[対象: 全員]
コンバージョン率を上げるために簡単にできる改善策を今日は紹介します。
クレジットカードの入力エリアを“視覚的に補強”する方法です。
Baymard InstituteのE-Commerce Checkout Usabilityで説明されていたやり方になります。
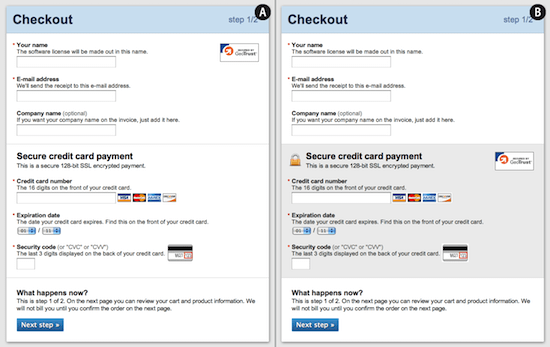
A(左)とB(右)を比べてみてください。※クリックで拡大
違いに気付きますか?
2つ違ってますね。
- 背景色
- セキュアバッヂ
クレジットカードを入力するエリアだけがほかのエリアとは背景色が変えられていています。
またGeoTrust(ジオトラスト)のセキュアバッヂが置かれています(Aではページ右上に置かれているがBでは近くに移動してある)。
たったこれだけのことでセキュリティに対するユーザーの安心感が増すんだそうです。
SSLを使っていれば技術的にはクレジットカード情報を含むすべての情報は暗号化されたうえで送信されます。
色を変えていようがバッヂを付けていようが何も違いはありせん。
でもユーザーの心理として「安全なんだな」とより強く感じられるのです。
クレジットカード情報の入力は特に敏感になりがちですよね。
でも他と際立たせることで「入力しても安心ですよ、機密性がきちんと確保されていますよ」というメッセージを強く訴えることができます。
クレジットカード情報の入力エリアを目立たせるために、色を変えたり枠線を付けたりSSL証明書の発行会社のバッヂを付けたりするのはデザインだけの問題です。
これだけでショッピングカートからの離脱、いわゆる“かご落ち”を減らせるかもしれないならやらない手はありません。
コンバージョン率アップの施策の1つとしてぜひ試してみてください。
P.S.
サードパーティ製のショッピングカートを利用しているECサイトでは自由にデザイン変更できないかもしれませんね。
ダメ元でリクエストしてみましょう。