[レベル: 中級]
この記事では、11 月 12 〜 13 日に米サンフランシスコで開催された Chrome Dev Summit 2018 のセッションをレポートします。
セッションのテーマは、EC サイトにおけるパフォーマンス改善施策です。
EC サイトではどのような方針でパフォーマンス改善を進めていくべきかを成功事例を交えながら 2 人のスピーカーは解説しました。

ユーザージャーニーの改善がもたらすもの
EC サイトを構成するさまざまなツールボックスがある。

どれを使うにせよ、大切なことはユーザーに焦点を当てること。ユーザージャーニーのすべてを通じて、ユーザーに違和感を感じさせてはいけない。
事例: saatva
オンラインショップの saatva は、速くてスムーズな購入体験をユーザーに提供したかった。そこで AMP を導入した。
- 商品詳細ページを AMP 化した。検索から来たユーザーには 高速な AMP ページが表示される。しかし、購入時のショピングカートは通常ページだった。詳細ページとカートページのスピードに違いが生じているため、これでは不十分だと判断した。
- そこで、詳細ページとのスピードの差異が出ないようにカートも AMP 化した。詳細ページでカートに入れられるので、購入の際に必要なタップの数が 3 から 2 に減った。
結果:
- コンバージョンが 50 % ⬆
- チェックアウトの最初のプロセス到達が 3 倍
AMP だから成果が出たということではなく、高速な体験をユーザーに提供できたことが成果に結びついた。スピードを速くすることはコンバージョンを押し上げる。
事例: Expedia
トラベルサイトの Expedia はプラットフォームを新しくしたが、一気に入れ替えた。古いプラットフォームと新しいプラットフォームが混在しているとユーザーは違いに戸惑うから。
ユーザージャーニーには最初から最後まで一貫性が求められる。
ユーザージャーニーの一貫性を保つために必要なこと
パフォーマンスの速度改善に関するユーザージャーニーの一貫性を保つには、次の 3 つ要素を考慮に入れる。
- 組織の協力
- 技術的アプローチ
- 計測
1. 組織の協力
パフォーマンス改善には時間やリソースがもちろん必要だが、組織の協力も欠かせない。パフォーマンス改善はエンジニア部門だけの重要事項ではない。
コンテンツ部門はユーザーに消費してもらいたいコンテンツを作るが、画像が最適化されておらずページの表示を遅くするかもしれない。マーケティング部門は、広告の計測のために余分な計測用の JavaScript タグを設置して表示を遅くするかもしれない。デザイン部門はとても格好いい機能を実装するかもしれないが、一般的に使われるものではなく表示を遅くするかもしれない。
つまり、ウェブサイトに影響を与えユーザー体験に気を配っているすべてのチームにとってパフォーマンスは優先事項である。
事例: 1-800-Flowers
1-800-Flowers は、米国のオンライン フラワーショップ。
パフォーマンス改善に際しては、トップダウン方式を採用した。マーケティングチームと技術チームを組織統合した。関わる人がすべて同じ目的を共有するため。
- CMO が統括する部門横断型の組織
- プロダクト部門・マーケティング部門・アナリティクス部門・デザイン部門・開発部門が一体
- 新たに出てきた購入体験に投資
こうすることで、1つ、2つではなくすべてのウェブテクノロジーを利用できる。
結果:
- コンバージョンが 50 % ⬆
- TTI (Time to Interactive) が 3 倍速く
事例: Justfly.com
Justfly.com はオーストラリアの航空券販売サイト。
パフォーマンス改善に際しては、ボトムアップ方式を採用した。PWA 化を承認させるために、実行可能な小さなコンセプトと実験を積み重ねた。数々の実験で PWA よるパフォーマンス改善がもたらすメリットのデータを集めた。
結果:
- 予約が 35 % ⬆
- 継続利用が 2 倍
- スピードインデックスが 70 % ⬇
パフォーマンス改善には組織の協力、部門横断の同意が鍵になる。
2. 技術的アプローチ
技術的アプローチには次の視点が必要。
- 長期視点のビジョンを描く
- 短期視点のゴールを設定する
- 長期視点のビジョンに沿うようにゴールを合わせる
事例: Walmart
- 長期視点: TTI を 70 % 減らす
- 短期視点の施策: JavaScript を 500 KB 削減、CSS を 40 KB 削減
結果:
一部のページでは TTI を 25 % 減らせた。最終的な目標は達成できていないが、0 % から 25 % への成果は出ている。25 % から 70 % に到達するのはたやすいことではないにせよ、関連部署間で結果を共有することができる。
長期ビジョンを設定して短期視点の施策を繰り返すが、新たな手段を模索することを恐れてはいけない。高速化なら、たとえば PWA や Service Worker など新しい技術の採用を検討できる。
事例: eBay
eBay はサイト内検索で、ユーザーがクリックするだろう結果を予測し、最初の5つのアイテムをプリフェッチ(事前取得)し、ナビゲーションをすばやくした。プリフェッチには、Service Worker の postMessage を利用した。
事例: airbnb
クライアント サイド ルーティングに移行した。
結果:
- スピード改善が 7 〜 8 倍
- 88 % のサイト内検索は クライアント サイド ルーティングによる
技術的アプローチにおいては、長期視点のビジョンと達成可能な短期視点のゴールのバランスをとることが大切。
3. 計測
共有できて、自動化された、実行可能な計測の戦略を策定する。
- 共有できる指標: その指標が何を意味していて、どのように取得されるのかを関係者で共有する。
- 自動化ツール: 期間に渡ってどのような変化があったかを調べる
- 実行可能な次のステップ: ツールで取得したデータをもとに、長期視点を達成するために次にどんなことができるかを考える
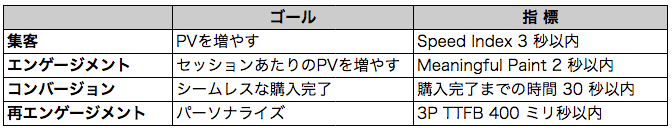
特定の指標と結びついた一般的なゴール:

