[レベル: 初級]
Google のモバイル検索結果に表示されるファビコンはサブドメイン単位で設定できます。
サイト名とは異なり、ファビコンはサブドメインをサポート
昨日の記事で説明したように、モバイル検索でのサイト名の表示はルートドメイン単位でした。
サブドメインではサポートされず、URL のサブドメインの部分がサイト名として表示されます。

しかし、ファビコンに関してはサブドメインがサポートされます。
導入当初からファビコン表示はサブドメイン単位だったのですが、技術ドキュメントが更新されより明確な記述が加わりました。
Google Search only supports one favicon per site, where a site is defined by the hostname. For example,
https://www.example.com/andhttps://code.example.com/are two different hostnames, and therefore can have two different favicons. However,https://www.example.com/sub-siteis a subdirectory of a site, and you can only set one favicon forhttps://www.example.com/, which applies to the site and its subdirectories.✅Supported:
https://example.com(this is a domain-level homepage)
🚫Supported:https://news.example.com(this is a subdomain-level homepage)
🚫Not supported:https://example.com/news(this is a subdirectory-level homepage)
この記事を書いている時点では日本語ドキュメントは未更新なので僕が代わりに日本語訳します。
1 つのサイトにつき 1 つのファビコンを Google 検索はサポートします。サイトはホスト名で定義されます。たとえば、
https://www.example.com/とhttps://code.example.com/は異なるホスト名です。したがって、それぞれ別のファビコンを設定できます。しかし、https://www.example.com/sub-siteはサイトのサブディレクトリであり、https://www.example.com/にはファビコンを 1 つしか設定できません。そのファビコンはサブディレクトリにも適用されます。✅Supported:
https://example.com(これはドメイン レベルのホームページです)
🚫Supported:https://news.example.com(これはサブドメイン レベルのホームページです)
🚫Not supported:https://example.com/news(これはサブディレクトリ レベルのホームページです)
こちらはルートドメインである google.com のファビコンです。
見慣れた Google のロゴです。

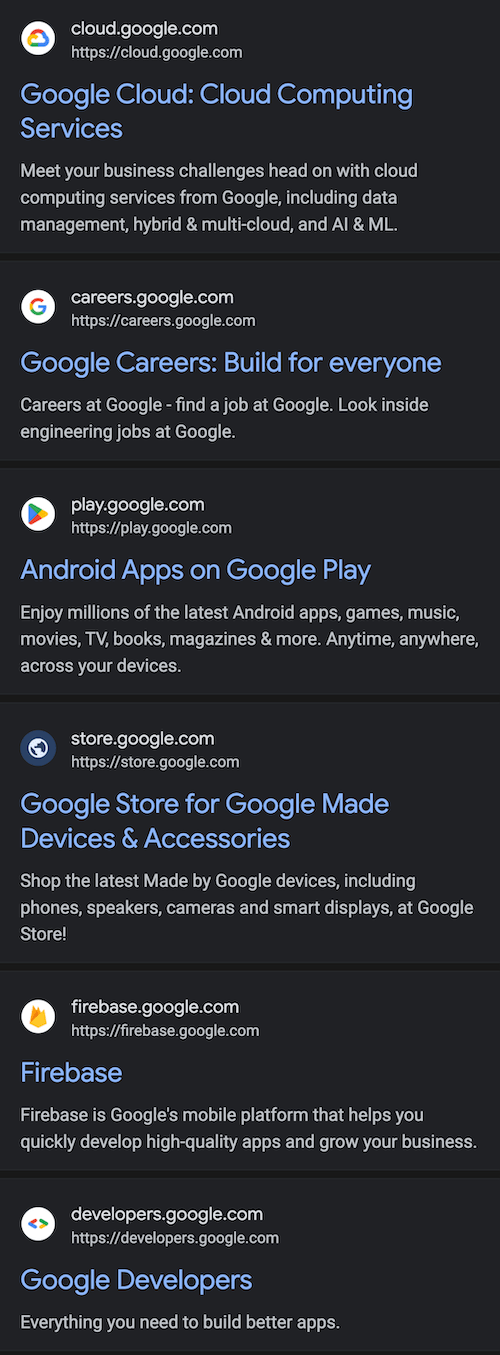
こちらは、google.com のサブドメインで運用される各種の Google プロダクトの検索結果です。
それぞれのプロダクトのファビコンを表示しています。
📝すずきメモ: Google ストア (store.google.com) はファビコンを正しく表示できていない

サイト名ではサブドメインはサポートされておらず不満を感じているサイト管理者もいるはずです。
それでも、ファビコンに関してはサブドメインがサポートされているのは救いでしょうか。
ファビコンを検索結果で適切に表示するためのガイドラインを Google は公開しています。
まだ読んだことがなければ、ひととおり目を通しておきましょう。
ファビコンのスタイルが新しく
ついでに、ファビコンに関するちょっとしたアップデートを付け加えておきます。
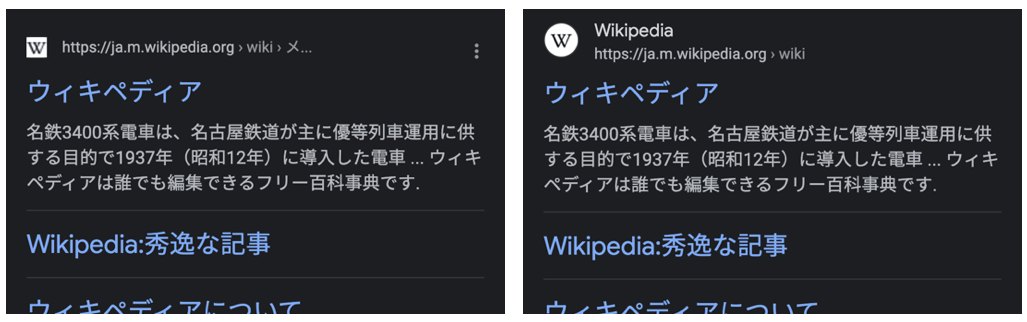
サイト名表示を導入したタイミングでファビコンの形状が変わりました。
四角から丸になりました。
ファビコン自体の大きさは変わっていないのですが、薄いグレーの円形の背景の上に重なるようになり、以前よりも大きくなったように感じます。

サイト名と同様にファビコンも検索結果でのブランディングに影響を与えます。
認知しやすいデザインのファビコンを作成し、検索結果ではクリアに表示されるようにしましょう。
