[レベル: 上級]
この記事では、JSON-LD でマークアップした構造化データの構成を視覚的にチェックできるツールを紹介します。
JSON Crack というツールです。

JSON データをビジュアライズ
JSON Crack の使い方を説明します。
トップページの「GO TO EDITOR」ボタンからエディタへ進みます。
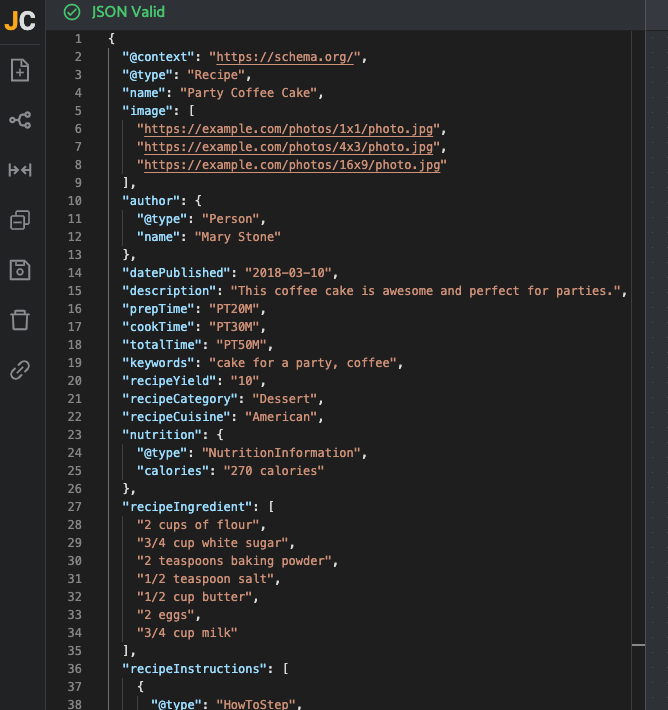
エディタの左ペインに、チェックする JSON-LD のデータを貼り付けます。

注意するのは、JSON データだけを貼り付ける点です。
このツールは JSON のチェックツールであって、JSON-LD のチェックツールではありません。
📝すずきメモ: JSON-LD は JSON の記述方式を用いた構造化データのシンタックス