それぞれの指標が Performance Budget(パフォーマンス バジェット) にどのような影響を与えるかを見極めることも大切。Performance Budget の状況監視を計測ツールに組み込むことができる。
事例: Cdiscount
Cdiscount はフランスの EC サイト。
60 %がモバイルユーザーだが、売上の比率が低かった。マーケティング的な分析と、共有したベストプラクティスでパフォーマンス改善に取り組んだ。SpeedCurve と Slack を利用し、Performance Budget を満たしていない時は、関係者に自動で警告が送られるようにした。
結果:
モバイルウェブのコンバージョン率はネイティブアプリのコンバージョン率を 50 % 上回った。
事例: Carousell
Carousell は東南アジアの EC サイト。
大半のモバイルユーザーが 3G なのでパフォーマンス改善に取り組んだ。
Carousell が設定した Performance Budget:
- Critical-Path Resources: 120 KB 以内
- First Contentful Paint: 2 秒以内
- Time to Interactive: 5 秒以内
- Lighthouse のパフォーマンススコア: 85 点以上
デザイン部門とマーケティング部門、アナリティクス部門とも密接に連携して取り組んだ。
結果:
- ページの表示時間が 65 % ⬇
- オーガニック検索トラフィックが 63 % ⬆
- 広告の CTRが 3 倍
- チャットの初利用が 46 % ⬆
事例: Wayfair
Wayfair は米国の EC サイト。
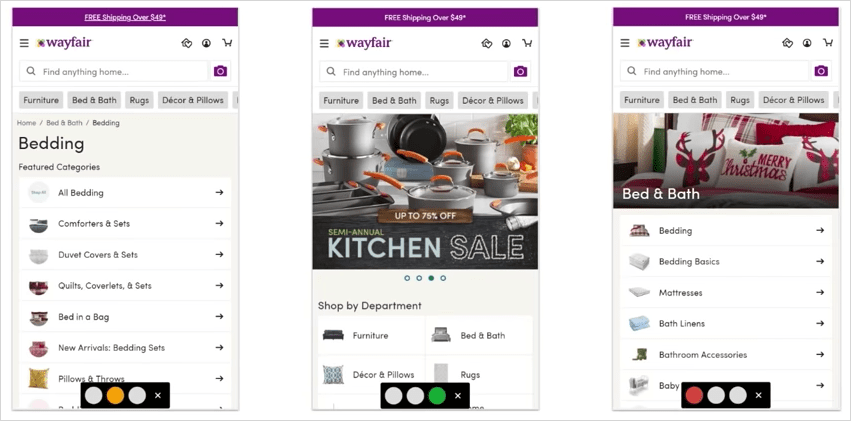
Performance Budget の達成度を関係者が簡単にわかるようにした。関係者が自社のサイトを見ると、Performance Budget の達成度が色分けされて表示される。

- 緑: 目標とした Performance Budget を達成している
- オレンジ: 目標とした Performance Budget の ± 10 %
- 赤: 目標とした Performance Budget を超過している
こうすることで、Performance Budget の状況がすぐに見て取れるようになった。
また専用のポータルツールを使い、ページ単位で Performance Budget 状況を把握できるようにした。Slack では専用のハッシュタグで質問できるようにした。
計測の戦略はプロジェクトの最初から決めておくことが非常に重要。全員で、Performance Budget を共有することも大切。
以上です。
EC サイトを対象にしたセッションでしたが、どんなサイトにも当てはまるプロセスばかりですね。
特に、インハウス SEO の人たちにとっては、役立つことが多かったのではないでしょうか。
パフォーマンス改善(に限らず、ウェブサイト運営全般)は、ウェブ担当者 1 人の力だけでは成果をあげることはできません。
ビジネスにかかわるすべての部署間が同じ目標に向かって協調しながら取り組んでいく必要があります。
セッション全体は YouTube で視聴することができます。
