツの初回ペイント)がどの位置に分布しているのかをレポートします。
このフィールドデータには、Chrome ユーザー エクスペリエンス レポート (CrUX) が使われます。
CrUX は、Chrome を利用している実際のユーザーのデータが元になっています。
予測の数字ではなく、より現実に即した結果を入手できます。

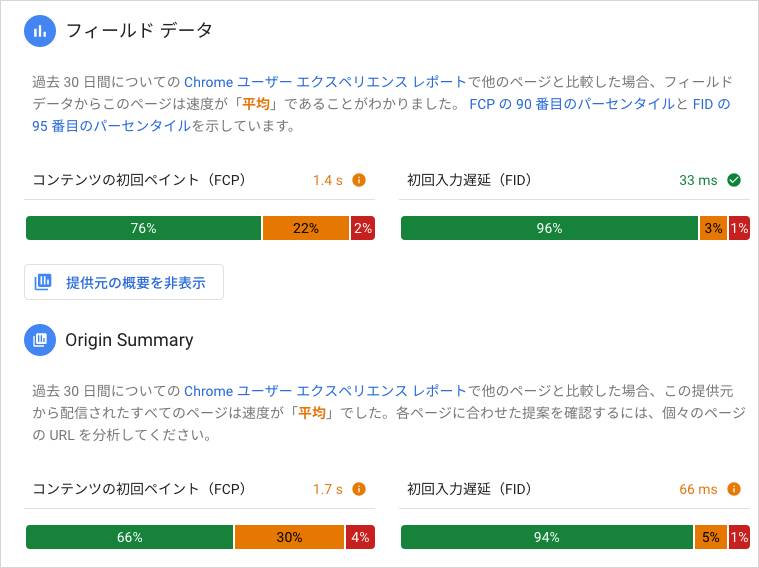
フィールドデータの下にある「提供元の概要を表示」のボタンをクリックすると、CrUX と比較したサイト全体の速度を “Origin Summary” としてレポートします。
以前の PSI にあった、Origin: コマンドと同じ機能です(これにともない Origin: コマンドは新 PSI では廃止)。
PSIの Lighthouse と ローカルの PSI の相違点
PSI 経由で取得した Lighthouse の結果と、ローカルの Chrome で取得した Lighthouse のスコアが異なることがあります(ありますというより、ほとんどの場合は異なるはず)。
これは、Lighthouse を実行する環境の違いです。
PSI の Lighthouse はクラウドで実行されます。
一方、Chrome の Lighthouse はあなたが使っている Chrome で実行されます。
したがって同じ結果にはなるとは限りません(なお、Chrome で Lighthouse を実行するときは、拡張機能を無効にしたシークレットモードを利用することを推奨します)。
また、Lighthouse のバージョンが異なってくることもありそうです。
今は、v3.2.x で、v4 のアルファ版もリリースされています。PSI の Lighthouse はおそらく v3 を使っているはずですが、マイナーバージョンまでは Chrome と一致していない可能性があります。
【UPDATE】PSI の Lighthouse は、v4 alpha を使っているとのことです。Lighthouse の開発に携わっている Paul Irish 氏に確認しました。
一方、安定版 Chrome 70 では、v3.0.3 が使われていました。
結果に著しい差がある場合は、Chrome の Lighthouse と PSI の Lighthouse のどちらを頼りにしたらいいの? という問題が今度は出てきそうな気もします。
PageSpeedInsights API v5
PageSpeedInsights API も新しいバージョンとして、v5 がリリースされました。
v5 では、次のデータを入手できます。
- 新しい PSI の分析データ
- CrUX のデータ
- すべての Lighthouse カテゴリデータ(パフォーマンス、プログレッシブ ウェブアプリ、アクセシビリティ、ベスト プラクティス、SEO)
API を利用している人はドキュメントを参照して、必要に応じて独自開発したツールを更新してください。
Google は今後はパフォーマンス改善ツールとして、Lighthouse を主役にしてくるように感じます。
Chrome の Lighthouse は UI が英語ですが、PSI で使われている Lighthouse は日本語でレポートしてくれるので、日本人にとっては使いやすくなるのではないでしょうか。
先日参加した Chrome Dev Summit 2018 では、Lighthouse を扱うセッションもあったので、来週レポートしたいと思います。