JSON-LD の先頭に記述する次の <script> タグは含めません。
<script type="application/ld+json">
最後に記述する閉じタグの </script> も含めません。
そのほか余計な HTML タグもすべて除外します。
貼り付けるのは JSON-LD のデータの部分だけです(もちろん、文法的に正しいデータ)。
コードに問題がなければ、エディタの上に “JSON Valid” という緑色のメッセージが表示されます。
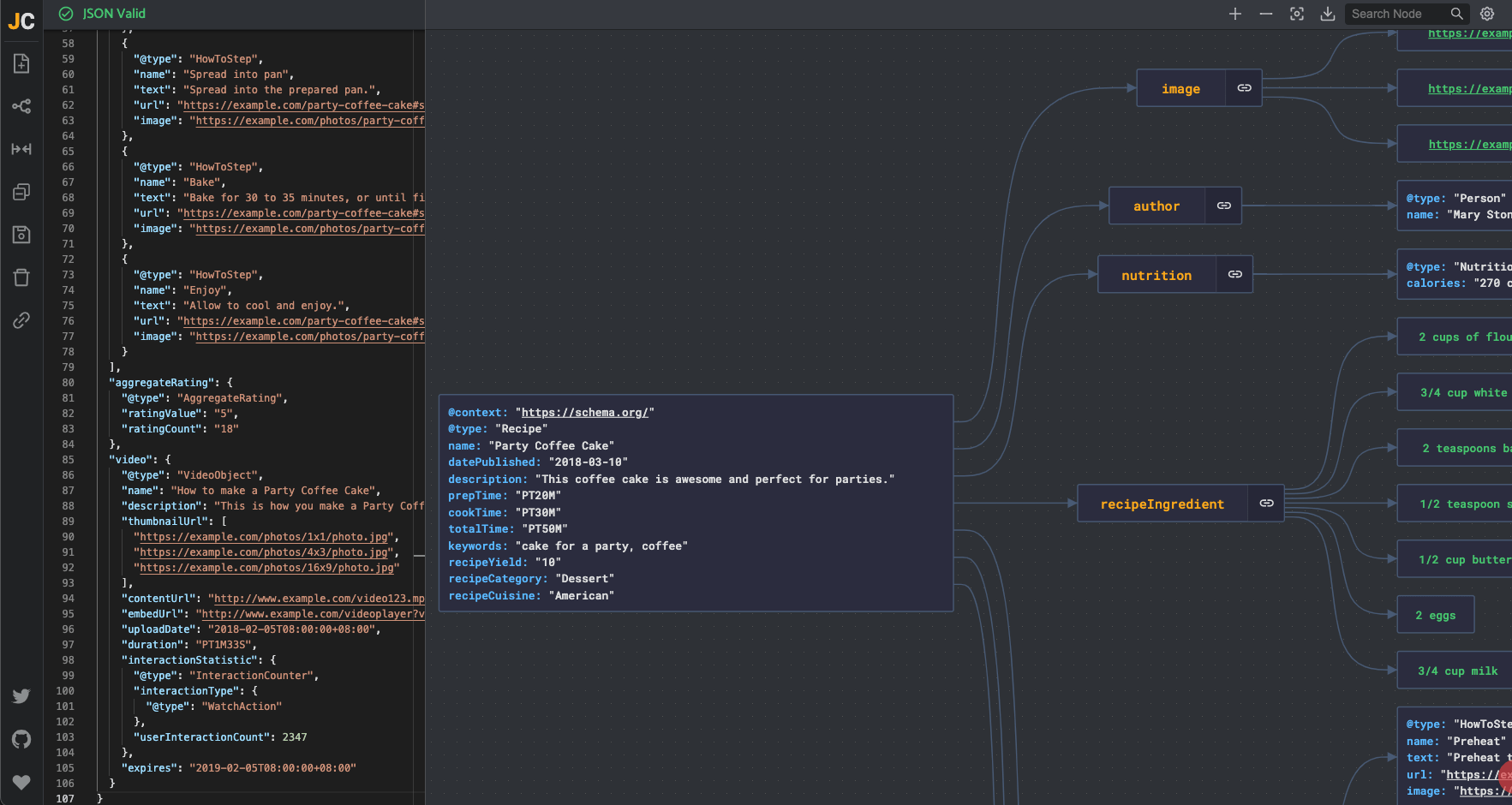
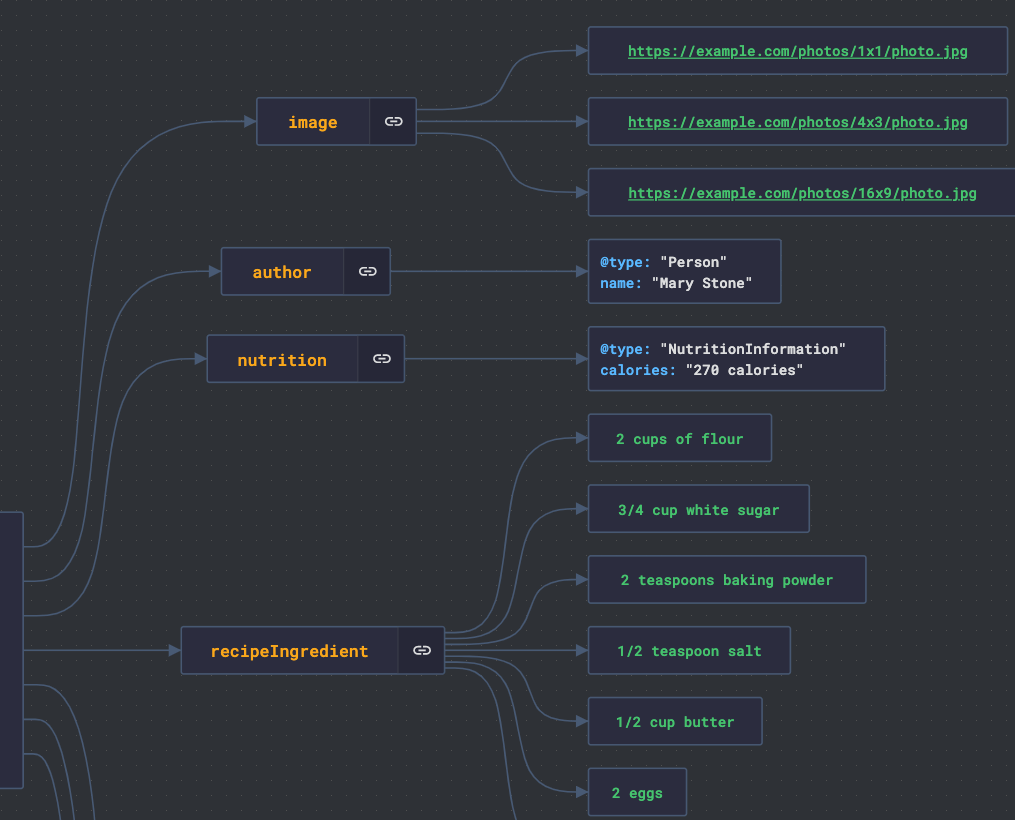
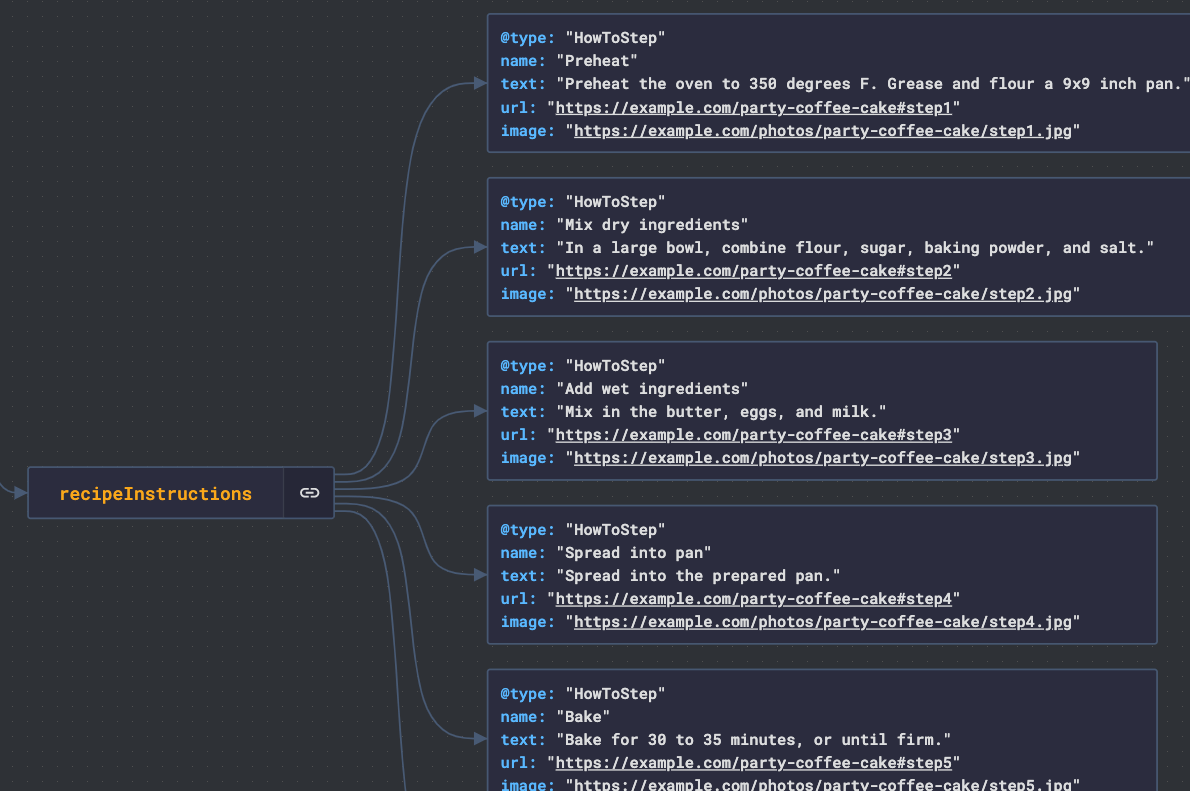
左ペインに正しいコードを貼り付けると、JSON の構成、言い換えると、タイプ・プロパティ・値の繋がり関係が右ペインに即座に視覚化されます。
Recipe(レシピ)構造化データを貼り付けた結果]


プロパティに別のタイプをネストしている場合に、入れ子関係を視覚的に理解できるのは助かります。
ネストの階層が深かったり数が多かったりすると頭が混乱してきます。
複雑な構造化データをマークアップする際に JSON Crack は役立つでしょう。
なお、JSON Crack は JSON データを視覚化することが目的のツールです。
データの妥当性は検証しません。
文法的に間違った記述は最初からエラーになりビジュアライズされません。
前もって、リッチリザルト テストやスキーマ マークアップ検証ツールで文法チェックしておきましょう。
[H/T] Brodie Clark
