Googleが、ビデオサイトマップのサポートを開始したとWebmaster Central Blogでアナウンスしました。
By submitting this video-specific Sitemap in addition to your standard Sitemap, you can specify all the video files on your site, along with relevant metadata.
ビデオサイトマップを送信することで、関連するメタデータとともにビデオのインデックスに必要な情報をGoogleに通知することができます。
ビデオサイトマップの書式例です。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.0">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:content_loc>http://www.example.com/video123.flv</video:content_loc>
<video: player_loc allow_embed="yes">http://www.example.com/videoplayer.swf?video=123</video: player_loc>
<video:title>My funny video</video:title>
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
</video:video>
</url>
<url>
<loc>http://www.example.com/videos/some_other_video_landing_page.html</loc>
<video:video>
<video:content_loc>http://www.example.com/videos/video1.mpg</video:content_loc>
<video: description>A really awesome video</video: description>
</video:video>
</url>
</urlset>
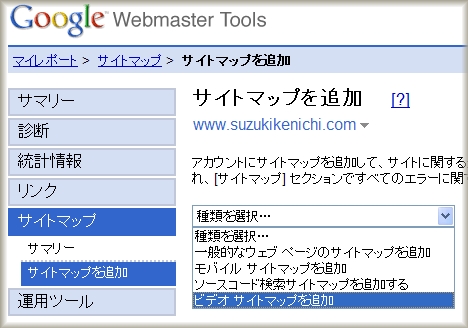
ビデオサイトマップを作成したら、クローラがアクセスできる場所に保存して、Googleウェブマスターツールでサイトマップを追加します。

ビデオのファイル形式として、.flv、.mpg、.mpeg、.mp4、.movなどがサポートされています。
今後は、マルチメディアのSEOも必須になってくることは間違いありません。早いウェブマスターは、もう取り組んでいます。
まだビデオコンテンツを持っていないとしても、近いうちに利用することも考えられるので、頭の片隅にでも入れておきましょうね。
